javascript彈出一個(gè)層并增加一個(gè)覆蓋層
復(fù)制代碼 代碼如下:<!--內(nèi)容層--> <div id="ShopConfirmLayer" style="position:absolute;top:300px;left:100px;z-index:900;border:1px red solid;width:500px;display:none;"> <input name="button1" value="關(guān)閉"...
|
|
復(fù)制代碼 代碼如下:<!--內(nèi)容層--> <div id="ShopConfirmLayer" style="position:absolute;top:300px;left:100px;z-index:900;border:1px red solid;width:500px;display:none;"> <input name="button1" value="關(guān)閉"...
復(fù)制代碼 代碼如下:<script type="text/javascript"> var scrollDelay=10;//數(shù)字越大速度越慢 var Scroll=document.getElementById("scroll"); var Scroll2=document.getElementById("scroll2"); var currentTop=0,p...
研究了一下 jabsorb,寫(xiě)了幾個(gè)簡(jiǎn)單的例子,希望能夠幫助菜鳥(niǎo)快速入門(mén)。 首先引用jabsorb-1.2.2.jar,slf4j-api-1.4.2.jar,slf4j-jdk14-1.4.2.jar,jsonrpc.js 類(lèi)文件: package com.test;
import java.util.HashMap; import j...
復(fù)制代碼 代碼如下:(function(){ QQMenuInt=_QQMenuInt; moveQQmenu=_moveQQmenu; function _QQMenuInt(){ QQMenu.style.position="absolute"; QQMenu.style.display=""; if(parseInt(document.documentElement.offs...
舉個(gè)小例子: 復(fù)制代碼 代碼如下:var the_unevaled_answer = "2 + 3"; var the_evaled_answer = eval("2 + 3"); alert("the un-evaled answer is " + the_unevaled_answer + " and the evaled answer is " + the_evale...

/* 圖片新聞大小可以更改此樣式 */ .pp_portal_imgNews { position:relative; text-align:left; width:250px; height:190px; } .pp_portal_imgNew { position:absolute; } /* 圖片樣式 */ .pp_portal_imgNew img {...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
右下角彈出框 #rbbox{position:absolute;right:0;bottom:0;width:300px;height:0px;overflow:hidden} .button{display:inline;float:right;font-size:12px;cursor:pointer} 關(guān)閉 [Ctrl+A 全選 注:如需...
起因: 在實(shí)現(xiàn)程序的修改模塊時(shí),要在頁(yè)面端檢查用戶(hù)是否修改過(guò)數(shù)據(jù),以便提醒用戶(hù)及時(shí)保存修改后的數(shù)據(jù)。
實(shí)現(xiàn)要求: 判斷用戶(hù)是否修改了輸入的內(nèi)容,要能判斷input中的checkbox,text,radio等,不知道會(huì)多少個(gè)input,也不...
活動(dòng)的展示窗 #box{width:500px;height:120px;border:#00FF00 10px ridge;overflow:hidden} .bigbox{overflow:hidden;} .smallbox{width:auto!important width:140px;min-width:140px;height:100px;border:#FFF...
判斷是否存在中文和全角字符
str.match(/[^/x00-/xff]/ig)
判斷包含中文字符串長(zhǎng)度 aMatch=str.match(/[^/x00-/x80]/g);
str.length+(!aMatch?0:aMatch.length)
javascript 判斷中文字符長(zhǎng)度
一種: 復(fù)制代...
js 代碼 // 1.判斷select選項(xiàng)中 是否存在Value="paraValue"的Item function jsSelectIsExitItem(objSelect, objItemValue) { var isExit = false; for (var i = 0; i < objSelect.options.length; i++) { if (objSel...
1.關(guān)于prototype:這里prototype是javascript的一個(gè)特性,不是那個(gè)有名的prototype框架: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
2.關(guān)于變量作用域,和IE,firefox對(duì)js的不同處理,這里有幾個(gè)例子,有幾個(gè)是原來(lái)...
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <ti...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

JS旋轉(zhuǎn)圖片陣效果 brought to you by 斬夢(mèng)人.天天 qq:22062019 body{background:black;color:white;font-family: Arial, Helvetica, sans-serif;font-size:16px;line-height:29px} span{border:1px solid gray;...
在JS中我們可以直接定義一個(gè)對(duì)象: 復(fù)制代碼 代碼如下: var obj={name:"藍(lán)色",age:10}; 上面其實(shí)就是所謂的JSON了,我引用下別人的復(fù)雜點(diǎn)的例子: 復(fù)制代碼 代碼如下: { firstName: "Brett", lastName:"McLaughlin", emai...

