window.event.srcElement 得到事件源對(duì)象
一個(gè)好處就是 我想讓body(或其他元素內(nèi))的某些對(duì)象響應(yīng)事件 就不用挨個(gè)兒去寫 只要在外層上寫一個(gè) 然后檢查event.srcElement.tagName或其他屬性是不是你想要的來決定是否響應(yīng)事件就可以了.不過好像event.srcElemen...
|
|
一個(gè)好處就是 我想讓body(或其他元素內(nèi))的某些對(duì)象響應(yīng)事件 就不用挨個(gè)兒去寫 只要在外層上寫一個(gè) 然后檢查event.srcElement.tagName或其他屬性是不是你想要的來決定是否響應(yīng)事件就可以了.不過好像event.srcElemen...
也能綁定自定義事件。目前支持 click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, keydown, keypress, keyup。 還不支持 blur, focus, mouseenter, mouseleave, change, submit 與bind()不同的...
獲取元素屬性 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
css菜單演示 產(chǎn)品介紹 產(chǎn)品一 產(chǎn)品一 產(chǎn)品一 產(chǎn)品一 產(chǎn)品一 產(chǎn)品一 服務(wù)介紹 服務(wù)二 服務(wù)二 服務(wù)二 服務(wù)二服務(wù)二 服務(wù)二服務(wù)二服務(wù)二 服務(wù)二 成功案例 案例三 案例 案例三案例三 案例三案例三案例...

因?yàn)樾枰虞d文件,建議刷新下 高亮選中圖片邊框 #mainboard img{ border:1px solid #cccccc; width:88px; height:31px; cursor:pointer; } [Ctrl+A 全選 注:如需引入外...
1. Boolean(value):把值轉(zhuǎn)換成Boolean類型; 2. Nnumber(value):把值轉(zhuǎn)換成數(shù)字(整型或浮點(diǎn)數(shù)); 3. String(value):把值轉(zhuǎn)換成字符串。 我們先來看Boolean():在要轉(zhuǎn)換的值為“至少有一字符的字符串”、“非0的數(shù)字”或“對(duì)...
貪吃蛇 Snake v1.0 body{ } table{ border-collapse: collapse; border:solid #333 1px; } td{ height: 10px; width: 10px; font-siz...

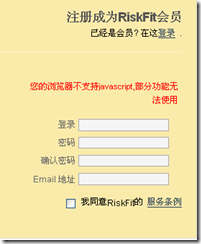
效果: 先來看看別的網(wǎng)站是怎么做的: google.com的登錄: 客戶端 和服務(wù)器端都驗(yàn)證了,并且提示信息一樣的 baidu.com 的登錄: 屏蔽了密碼輸入框 http://fanfou.com/register : 客戶端和后臺(tái)都驗(yàn)證了,但是提示的信息方...
進(jìn)度條 body{ text-align:center; } .graph{ width:450px; border:1px solid #F8B3D0; height:25px; } #bar{ display:block; background:#FFE7F4; float:left; height:100%; text-align:center; } #barNum{ posi...
舉例: 1. a.html文件內(nèi)容如下: <a href="b.html">瀏覽b.html </a> 2. b.html文件中的內(nèi)容如下: <body> <script type="text/javascript"> document.write(document.referrer); </script> </body>
3. 則在通過a.html中...
復(fù)制代碼 代碼如下:Ext.onReady(function(){ Ext.QuickTips.init(); //第一句的目的是為需要的元件提供提示信息功能,form的主要提示信息就是客戶端驗(yàn)證的錯(cuò)誤信息了。 Ext.form.Field.prototype.msgTarget = 'under';...
首先,來說一下對(duì)話框: 對(duì)話框在Windows應(yīng)用程序中使用非常普遍,許多應(yīng)用程序的設(shè)定,與用戶交互需要通過對(duì)話框來進(jìn)行,因此對(duì)話框是Windows應(yīng)用程序中最重要的界面元素之一,是與用戶交互的重要手段。對(duì)話框是一個(gè)特殊的窗口,...
body { font-size:14px; font-family: verdana; } input { font-size:12px; padding: 0px; margin: 0px; } table {border: 2px solid #6E6560;} td { height:19px; width:20px; font-family: Arial Black; text-ali...
[escape] ISO Latin字符集對(duì)指定的字符串進(jìn)行編碼,不會(huì)被編碼的字符[ @ * / +] [encodeURI] UTF-8字符集對(duì)指定的字符串進(jìn)行編碼 [encodeURIComponent] UTF-8字符集對(duì)指定的字符串進(jìn)行編碼,[支持更多的字符] 當(dāng)源與目標(biāo)...

