javascript 支持鏈式調用的異步調用框架Async.Operation
復制代碼 代碼如下: Async = {}; Async.Operation = function(options) { options = options || {}; var callbackQueue = []; var chain = (options.chain && options.chain === true) ? true : false; var started...
|
|
復制代碼 代碼如下: Async = {}; Async.Operation = function(options) { options = options || {}; var callbackQueue = []; var chain = (options.chain && options.chain === true) ? true : false; var started...
識別文本簽名 我們先來回顧一下上一篇文章中提到的Overload用例:
復制代碼 代碼如下:var extend = Overload .add("*, ...", function(target) { }) .add("Boolean, *, ...", function(deep, target) { });
我們允...
JavaScript支持重載嗎? JavaScript支持函數重載嗎?可以說不支持,也可以說支持。說不支持,是因為JavaScript不能好像其它原生支持函數重載的語言一樣,直接寫多個同名函數,讓編譯器來判斷某個調用對應的是哪一個重載。說支持,...
JS 文件 復制代碼 代碼如下: <script language="javascript"> function submitAction(action_nm) { var targetForm = document.qryposfrm; targetForm.action = action_nm; targetForm.submit(); } </script> HTML...
JavaScript Data Access Test #div{ background: #ccc; height: 30px; } #div2{ background:#f00; height: 30px; width: 100px; } #d{...
復制代碼 代碼如下:<script type="text/javascript"> function SpecialArray(arr){ this.arr=arr; } SpecialArray.prototype.map=function(func){ for(var i=0,len=this.arr.length;i<len;i++){ this.arr[i]=func(th...
ajax同步請求一般下面這樣: 復制代碼 代碼如下: var conn = Ext.lib.Ajax.getConnectionObject().conn; conn.open("POST", 'http://localhost:8080/struts2study/TreeDDGet?node=-1',false);
// 這里的conn對象其實...
asp全角半角轉換函數 flag=-1時進行半角轉全角 flag=0時進行半角全角互轉 flag=1時進行全角轉半角 復制代碼 代碼如下: <% Function DBC2SBC(Str, flag) Dim i, sStr If Len(Str)<= 0 Then Exit Function DBC2SBC = "...
復制代碼 代碼如下:Array.prototype.remove = function(b) { var a = this.indexOf(b); if (a >= 0) { this.splice(a, 1); return true; } return false; };
以后使用過程中,就可以直接利用這個函數,刪除數組中的值...
解決思路:修改樣式表里z-index的值 解決辦法: 復制代碼 代碼如下:beforeShow: function (i,e) { var z = jQuery(i).closest(".ui-dialog").css("z-index") + 4; e.dpDiv.css('z-index', z); }...
jquery的使用方法,看了jquery_api幫助文檔和官方的文檔,基本所有的用法都可以找到。
但卻沒有找到對<select>列表的操作。
jquery對<select>的操作比較麻煩,我把常用的收集如下:
1.獲取選中值:$("select[@id='pagesi...
在 Facebook 上有一個彩蛋: 登錄 facebook.com ,點擊你首頁的任何地方,鍵盤輸入 Up, Up, Down, Down, Left, Right, Left, Right, B, A, Enter 后,再點擊頁面或滾動一下滾動條,你會發現特殊的變化(如下圖),嘿嘿 ^^ 玩過“魂斗...
平時我們獲取事件對象一般寫法如下: 復制代碼 代碼如下: function getEvent(event) { return event || window.event // IE:window.event } 如果沒有參數,也可寫成(非IE :事件對象會自動傳遞給對應的事件處理函數,且為第...
最近一段時間看了很多JavaScript 的庫源碼, 如 prototype, Ext core 等。這些庫中大量應用到了這一概念。直到昨天翻了一下《JavaScript王者歸來》這本書才算對this有一個深刻的理解。 大至歸結一下: 1. 函數調用者與所...
演示地址:http://www.yaohaixiao.com/effects/google-map.html復制代碼 代碼如下:if(typeof GoogleMap === 'undefined'){ var GoogleMap = {}; } (function(){ if (!document.getElementById("fgmap")) { return fals...
原始代碼:(在ie中正常,火狐中根本不運行window.parent這一步) 復制代碼 代碼如下: <script> function oa_tool1(){ window.parent.mm.rows="20,200,10,*"; } </script> 修改代碼:(在ie和火狐當中均正常) 復制代碼 代碼如下:...
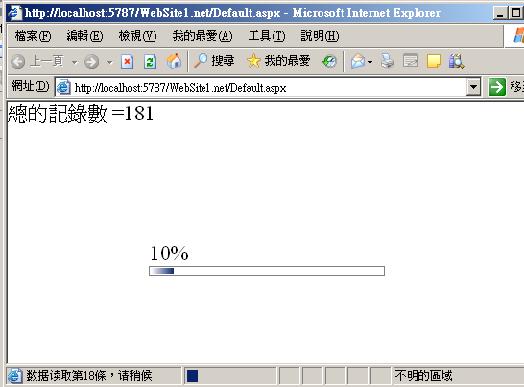
復制代碼 代碼如下:ExcelOperation = function(){ this.oXL = null; this.oWB = null; this.oSheet = null; this.xlsRowCount = 0; //總記錄數 this.excelFileName = null; this.currentRow = 2; //當前行 /** * 得...
/* **@控制控件只能輸入數字,含-(負號).(小數點) **@Inline HTML: <ELEMENT ... onkeypress="javascript:onlyNumber()" style="ime-mode:disabled"> For Input **@Event property: object.attachEvent("onkeypress",...
代碼如下: 復制代碼 代碼如下: <script type="text/javascript"> <!-- function gotourl(id){ if(confirm('您確定要這么做嗎?')){ lnk = document.getElementById(id); lnk.click(); } } // --> </script> 復制代碼...

前言Javascript是一門基于對象的動態語言,也就是說,所有東西都是對象,一個很典型的例子就是函數也被視為普通的對象。Javascript 可以通過一定的設計模式來實現面向對象的編程,其中this “指針”就是實現面向對象的一個很...

首先:建立兩個類,一個是用來與資料進行連接(數據層),另一個是用來關聯前一個類與頁面的(邏輯層) 新建一個JScsrip.js 文件 代碼如下: 復制代碼 代碼如下: function setPgb(pgbID, pgbValue,pvalues) { if ( pgbValue <= pvalu...

先看看效果吧。代碼很簡單,只是使用了javascript的setTimeout()函數。用到的html"復制代碼 代碼如下:<table> <td bgcolor="EE8F8F" height="45"> <img src="dg8.gif" src="dg8.gif" name="hr1"><img src="dg8.gif" na...
復制代碼 代碼如下: /* 缺陷,當前在ff3下,用jquery的 width()與height()函數,在不設置圖片的寬度與高度的時候,不能取到 需要在圖片load函數里面初始化才可以 */ sanshi_imgareaselect = function(pic_id,view_div_id){...
最常見的是使用window.open的方法,直接打開全屏網頁: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 另外,如果想讓已經打開的網頁全屏,有以下兩種方法: 1.使用ActiveX test to full [Ctrl+A 全選...
我們可能往往會去排查問題的緣由,其實,在排查掉冗余的循環和精簡了控件數量后,我們發現性能還是不樂觀,于是繼續排查,一個偶然的修改,卻大大改善了效率,就是類似如下的修改: 修改前: 復制代碼 代碼如下: objDiv.innerHTML +=...