【今日頭條】linux系統(tǒng) 如何在Crunchbang下恢復Openbox的默認配置
我作為一個Crunchbang用戶,我最近搞亂了我的menu.xml配置文件,它負責下面的菜單顯示。我的菜單配置文件中丟失了所有內容。由于我沒有備份(最好備份配置文件),想要恢復Openbox的默認配置,... [詳細]
我作為一個Crunchbang用戶,我最近搞亂了我的menu.xml配置文件,它負責下面的菜單顯示。我的菜單配置文件中丟失了所有內容。由于我沒有備份(最好備份配置文件),想要恢復Openbox的默認配置,... [詳細]
在Linux 系統(tǒng)下怎么用Krita對照片進行編輯?Krita是一款很棒的繪圖應用,同時也是很不錯的照片編輯器。今天我們將學習如何給圖片添加文字,以及如何有選擇地銳化照片的某一部分。這個軟... [詳細]
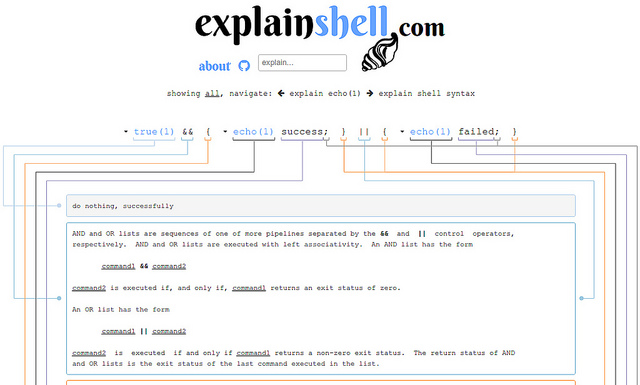
這篇文章是寫給缺乏經(jīng)驗的新手的,高手相信都知道,使用Linux終端不僅僅是只輸入命令。學習這些基本的技巧,你就會逐漸掌握Bash shell,這個在大多數(shù)Linux發(fā)行版上默認使用的終端工具使用Li... [詳細]

有一些網(wǎng)站是每個Linux愛好者都應該收藏起來的。這些網(wǎng)站不僅僅只是教程或回顧,更是可以隨時隨地訪問并與他人共享的實用工具。今天我會建議一份包含16個應該收藏的網(wǎng)址清單。它們中...

Linux平臺上的代碼編輯器太少了,Linux程序員經(jīng)常抱怨,自從他們使用了免費開源的系統(tǒng)平臺后,作為一名程序員,卻并沒有在代碼編輯器上得到足夠的重視。下面我們分享了7個最受Linux程序員歡...

雖然元數(shù)據(jù)在數(shù)據(jù)管理領域有它的優(yōu)點,但事實上它會危害你的隱私。相機圖片中的EXIF格式數(shù)據(jù)會泄露出可識別的個人信息,比如相機型號、拍攝相關的GPS坐標和用戶偏愛的照片編輯軟件等。...

今天我們將了解怎樣來擴展卷組,擴展和縮減邏輯卷。在這里,我們可以縮減或者擴展邏輯卷管理(LVM)中的分區(qū),LVM也可稱之為彈性卷文件系統(tǒng),需要的朋友可以參考下今天我們將了解怎樣來擴展卷組...
|
|
CSS List Grid View Layout body{ font-family:Arial; text-align:center; } p{ } .img-grid{ width:603px; margin:auto; overflow:hidden; position:relative; ...
jb51.net [/htmlMarquee嵌套 [html] ÿ ÿ ÿ [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]]...
標題就是<title>拉薩爾--萊佛士教育</title>,調試了很久發(fā)現(xiàn)當把<title>拉薩爾--萊佛士教育</title> 刪掉后,顯示了。 。。。。 找原因,沒找到。 后來有吧中間的"--"去掉,顯示正常。 然后再加...

