|
|
大一點的框架都有這個東西。Prototype原來的繼承機制非常弱,為了與mootools對抗也強化了這一方面。嘛,要用原型繼承來模仿類繼承,都基本存在一個克隆函數。把父類的原型屬性復制到子類上去。理念的東西暫時這么多,動手實踐一下最實際。我們設計一個數組類,擁有原生數組的能力與新擴展的能力。
很顯然這是工廠方法,生成的原生數組,如果要擴展而不污染原生數組就又要再加一重包裝。我們看繼承是怎樣實現的。這涉及到兩個類,原生數組類與新數組類。先看代碼:
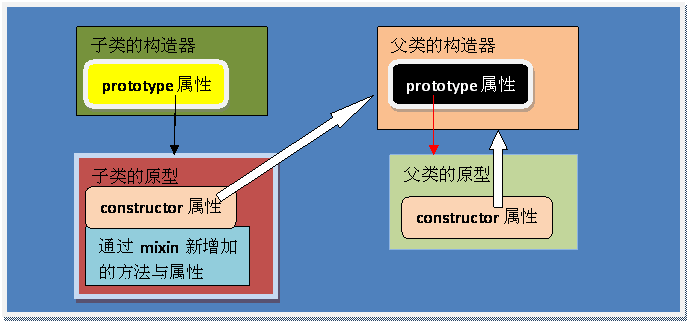
由于Javascript的原型鏈的關系,我們不能直接var Array2 = Array;var a = new Array2;這樣一旦從Array2的原型添加新方法(添加方法都建議往原型里加,不建議做成類方法)時,Array的原型也被加上了,因為它們是在同一條船上。我們必須斷開它們。于是我們需要一個Parent函數做橋接。我們可以說Array為目標父類,Parent為真正父類。先把目標父類的原型賦給Parent的原型,這樣Parent就擁有其所有公開的方法,然后我們再把這些方法賦給Array2。但這時Array2的實例的constructor 仍為原生的數組,我們要修正一下,也就是把它的原型上的constructor屬性指向自己(Array2)即可(原來是Array)。我們可以參見下圖看Prototype與constructor的關系。

it知識庫:javascript框架之繼承機制(一),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