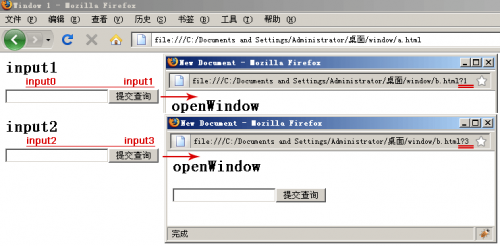
其實(shí)原理也很簡(jiǎn)單。同樣先通過(guò)getAttribute判斷type屬性,捕捉到按鈕。然后在按鈕onclick時(shí)把i通過(guò)url傳入子頁(yè)面。 復(fù)制代碼 代碼如下:<h2>input1</h2> <input type="text" /><input type="submit" /> <h2>input2</h2>...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
這是一個(gè)Q&A的頁(yè)面,設(shè)計(jì)師希望能夠點(diǎn)擊相關(guān)的問(wèn)題后,在它下方顯示對(duì)應(yīng)的答案。這是一個(gè)比較常見(jiàn)功能,通常的解決辦法是把“答案”當(dāng)作整個(gè)問(wèn)題容器的子元素,然后點(diǎn)擊父元素上的按鈕后展開(kāi)對(duì)應(yīng)的子元素。通過(guò)父子元素的對(duì)...
把兩段代碼分別測(cè)試后發(fā)現(xiàn)不帶括號(hào)的window.onload在頁(yè)面加載后顯示了正確的效果。 我想window.onload也相當(dāng)于一個(gè)觸發(fā)事件,如果函數(shù)加了括號(hào)那就直接先執(zhí)行函數(shù),再加載body。而不加括號(hào),則相當(dāng)于將一個(gè)函數(shù)當(dāng)作變量賦...

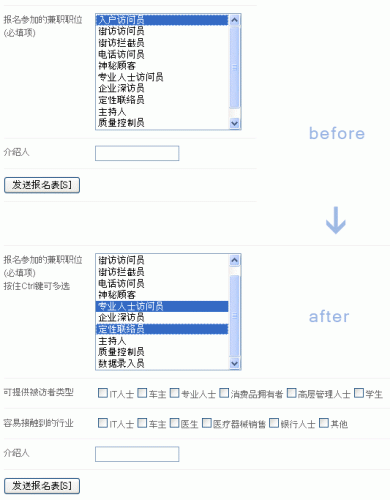
這是一份報(bào)名表單,要求用戶(hù)在選中“專(zhuān)業(yè)人士訪問(wèn)員”和“定性訪問(wèn)員”后,分別顯示“可提供被訪者類(lèi)型”和“容易接觸到的行業(yè)”的對(duì)應(yīng)表單。當(dāng)呈未選中狀態(tài)時(shí),這2個(gè)框也對(duì)應(yīng)的隱藏起來(lái)。 html部分 復(fù)制代碼 代碼如下:<p>...
函數(shù)部分
復(fù)制代碼 代碼如下:<script type="text/javascript"> function sysTab() { $('#container > ul').tabs({ selected: 0 }); } </script> 復(fù)制代碼 代碼如下:<body>
<div id="container"><!--需要加載的do...
JavaScript的數(shù)據(jù)類(lèi)型 Number:整形,浮點(diǎn)型 String:字符型數(shù)據(jù),JavaScript不區(qū)分單個(gè)字符和字符串, 任何字符或字符串都可以用又引號(hào)或單引號(hào)引起來(lái). Boolean:布爾型 Undefined:未定義類(lèi)型,用于不存在或者沒(méi)有被賦初值...