|
|
下面展示給大家看一下,同樣的問題別再次出現(xiàn)在你的身上;
大家先看一下下邊的CSS代碼:
復(fù)制代碼 代碼如下:
<style>
body{ margin:0; padding:0; font-size:12px; text-align:center;line-height:25px;}
#info{ margin:100px auto; background:#CCCC00; }
ul,li{ margin:0; padding:0; list-style:none;}
#info li{ border-left:1px solid #6633CC; display:inline;border-right:1px solid #6633CC; padding:5px 10px; margin-left:-1px;}
</style>
以下是布局的代碼:
復(fù)制代碼 代碼如下:
<div id="info">
<ul>
<li>網(wǎng)站首頁</li>
<li>情感文章</li>
<li>給我留言</li>
<li>友情鏈接</li>
</ul>
</div>
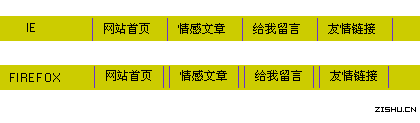
以下是出來的效果:
 Javascript:DrawImage(this); border=0 pop="按此在新窗口打開圖片">
Javascript:DrawImage(this); border=0 pop="按此在新窗口打開圖片">[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
看到了嗎?IE和FIREFOX中的差別了吧!
再看下邊的布局代碼,我全部放在了同一行上:
復(fù)制代碼 代碼如下:
<div id="info">
<ul><li>網(wǎng)站首頁</li><li>情感文章</li><li>給我留言</li><li>友情鏈接</li></ul>
</div>
好了,這下看一下最后的效果吧!
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
問題解決的一個(gè)辦法:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
HTML/CSS技術(shù):空格BUG,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。



