【技術開發(fā)焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
1、用JS調(diào)用Htm,主頁面怎么寫? 在<body>與</body>之間合適位置寫下這個代碼: <script language="JavaScript" src="head.js" type="text/JavaScript"></script> src="js文件名稱和路徑" 2、js文件怎么寫? 比如:head.js內(nèi)...
jQuery是一款同prototype一樣優(yōu)秀js開發(fā)庫類,特別是對css和XPath的支持,使我們寫js變得更加方便!如果你不是個js高手又想寫出優(yōu) 秀的js效果,jQuery可以幫你達到目的! 下載地址:http://jquery.com
下載完成后先加載到...
1.取消按鈕按下時的虛線框,在input里添加屬性值 hideFocus 或者 HideFocus=true 2.只讀文本框內(nèi)容,在input里添加屬性值 readonly 3.防止退后清空的TEXT文檔(可把style內(nèi)容做做為類引用) 4.ENTER鍵可以讓光標...
prototype.js 常用函數(shù) : Element.toggle 交替隱藏或顯示 Element.toggle(''div1'',''div2'') Element.hide 隱藏 Element.hide(''div1'',''div2'') Element.show 顯示 Element.s...
一個網(wǎng)站的前端由三個層構成。由XHTML構建的結(jié)構層,它包括結(jié)構化和有語義的標簽,以及網(wǎng)站的內(nèi)容。可以在這一層之上增加一個表現(xiàn)層(CSS)和一個行為層(JavaScript),它們使網(wǎng)站看起來更漂亮,對用戶更友好。這三層之間應該保持嚴...
<script language="JavaScript"> <!-- var flag=false; function DrawImage(ImgD){ var image=new Image(); image.src=ImgD.src; if(image.width>0 && image.height>0){ flag=true; if(image.width/imag...
Basic Calendar .main { width:200px; border:0px solid black; text-align:center; } .month { background-color:black; font:bold 12px verdana; color:white; } .daysofweek { background-color:gray; fo...
在提到上述的概念之前,首先想說說javascript中函數(shù)的隱含參數(shù):arguments arguments 該對象代表正在執(zhí)行的函數(shù)和調(diào)用它的函數(shù)的參數(shù)。 [function.]arguments[n] 參數(shù)function :選項。當前正在執(zhí)行的 Function 對象的名字...
導言
翻了翻以前的舊貼子,有值得回味的地方共分享:
Post1:
................. 我們現(xiàn)在的大量應用依賴于瀏覽器(主要是 IE)的腳本處理能力,在有些老機器上跑的時候確實會略顯緩慢,但是目前的主流機型處理起來已經(jīng)沒有...
在網(wǎng)頁中引入外部對象并傳遞參數(shù),想來大家都有這個經(jīng)歷。一般來說,使用的標簽是iframe和embed(針對flash),不過這兩個標簽都不能象xml一般設置參數(shù),只能通過在url地址后追加查詢字符串的方式來傳值。htc倒是挺不錯的,只是沒...
對于以前很多混淆不清的知識,有必要再梳理一下:就從最基礎的變量開始說起。
1.。變量variable
a.全局變量Global Variable 和 局部變量 Private Variable
加var和不加var是有區(qū)別的 --》如果不...
遇到一些JS的語法上的問題,沒有理解透,惡補基本功!
匿名函數(shù) An anonymous function
沒有名字的就叫作“匿名函數(shù)”,像這個
function(x,y){return x+y}
沒有名字當然不能直接調(diào)用,也無法調(diào)用;最多能只能把它賦...
拖放某個元素Darg&Drop是windows(視窗)問世時的一個重要特征。現(xiàn)在我們要在瀏覽器里面實現(xiàn),怎么做呢?先看看基本例子:
復制代碼 代碼如下:YAHOO.example.DDApp = function() { var dd; return { init...
使用方法: 1.加入YUI.Ext 庫到你的web程序:
<!-- YAHOO UI Utilities Lib, you will need to replace this with the path to your YUI lib file --> <script type="text/javascript" src="deepcms/yui/utilities_2....

