【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

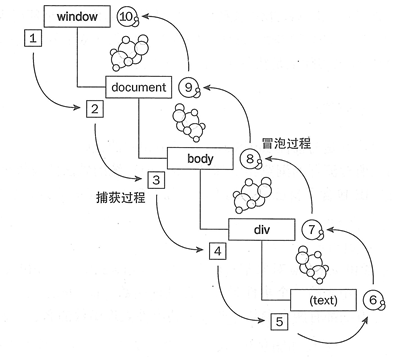
事件流 JavaScript 的事件是以一種流的形式存在的,一個(gè)事件會(huì)有多個(gè)元素同時(shí)響應(yīng)。有時(shí)候這不是我們 想要的,我們只需要某個(gè)特定的元素響應(yīng)我們的綁定事件就可以了。
事件分類 捕獲型事件(非IE)、冒泡型事件(所有瀏覽...
ECMA V5定義了一個(gè)期待已久的方法:Object.getPrototypeOf,它可以無視型別信息得到某對(duì)象的原型([[prototype]]),基于此,我們可以構(gòu)造出一個(gè)resend:(請(qǐng)用Chrome 5、IE9預(yù)覽第三版測(cè)試) 復(fù)制代碼 代碼如下: obj.resend = functio...
真是五個(gè)很quick的小提示:
只在<form>元素上使用submit事件 如果要在form中綁定事件處理程序時(shí),應(yīng)該只在<form>元素上綁定submit事件,而不是給提交按鈕綁定click事件。 March:這個(gè)方式固然很好,但是,公司開發(fā)時(shí)使用了Web...
一 頁面輸出 1.頭部文件 復(fù)制代碼 代碼如下: <head> <script language="javascript"> document.write("腳本之家www.jb51.net"); </script> </head> 2.頁面內(nèi) 復(fù)制代碼 代碼如下: <body> <script> document.write("...
1:定義刪除按鈕
<asp:Button ID="btnDelete" runat="server" Text="刪除" OnClientClick="javascript: return ShowMessage()"
OnClick="btnDelete_OnClick" CommandArgument='<%# Eval("Id") %>&...
復(fù)制代碼 代碼如下: jQuery.fn.autoZoomLoadImage = function(scaling, width, height, loadPic) { if (loadPic == null) loadPic = "Loading.gif"; return this.each(function() { var t = $(this); var src = $(th...
復(fù)制代碼 代碼如下:<PUBLIC:ATTACH EVENT="ondocumentready" ONEVENT="doInit()" /> <PUBLIC:ATTACH EVENT="onmouseover" ONEVENT="doMouseover()" /> <PUBLIC:ATTACH EVENT="onclick" ONEVENT="doClick()&qu...
JavaScript中提供獲取HTML元素位置的屬性:
HTMLElement.offsetLeft HTMLElement.offsetHeight 但 是需要注意的是,這兩個(gè)屬性所儲(chǔ)存的數(shù)值并不是該元素相對(duì)整個(gè)瀏覽器畫布的絕對(duì)位置,而是相對(duì)于其父元素位置的相對(duì)位置...
1. 直接在瀏覽器中編輯網(wǎng)頁內(nèi)容 復(fù)制代碼 代碼如下:javascript:document.body.contentEditable='true';document.designMode='on'; void(0); 訪問任意網(wǎng)站,在地址欄輸入以上代碼,會(huì)發(fā)生當(dāng)前網(wǎng)頁已經(jīng)變成編輯模式了。
2...
復(fù)制代碼 代碼如下: var info="騰訊拍拍網(wǎng)(www.paipai.com)是騰訊旗下知名電子商務(wù)網(wǎng)站。"; info +="拍拍網(wǎng)于2005年9月12日上線發(fā)布,"; info +="2006年3月13日宣布正式運(yùn)營,"; info +="是目前國內(nèi)第二大電子商務(wù)平臺(tái)。";...
在某技術(shù)群看到 A君 提出的如下一個(gè)問題:
A君
6個(gè)DIV 間隔一秒 輪番進(jìn)行奇偶顯示. 比如先135 一秒后 246 然后再135 循環(huán)
A君
要求代碼短小精悍
B君 復(fù)制代碼 代碼如下:var a = document.getElementsByTagN...
首先引入JavaScript API文件
<script type="text/javascript" src="http://j.maxmind.com/app/geoip.js"></script>
此API提供的接口共有6個(gè),geoip_country_code(){國家代碼},geoip_country_ name(){國家名稱},geo...
調(diào)用: 復(fù)制代碼 代碼如下: <script type=text/javascript src=http://fw.qq.com/ipaddress charset="gb2312"></script> <script type=text/javascript> document.write(IPData.join(' ')); </script> 顯示結(jié)果為: 202...
分享一個(gè)控制左右滾動(dòng)及自動(dòng)滾動(dòng)的樣例, 昨晚花了兩個(gè)多小時(shí), 忍受著悍蚊的叮咬, 汗水的侵襲, 一行行的敲出來的血汗代碼. 哈哈. 封裝了兩種模式: 點(diǎn)擊滾動(dòng)版本DEMO 自動(dòng)滾動(dòng)版本DEMO,源碼中有詳細(xì)注釋. 思路: 點(diǎn)擊滾...

