【技術(shù)開發(fā)焦點】C#多線程學(xué)習(xí)(六) 互斥對象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
給超級鏈接增加其他樣式 a.one:link {color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00} a.two:link {color: #ff0000} a.two:visited {color: #0000ff} a.two:hover {font-size: 150%...
Background 背景 設(shè)置背景顏色 body {background-color: yellow} h1 {background-color: #00ff00} h2 {background-color: transparent} p {background-color: rgb(250,0,255)} This is header 1 This is heade...
Background 背景 設(shè)置背景顏色 body {background-color: yellow} h1 {background-color: #00ff00} h2 {background-color: transparent} p {background-color: rgb(250,0,255)} This is header 1 This is heade...
給超級鏈接增加其他樣式 a.one:link {color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00} a.two:link {color: #ff0000} a.two:visited {color: #0000ff} a.two:hover {font-size: 150%...
為了防止爬蟲軟件搜索到你的Email地址,可以將Email倒著寫,然后使用樣式將其再正過來,代碼如下: 效果如下:我的郵箱 moc.liamg@100yxuod .backwards {unicode-bidi:bidi-override; direction: rtl; color:#c00;} h2.email...

.pic { position:relative; background:#CCC; margin:10px; } .pic span { display:block; border:1px solid #333; background:#FFF; position:relative; padding: 3px; } .right {/*陰影在右邊時*/ top:-4px; le...

.pic { position:relative; background:#CCC; margin:10px; } .pic span { display:block; border:1px solid #333; background:#FFF; position:relative; padding: 3px; } .right {/*陰影在右邊時*/ top:-4px; le...
為了防止爬蟲軟件搜索到你的Email地址,可以將Email倒著寫,然后使用樣式將其再正過來,代碼如下: 效果如下:我的郵箱 moc.liamg@100yxuod .backwards {unicode-bidi:bidi-override; direction: rtl; color:#c00;} h2.email...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
如果你在firefox下設(shè)置 cursor:hand;會報錯 所以你要用cursor:pointer 才可以 完整形式 <style>
cursor:pointer;
</style>...
如果你在firefox下設(shè)置 cursor:hand;會報錯 所以你要用cursor:pointer 才可以 完整形式 <style>
cursor:pointer;
</style>...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
-<!-- --> -說明:注釋標(biāo)記,在“<!--”與“-->”之間的內(nèi)容將不在瀏覽器中顯示。 --------------------------------------------------------------------------------- -<!DOCTYPE> -說明:描述文件所符合的HTML DTD,用于...
第一行為其它顏色,這樣寫這個表達式表格CSS測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試...
第一行為其它顏色,這樣寫這個表達式表格CSS測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試...
-<!-- --> -說明:注釋標(biāo)記,在“<!--”與“-->”之間的內(nèi)容將不在瀏覽器中顯示。 --------------------------------------------------------------------------------- -<!DOCTYPE> -說明:描述文件所符合的HTML DTD,用于...

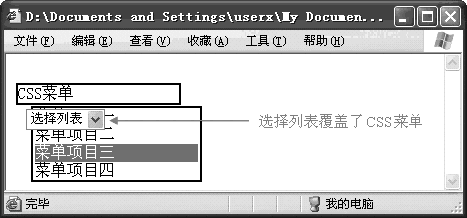
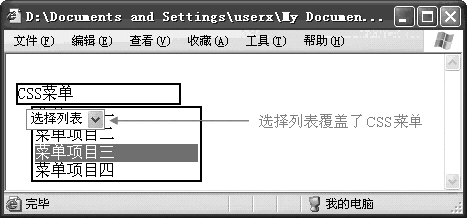
在設(shè)計HTML頁面的過程中經(jīng)常會遇到表單元素覆蓋樣式元素引起的問題,圖一就是一個典型的例子。不要小看這個貌似“低級”的問題,即使一些規(guī)模較大的網(wǎng)站上類似的問題也絕不鮮見。本文探討了造成這一問題的根本原因,并提出...
當(dāng)然還是用圖片,只是可以生成自己所需色彩的圖片。http://www.neuroticweb.com/recursos/css-rounded-box/將上面生成的圖片和下面代碼存在同一個文件夾下:CSS圓角區(qū)塊容器.rbroundbox { background: url(nt.gif) repea...
當(dāng)然還是用圖片,只是可以生成自己所需色彩的圖片。http://www.neuroticweb.com/recursos/css-rounded-box/將上面生成的圖片和下面代碼存在同一個文件夾下:CSS圓角區(qū)塊容器.rbroundbox { background: url(nt.gif) repea...

在設(shè)計HTML頁面的過程中經(jīng)常會遇到表單元素覆蓋樣式元素引起的問題,圖一就是一個典型的例子。不要小看這個貌似“低級”的問題,即使一些規(guī)模較大的網(wǎng)站上類似的問題也絕不鮮見。本文探討了造成這一問題的根本原因,并提出...
1, 允許全文檢索的頁面,為了使Internet 上的搜索引擎能夠有效檢索,在頻道的首頁的html的<head></head>之間應(yīng)該加入Keywords 和Description 元標(biāo)記,制作頁面是不要忘記添加客戶網(wǎng)站的關(guān)鍵字。尤其是通用網(wǎng)址的頁面,一定...
容器高度100%是經(jīng)常用到的需求,任何容器都可以實現(xiàn),而且不需要嵌套關(guān)系。把body看作是一個容器,做為內(nèi)部對象的上層標(biāo)簽,他的高度設(shè)置為100%是關(guān)鍵。最基本的例子* { margin:0; padding:0; border:0;}html,body { height:...
容器高度100%是經(jīng)常用到的需求,任何容器都可以實現(xiàn),而且不需要嵌套關(guān)系。把body看作是一個容器,做為內(nèi)部對象的上層標(biāo)簽,他的高度設(shè)置為100%是關(guān)鍵。最基本的例子* { margin:0; padding:0; border:0;}html,body { height:...
1, 允許全文檢索的頁面,為了使Internet 上的搜索引擎能夠有效檢索,在頻道的首頁的html的<head></head>之間應(yīng)該加入Keywords 和Description 元標(biāo)記,制作頁面是不要忘記添加客戶網(wǎng)站的關(guān)鍵字。尤其是通用網(wǎng)址的頁面,一定...

filter(css濾鏡) body { margin: 0px; padding: 0px; } table { font-size: 12px; border: 1px solid #0000FF; } tr,td { padding: 0px; border: 1px solid #0000FF; } filter視覺...