【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
實現select組件的選擇輸入過濾作用的js代碼如下:/***其中//******之間的部分顯示的是在沒有選擇輸入過濾功能的代碼上加入的功能代碼**//** * @description This plugin allows you to make a select box editable lik...
本文實例講述了javascript模擬實現ajax加載框的方法,分享給大家供大家參考。具體方法如下:復制代碼 代碼如下:function loading(p_value,str)
{
if (p_value)
{
if (!document.getElementById("load_area"))
{
var par...

本文實例講述了jquery幻燈片插件bxslider樣式改進方法,分享給大家供大家參考。具體如下:對比了很多jquery的幻燈片,都覺得不是很好,最后發現bxslider兼容性最好,移動設備支持手動翻動。但是官方提供的顯示效果真的很難看,讓...
聽說是最常用。。。。我是看了dom編程藝術想到的。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/...
近日,因工作需要,需要通過點擊某個元素后, 動態創建一個DOM元素并顯示,因此寫了一些相關的JS函數,在此記錄,以作備忘:/**//* 動態創建DOM元素的相關函數支持 www.jcodecraeer.com */ /**//* 獲取以某個元素的DOM對象 @obj 該...
很多網頁在下方都會放置一個“返回頂部”按鈕,尤其是頁面底部沒有導航的網頁,這樣可以幫助訪客重新找到導航或者重溫一遍廣告(想得真美)。隨著近幾年來 JavaScript 的應用日漸廣泛,滑動效果無處不在,于是我也跟跟風,將返回頂...
做前端,需要選擇元素,雖說有jquery和各大js庫已經幫我造好了輪子,但我想試試自己實現一個,正好項目也不忙,正好加入自己的js文件中,下面是實現代碼。用$g(“#content .op”)這種格式就可以調用,和jquery $()的參數一樣:funct...
做Web開發經常需要面對跨域問題,跨域問題的根源是瀏覽器安全中的同源策略,比如說,對于http://www.a.com/1.html來說:1.http://www.a.com/2.html是同源的;
2.https://www.a.com/2.html是不同源的,原因是協議不同;
3.http://ww...
有些時候可以使用 e.stopPropagation(); e.preventDefault();來阻止事件冒泡,和默認事件的執行。但不能阻止事件的追加。什么情況下要阻止事件的追加呢?比如:點擊“結賬”,這樣的操作時,結賬本身有自己的事件,但結賬前要判...

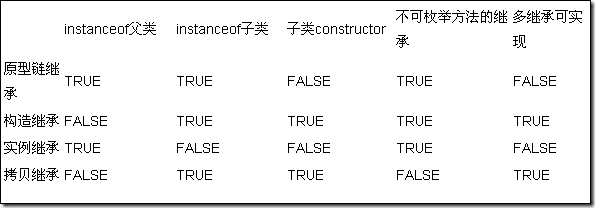
JavaScript雖沒有給出繼承的關鍵字,但是我們依然能夠拿出一些好辦法實現。1、原型鏈繼承:復制代碼 代碼如下:
var Base = function()
{
this.level = 1;
this.name = "base";
this.toString = func...

使用JavaScript截圖,這里我要推薦兩款開源組件:一個是Canvas2Image,它可以將Canvas繪圖編程PNG/JPEG/BMP的圖像;但是光有它還不夠,我們需要給任意DOM(至少是絕大部分)截圖,這就需要html2canvas,它可以將DOM對象轉換成一個canva...

以下來自John Hann的實現,這段代碼引起了我的注意,它用巧妙的方法把方法調用的結果緩存起來了。代碼解析:復制代碼 代碼如下:
// memoize: 使用memoization來緩存的通用方法
// func: 要被緩存的方法
// context: 方法...

在IE6/7里JavaScript會從兩個方面阻礙頁面呈現:
script標簽下面的網頁資源在script加載完之前會停止請求、下載。
script標簽下面的html元素在script加載完之前會停止渲染。在ie6/7 firefox2/3 Safari3 Chrome1 和 ope...
JavaScript 是什么?JavaScript 是一種廣泛應用于客戶端網頁(瀏覽器)開發的腳本語言,如用來給 HTML 網頁添加動態功能,比如響應用戶的各種操作等。JavaScript 是一種基于對象(Object)和事件驅動(Event Driven)并具有安全性...
本文實例講述了js父頁面與子頁面不同時顯示的方法,可實現打開一個頁面后,父頁面DISABLE,在子頁面關閉后,父頁面ENABLE。分享給大家供大家參考。具體方法如下:復制代碼 代碼如下:function onNewClick()
{
var url = "Ve...
在哪里放置 JavaScript 代碼?通常情況下,JavaScript 代碼是和 HTML 代碼一起使用的,可以將 JavaScript 代碼放置在 HTML 文檔的任何地方。但放置的地方,會對 JavaScript 代碼的正常執行會有一定影響,具體如下所述。放置于<...

alert 命令彈出一個提示框為便于對 JavaScript 有一個直觀的認識,本節會提供幾個簡單的實例供 JavaScript 入門學習之用。下面的代碼是一個彈出提示框的例子:復制代碼 代碼如下:
<script type="text/javascript">
alert...
document.write 命令向頁面輸出文字本實例使用 JavaScript 的 document.write 命令向頁面輸出指定的文字,代碼如下:
復制代碼 代碼如下:
<script type="text/javascript">
document.write("我是向頁面輸出的文字!");
</s...
<script></script> 標簽要在 HTML 中使用 JavaScript ,需要使用 <script></script> 標簽,并定義 type 屬性值為 text/javascript ,正如前面的 alert 彈出提示框 例子所示:復制代碼 代碼如下:
<script type="text/javascri...

本文是《構建高可伸縮性的WEB交互式系統》系列文章的第三篇,以網易的NEJ框架為例,對模塊的可伸縮性進行分析介紹。 實例分析 NEJ框架根據前兩篇的描述對此套架構模式做了實現,下面我們用具體實例講解如何...
譯者注:本文發表于1998年3月28日,16年過去了,仍然值得我們深思。 英文原文:Five Things We Need to Know About Technological Change 我懷疑,21世紀將給我們帶來的問題,相較于本世紀,或者19世紀,18世紀,17世紀,或者...

這是去年11月底在小組里分享過的工作效率心得,在這里也跟大家分享一下工作“快”感哈哈。我相信大家應該都有過工作效率的些許煩惱。而這個效率啊伴隨我很長時間的痛苦。每每到PDI的時候領導必提效...
在《構建高可伸縮性的WEB交互式系統》的第一篇,我們介紹了Web交互式系統中平臺的可伸縮性。本文將描述模塊的可伸縮性。 模塊的可伸縮性 WEB交互式系統對模塊的可伸縮性同樣表現為:可擴展性:對于系統新增...
英文原文:What makes a great software engineer? 近幾周,一份反映 Netflix 公司企業文化的報告在網上廣為流傳。 這份報告里列舉了很多Netflix公司里令人稱贊的做法,包括這個公司是如何的招聘和辭退員工的...

一張技術文憑就是鐵飯碗敲門磚的時代已經一去不復返了。如今,各大公司尋覓的是具有商業頭腦的IT高手,而不是單純的技術專家。如果你現在是一個編程高手,想要成為一名軟件工程師,探索和學習就不能停止。不久之前,...