|
|
寫完這個(gè)名字忽然覺得有點(diǎn)標(biāo)題黨的嫌疑,但是又不知道什么樣的名字比較合適,那就暫且這樣吧。
今天要講的東西比較簡(jiǎn)單,其中會(huì)用到另外的一個(gè)jQuery控件,是一個(gè)人員選擇輸入框。那到底是個(gè)什么東西呢?
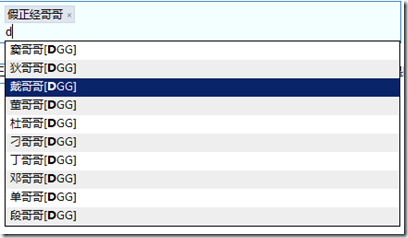
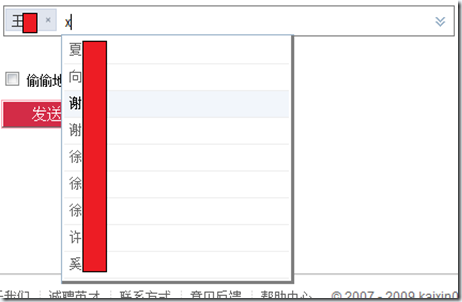
那好還是先來(lái)看最后的效果,有個(gè)直接的了解。
是不是和時(shí)下流行的SNS網(wǎng)站的選擇人員控件很像?對(duì)比一下,哈哈是的,其實(shí)目的是差不多的。
其實(shí)還有很多這樣應(yīng)用,如郵件系統(tǒng)中發(fā)件人,在輸入時(shí)的自動(dòng)補(bǔ)全,它是一個(gè)類似于Autocomplete的功能,但是又要比Autocomplete多那么一些功能的插件
基于這個(gè)情況,我所編寫的這個(gè)控件時(shí)基于一個(gè)Autocomplete控件的,它就是jQuery.autocomplete,它的官方網(wǎng)址是:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
大家可以通過(guò)訪問(wèn)以下來(lái)獲取它的使用方法,資料和demo還是比較詳細(xì),我這邊就不重復(fù)寫了。所以我們還是直接開始擴(kuò)展的部分
第一我們還是先確定HTML
從html上分析autocomplete和選人控件的所查的就是
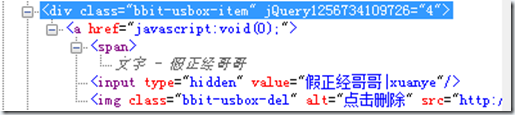
容器我們用Div就可以了,小方塊也比較簡(jiǎn)單 ,來(lái)看一下,最外層是div包裹,然后是嵌套一個(gè)a標(biāo)簽(為了方便以后做hover效果),在a標(biāo)簽中是一個(gè)span放置文字,
input[type=hidden]來(lái)防止這個(gè)節(jié)點(diǎn)的數(shù)據(jù),img就似乎刪除按鈕的載體,那控件的載體又是什么呢?其實(shí)從設(shè)計(jì)來(lái)說(shuō)可以是個(gè)input的,但是我更偏向于div,在實(shí)例化的時(shí)候往div中動(dòng)態(tài)添加一個(gè)input來(lái)附加autocomplete的屬性,如果反過(guò)來(lái)在input外包裹容器的話,在一些特殊情況下定位會(huì)是問(wèn)題。
那html既然已經(jīng)定義好了,接著就是CSS了,這個(gè)css其實(shí)很簡(jiǎn)單,就是容器的邊框還有就是item的樣子而已,來(lái)看下代碼
.bbit-usbox
{
border: solid 1px #3C7FB1;
margin:20px;
padding:2px;
display:block;
background-color:#f3fefe;
}
.bbit-usbox .bbit-usbox-item
{
width:auto;
margin-left:4px;
margin-top:2px;
background-color:#e0e5ee;
border: solid 1px #ccd5e4;
float:left;
white-space : nowrap;
}
.bbit-usbox .bbit-usbox-item a
{
color:#000;
text-decoration:none;
padding-left:2px;
}
.bbit-usbox .bbit-usbox-item a span
{
}
.bbit-usbox .bbit-usbox-del
{
background:url("images/usbox/del.gif") no-repeat 50% 80%;
width:10px;
height:5px;
cursor:pointer;
border:none;
vertical-align:middle;
margin-left:2px;
}
.bbit-usbox-boxc
{
margin-left:4px;
clear:left;
}
.bbit-usbox-box
{
}
.bbit-usbox-boxc input
{
background-color:#f3fefe;
width:100%;
height:17px;
display:block;
border:none;
}
it知識(shí)庫(kù):基于jQuery打造智能的人員選擇輸入框,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。