展現(xiàn)一條一條的二維關系的數(shù)據(jù),我們可以使用GIRD組件。 但有些場合,如產(chǎn)品展示,畫冊,我們可以使用View組件,來展示“矩陣”式的數(shù)據(jù)。 View的數(shù)據(jù)源來自DataModel對象,即包含XMLDataModel和JSONDataModel。盡管View支持JSON...
學習YUI.Ext 第五天--關于樹TreePanel(Part 1) 效果演示:http://www.ajaxjs.com/yuicn/demos/order_tree.asp 樹組件是YUI.Ext 0.40 新增的組件。雖然YUI已經(jīng)自帶有TREE VIEW的組件,但JACK還是決定重新開發(fā)。具體...
之前在Part 1簡單介紹了Veiw和JSONView。今天這里小弟為大家說說應用的案例,原本Jack的Image Chooser是一個非常好的案例,當中包含Jack大量的奇技淫巧,不過正因為這樣,過于深奧,小弟我亦不能全盤吃透,只挑其“勃大莖深”之...
下面將介紹如何異步取一棵樹的所有節(jié)點,具體做法與官方同步取節(jié)點有很大不同,尤其在json的id屬性上,下面是我一些摸索,可能不是最佳方案,有待大家一起研究。 異步取節(jié)點的思路是這樣的: 1、先定義一個初始化節(jié)點(也可以不定...
原文在這里 文章日期:2006-9-2代碼在這里 Q:unknown { content: ''}Q:unknown { content: ''}.ygrid-cell-text { PADDING-RIGHT: 5px; DISPLAY: block; PADDING-LEFT: 5px; PADDING-BOTTOM: 3px; FONT: 8pt arial; OV...
原文地址 文章日期:2006/9/26新版的GIRD可以支持遠程數(shù)據(jù)了。分頁和遠程排序的設置是通俗易懂的,另外一些常用的自定義的參數(shù)我會在這篇貼子中說明一下。新論壇的界面(在建設中)就是一個分頁和遠程排序的好例子,而本文的代...
原文地址 文章日期:2006/09/25/ 新版.32 的YUI-EXT包含了GIRD事件機制的重要升級。許多新事件現(xiàn)在可以用了,監(jiān)聽事件的機制也改變了(盡管它仍然向后兼容)。偵聽事件的方法鑒于 YAHOO.util.CustomEvent只提供簡單的訪問,Gri...
原文地址 文章日期:2006/09/04新組件Gird包含了許多的類和繼承方法。如果讀者不是太熟悉的面向?qū)ο箝_發(fā)的話,可能會對一個變量如何從某個類得到繼承的方法感到困惑,用起GIRD來感到困難。在YAHOO.ext.gird包中,大多數(shù)類是...

原文地址:http://www.jackslocum.com/blog/2006/11/24/resizable-reloaded/這些范例展示了元素如何應用了一個浮動(默認)和裝上可縮放的組件。查看 basic.js 完整代碼。基本范例這是個簡單的可縮放的范例。在矩形附近...

原文地址 文章日期:2006/9/10對YUI-EXT GIRD功能需求最強烈的是內(nèi)置可編輯的支持。市場上大多數(shù)收費的JAVASCRIPT GIRD,我看過的那些可編輯支持,并沒有給我留下太深的印象。它給你一個基本的TEXT FIELD,一些CHECKBOXS或者...

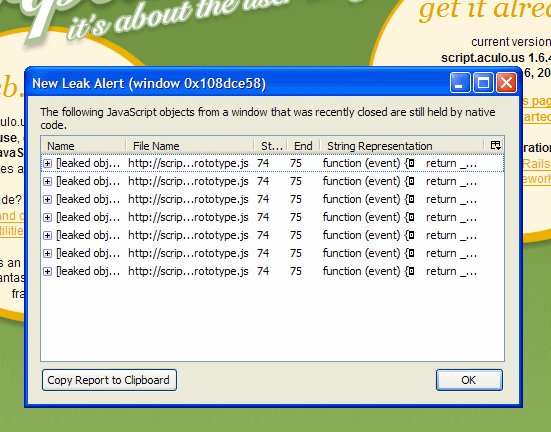
原文地址:http://www.jackslocum.com/blog/2006/10/02/3-easy-steps-to-avoid-javascript-memory-leaks/你可能還未知道,你瀏覽的大多數(shù)的js網(wǎng)站,會引起 內(nèi)存泄漏。聽起來有點夸張,但這是事實,難道我會騙你嗎?泄漏監(jiān)視器Le...