|
|
一般的平面效果,通過改變水平和垂直坐標就能實現,再加上深度,就能在視覺上的產生3D(三維)的效果。程序就是模擬這樣一個三維空間,里面的圖片會根據三維坐標顯示在這個空間。
很久以前就看過一個3DRoom效果,是用復雜的計算實現的。在上一篇圖片變換研究過css3的transform之后,就想到一個更簡單的方法來實現。
兼容:ie6/7/8, firefox 3.6.8, opera 10.6, safari 5.0.1, chrome 5.0
實現原理
3D效果的關鍵,是深度的實現。把3D容器看成一個由多個不同深度的層組成的空間,這些層的尺寸默認跟容器一樣。層里面放了該深度的圖片,并且各個層會根據深度的變化做縮放變換,從視覺上產生深度差。縮放變換的比例按照最近點為1,最遠點為0,逐漸變化。關鍵的地方是層里面圖片的尺寸和坐標必須跟著層同時變換,這個通過css3的transform很簡單就能實現。這樣圖片只需設置好尺寸再相對層定好位就行了,避免了隨深度變化要不斷調整圖片尺寸和定位的麻煩。
圖片加載
在程序初始化之后,就可以調用add方法來添加圖片。add方法有兩個參數:圖片地址和參數對象,還會返回一個圖片操作對象。操作對象包含以下屬性和方法,方便對圖片進行操作:
img: 圖片元素
src: 圖片地址
options: 參數對象
show: 顯示圖片方法
remove: 移除圖片方法
其中options可以設置如下屬性:
屬性: 默認值//說明
x: 0,//水平位移
y: 0,//垂直位移
z: 0,//深度
width: 0,//寬度
height: 0,//高度
scaleW: 1,//寬度縮放比例
scaleH: 1//高度縮放比例
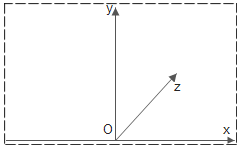
其中x、y分別是水平和垂直坐標的位移參數,坐標原點在容器底部中間,水平坐標向右,縱坐標向上,單位是px。而z是深度,用于比例的計算,方向由近點到原點。
坐標系如下圖: 圖片加載成功后,就會執行_load圖片加載程序。首先根據參數設置圖片樣式:
圖片加載成功后,就會執行_load圖片加載程序。首先根據參數設置圖片樣式:
layer = document.createElement("div");
layer.style.cssText = "position:absolute;border:0;padding:0;margin:0;left:0;top:0;visibility:hidden;background:transparent;width:" + this._clientWidth + "px;height:" + this._clientHeight + "px;";
it知識庫:JavaScript 圖片3D展示空間(3DRoom),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