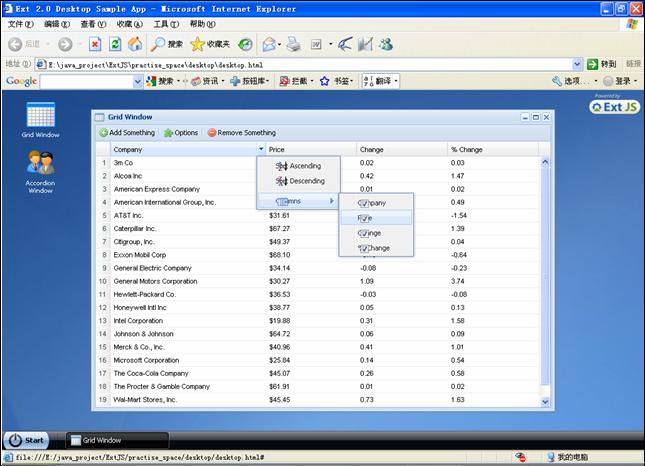
如下圖所示: Menuitem的圖標(biāo)覆蓋到了文字上方,這樣的顯示效果很不爽。<!--[if !vml]--><!--[endif]-->查看上一版本(2.2)發(fā)現(xiàn)并不存在這個(gè)問題。于是,比較2.2.1和2.2兩個(gè)版本,發(fā)現(xiàn)在resources/css /ext-all.css的相關(guān)...
擴(kuò)展textarea 屬性,結(jié)合jquery.validate.js,在提交表單同時(shí),加上對(duì)textarea的長度進(jìn)行驗(yàn)證。 1.jQuery 對(duì)textarea 長度進(jìn)行驗(yàn)證的插件復(fù)制代碼 代碼如下://對(duì)textarea 長度進(jìn)行驗(yàn)證 jQuery.fn.checkLength = function(p...
如果js文件都比較小,還是一個(gè)js好,這樣可以減少連接數(shù)。下面是4種比較常用的方法,大家可以根據(jù)情況選擇,最后腳本之家 將會(huì)給推薦一個(gè)。1、直接document.write 復(fù)制代碼 代碼如下:<script language="javascript"> documen...
1.Selector 取inputnamego的值 復(fù)制代碼 代碼如下:$("input[@name=go]").val(); //原本在 jQuery 1.2.x 上是可行的' $("input[name=tag]").val(); //但1.3.x後要把@拿掉,不然出 其他原本有加@都要去掉,像[@selected][...
//改的事件 復(fù)制代碼 代碼如下:$("#testSelect").change(function(){ //事件生 jQuery('option:selected', this).each(function(){ //印出到多值 alert(this.value); }); }); //印出到的目 復(fù)制代碼 代碼如下:法1:$("...
復(fù)制代碼 代碼如下:<script language="JavaScript"> /**//** *本日歷選擇控件由tiannet根據(jù)前人經(jīng)驗(yàn)完善而得。大部分代碼來自meizz的日歷控件。 *tiannet添加了時(shí)間選擇功能、select,object標(biāo)簽隱藏功能,還有其它小功...
Ext.panel 可以存放很多元素,最常見的是Ext.form.formPanel對(duì)象,也可以用borderlayout布局 下面是我寫的一個(gè)小例子,頂級(jí)容器不是viewport而是tabpanel 復(fù)制代碼 代碼如下://一個(gè)普通的表單 var frm = new Ext.form.F...
function styleHeaderSiblings(){ if(!document.getElementByTagName)return false; var headers = document.getElementByTagName("h1"); for(var i = 0;i<headers.length;i++){ addClass(elem,"intro"); } } functi...
翻了下JS編程手冊(cè),原來parseInt會(huì)自動(dòng)對(duì)傳遞的參數(shù)值轉(zhuǎn)換成相應(yīng)的八、十、十六進(jìn)制值。這種情況可以設(shè)定進(jìn)制用以區(qū)分特殊情況。
復(fù)制代碼 代碼如下:parseInt(09,2) | parseInt(09,10) | parseInt(09,8) | parseInt(...
jquery-1.2.6得到焦點(diǎn)與失去焦點(diǎn)的寫法 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
Untitled [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...