說明: 為了方便讀者閱讀,本文中的標簽使用了大寫(根據(jù) XHTML 的規(guī)則,元素名必須小寫,比如 <html> 而不應是 <HTML>) 小寫的單詞表明一組或一系列 HTML 標簽 每一項條目(標簽)后都跟隨一組標簽列表,如...
很多朋友現(xiàn)在還在用Dreamweaver(下稱DW),不可否認這是個非常優(yōu)秀的軟件,他基本上實現(xiàn)了所見即所得。當然也正是因為這樣讓很多網(wǎng)頁制作人員對于(x)HTML標簽變得一無所知。然而要學習WEB標準就必需要...
我們都知道網(wǎng)頁的最大特性是“鏈接”,是的這個在我們現(xiàn)在看起來習以為常的東西,讓我們的生活發(fā)生了巨大的變化,是這個小小的標簽成就了這個世界上無數(shù)的互聯(lián)網(wǎng)天才。那么讓我們看看這個標簽的真面目...
在前面我們已經(jīng)講過了strong與em的區(qū)別。除了strong與em之外還有一些相似的標簽比如q、cite、blockquote。這三個都屬于引用一類,但是這里還是有一些區(qū)別的,首先來一一解釋。 <q></q>,q的作用是引...
其實建議用css控制超出隱藏顯示 也就是標題因為設計的寬度問題所以沒有顯示全,看樣子是使用程序來截字的。我想很多網(wǎng)站都遇到這樣的情況。為了視覺效果不得不進行截字顯示以滿足網(wǎng)站的整體視覺...

上篇已經(jīng)說了在第五篇會開始講CSS,剛開始講不能講得復雜,我們還是由淺入深,一步步來。還是那句話:先用起來,然后再去研究。即然我們第一篇講的是段落,那我們這篇初講CSS當然也還是要從段落開始,讓我們的...
target="_blank"是否的存在是否有必要我想目前還有很多正處在一種盲區(qū)。我查閱了相關的文獻,發(fā)現(xiàn)其實情況并非是我們所想的那樣,事實上target="_blank"并非是不符合標準的,而用rel與JS的解決方案也...
許多網(wǎng)頁設計師都喜歡,將兩個或者多個容器等高的并排放置,并在里面展示每個容器的內容,就象經(jīng)典表格布局中的單元格控制幾個欄目的位置,也喜歡容器的內容居中或頂部對齊顯示。 但是你又不喜歡用table...
塊級元素div盡量少用,其實和table一樣,嵌套越少越好,它也是會影響速度的! ol 有序列表。 <ol> <li>……</li> <li>……</li> <li>……</li> </ol> 表現(xiàn)為: 1…… 2…… 3…… ul 無序列表,表現(xiàn)為li前...
1.加clear空div .clearfix:after { content: “.”; display: block; height: 0; clear: both; visibility: hidden;} .clearfix {display: inline-block;} /* Hides from IE-mac /*/ * html .cl...
區(qū)別IE6與FF: background:orange;*background:blue; 區(qū)別IE6與IE7: background:green !important;background:blue; 區(qū)別IE7與FF: background:orange; *background:green; 區(qū)...
屏蔽IE瀏覽器(也就是IE下不顯示) *:lang(zh) select {font:12px !important;} /*FF的專用*/ select:empty {font:12px !important;} /*safari可見*/ 這里select是選擇符,根據(jù)情況更換。第二句是MAC...
將一個對象定位在頁面底部并隨頁面滾動 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
字體大小使用px 在一行內聲明CSS 對比下面兩個: h2 {font-size:18px; border:1px solid blue; color:#000; background-color:#FFF;} h2 { font-size:18px; border:1px solid blue; ...
具體代碼如下:鼠標放上去看說明 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
層滾動條DIY - Powered by yexj00 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
1.表格的分隔線可以隱藏 <table border rules=cols cellspacing=0 align=left> 可以隱藏橫向的分隔線 <table border rules=rows cellspacing=0 align=right>可以隱藏縱向的分隔線 <table ...