|
|
我最近出席了一系列的研討會,HTML5這個主題在這些會上反復出現。出于好奇我略看了幾眼后,開始覺得應該好好的挖掘一下HTML5,看看它究竟會給我們今天技術上帶來哪些好處。一個特別有意思的東西就是拖拽功能編程接口…早期的HTML編程開發者一直對此渴望卻不可及。我感覺這個功能非常有用…拖拽功能的實現已經成了幾個不費吹灰之力的函數調用了。
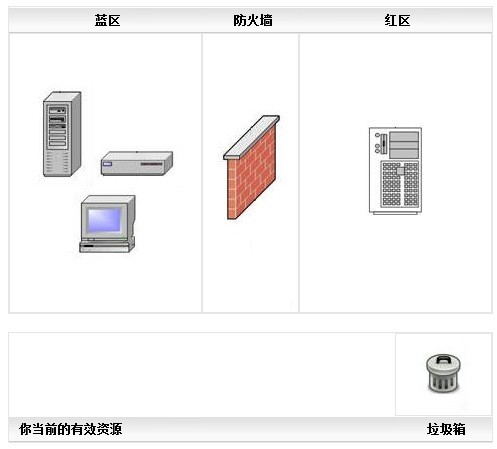
為了演示拖拽用例,我要創建一個簡單的網絡配置工具(UI),管理員可以用它來收集資源。你能在各個區域之間拖拽資源,往區域里添加資源,刪除沒有用的資源。出于教學的目的,我盡量使這個例子簡單,但可以看到,依據這些基本的做法,你可以開發出一個全功能的網絡管理工具。
下面就是我的例子的效果圖:
 實現拖拽功能的關鍵方法非常的簡單,就像下面寫的這樣:
實現拖拽功能的關鍵方法非常的簡單,就像下面寫的這樣:
function dragIt(target, e){
e.dataTransfer.setData(’SpanImg’, target.id);
}
function dropIt(target, e){
var id = e.dataTransfer.getData(’SpanImg’);
target.appendChild(document.getElementById(id));
e.preventDefault();
}
it知識庫:HTML5 – 一個拖拽功能的例子,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