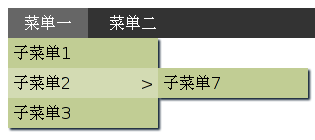
效果如下:這是菜單的內(nèi)容,用ul標(biāo)簽實(shí)現(xiàn)菜單: 復(fù)制代碼 代碼如下: <div id="menu"> <ul> <li><a href="">菜單一</a> <ul> <li><a href="">子菜單1</a></li> <li><a href="">子菜單2</a>...

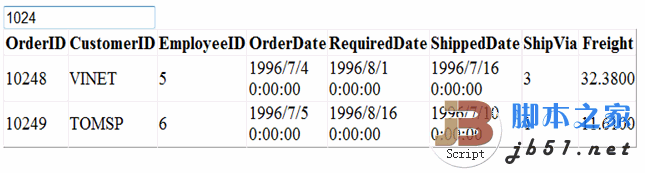
效果圖:代碼: 復(fù)制代碼 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="JqueryTableFilter.aspx.cs" Inherits="JqueryTableFilter" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio...
Html代碼: 復(fù)制代碼 代碼如下: <script type="text/javascript" src="/js/jquery-1.4.js"></script> <script type="text/javascript"> function jsonTest1() { $.ajax({ url:"Handler.ashx", data:{"type":"...
兼容各瀏覽器的文本行高 復(fù)制代碼 代碼如下: (function($){ $.fn.extend({ RollTitle: function(opt,callback){ if(!opt) var opt={}; var _this = this; _this.timer = null; _this.lineH = _this.find("li:first")...
根據(jù)上次的經(jīng)驗(yàn),我將
復(fù)制代碼 代碼如下:contentType: "application/x-www-form-urlencoded; charset=utf-8", 加入到ajax請(qǐng)求的參數(shù)中,結(jié)果這次居然不起作用了。
多次觀察Fiddler結(jié)果,發(fā)現(xiàn)無效后,只好打開JQuery.Val...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
騰訊的接口是 ,返回?cái)?shù)組 http://fw.qq.com/ipaddress 返回值 var IPData = new Array("61.135.152.194","","北京市",""); 新浪的接口 : http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js 多地域測(cè)試方法...

jstree 主頁 : http://www.jstree.com/
其中提供了一種從后臺(tái)取數(shù)據(jù)渲染成樹的形式: 復(fù)制代碼 代碼如下: $("#mytree").tree({ data : { type : "json", url : "${ctx}/user/power!list.do" } }); 對(duì)于url中返回的...
但是在用JSON的過程中,我遇到了一個(gè)問題――這個(gè)問題想必是大家多少都遇到過,那就是:JSON沒有定義日期和時(shí)間的傳遞方式。 盡管在今年3月的一次更新中,json2.js已經(jīng)增加了對(duì)Date函數(shù)和ISO-8601式的日期/時(shí)間格式,但各種常...
表結(jié)構(gòu) 二級(jí)或多級(jí)聯(lián)動(dòng)主要是以數(shù)據(jù)庫中具有父編號(hào)的表為基礎(chǔ),這個(gè)也不例外 id,parent_id,name 三列。
采用js操作 先說下數(shù)據(jù)在js中的存儲(chǔ)方式。 主要用二維數(shù)組來存儲(chǔ)數(shù)據(jù)。結(jié)構(gòu)如下: a[父編號(hào)]=[[子編號(hào)1,子名稱1],...

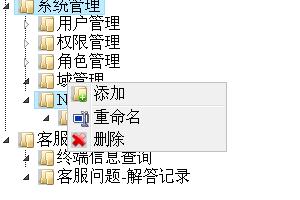
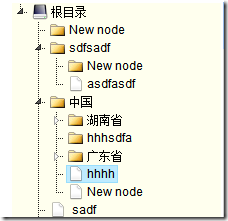
jsTree 是基于jquery的樹插件,支持拖放、復(fù)制、刪除、快捷鍵、多選、自定義節(jié)點(diǎn)圖標(biāo)、自定義右鍵菜單、跨頁面保存狀態(tài)等等,總之我想到的它基本上都有了,而且最值得表揚(yáng)的是它讓人感覺一點(diǎn)都不慢哦。
jsTree有節(jié)點(diǎn)選擇...