|
|
最近需要做一個(gè)純靜態(tài)html的網(wǎng)站,所以數(shù)據(jù)交互ajax必不可少,于是選擇Jquery,本地調(diào)試一切正常,但是,上了服務(wù)器之后就有問(wèn)題了。
首先在FF上面出現(xiàn)這個(gè)錯(cuò)誤:
Error: [Exception... "Access to restricted URI denied" code: "1012" nsresult: "0x805303f4 (NS_ERROR_DOM_BAD_URI)" location: "http://localhost:1234/JavaScript/JQurey/jquery-1.2.6.min.js Line: 28"]
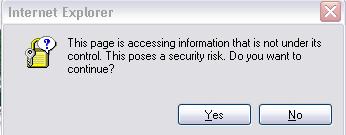
IE下面呢倒是可以通過(guò),但是會(huì)出現(xiàn)下面這個(gè)警告信息:

點(diǎn)完Yes之后是可以得到效果的。但是這樣對(duì)于網(wǎng)站的客戶來(lái)說(shuō),實(shí)在是很糟糕的體驗(yàn)。
于是google “Access to restricted URI denied”,發(fā)現(xiàn)問(wèn)題出在Cross-Domain上面,看了Jquery的開發(fā)資料得知,從1.2版本開始使用 jQuery.getJSON(url,[data],[callback]) 來(lái)進(jìn)行跨域提交,參考如下:
As of jQuery 1.2, you can load JSON data located on another domain if you specify a JSONP callback, which can be done like so: "myurl?callback=?". jQuery automatically replaces the ? with the correct method name to call, calling your specified callback.
看了上面 JSONP的鏈接,幾乎一無(wú)所獲,按照其要求我加上了?callback=?",還是取不到任何數(shù)據(jù),我的JS代碼如下:
it知識(shí)庫(kù):關(guān)于 jQuery getJSON方法的一點(diǎn)心得,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。





 }
}


