|
|
本文試圖從iPhone的角度結合一些iPhone平臺項目的設計經驗提煉出iPhone平臺的一些優秀設計思路,以供大家在做移動互聯網設備設計時參考。
1、移動互聯網設備和傳統手機的區別
在傳統手機時代,標準的通話鍵、掛機鍵、菜單鍵是手機的標配,用戶被教育成了用鍵盤來操作數據,于是我們就養成了使用鍵盤的習慣,經典的案例就是諾基亞主導的時代。
在移動互聯網時代,特別是觸屏的大規模應用,手機的功能已經發生了轉變,對互聯網內容的瀏覽、下載、消費等等成為主要應用場景,觸摸屏成為行業趨勢,直接對內容進行操作,在屏幕范圍內的點擊成為主要的操作。絕大部分操作通過直接和內容交互完成,不要讓用戶通過中間設備間接進行控制。
因此,就可以理解為什么蘋果會這么激進,只保留了一個home鍵,而將其他功能性的操作全部做在了屏幕里面。

在底部的幾個按鍵的處理上(返回、菜單、home、搜索),Android的做法似乎介于傳統手機和iPhone兩者之間,既保留了傳統手機的一些特性,但也在學習iPhone的觸屏做法。從蘋果遵循極簡的設計思路來看,iPhone做得更徹底、更加極致一些。
2、高度直覺化的界面
蘋果采用了隱喻等方式來暗示用戶這里的操作,目的就是降低用戶的學習門檻,使用戶第一眼就知道怎么去用iPhone,典型的案例就是鎖屏界面的解鎖操作,以及縮放照片的操作。

iPhone采用了全觸屏的操作方式,絕大部分操作都通過直接觸摸完成,僅提供一個home鍵的實際按鍵,這種做法配合multi-touch技術,無論是完成一個任務還是體驗游戲,操作都最大程度簡化了用戶的操作路徑。
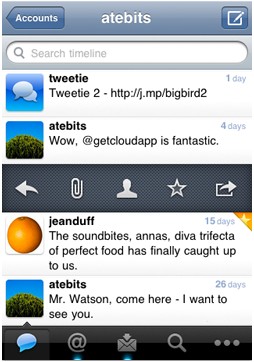
為此,iPhone還提供了各種豐富的手勢,基于此,開發者可以創造豐富的操作體驗。比如:tweetie 2

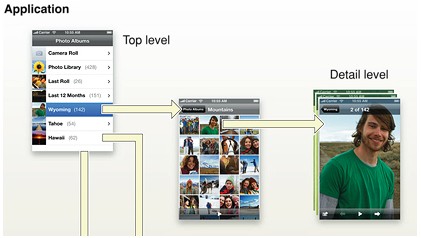
3、在需要時給我導航,且告訴我將去向何處
在iPhone平臺上,如果應用程序有信息層級關系(比如郵箱>收件箱>郵件),利用title進行導航,導航欄左側始終是返回按鈕,右側如果有必要,可以放針對內容的操作控件,中間有標題。
對這里的導航按鈕來說,始終只有返回上一級的功能,且明確指明上一級的title是什么。
那么,另外一個問題是 如果這里的信息層級太深怎么辦?是否需要給出返回首頁等按鈕或者更長的面包屑路徑,這里需要考慮的是怎樣減少程序的信息層級而不是一味地去將這里的導航復雜化。
iPhone提倡直接對界面元素進行操作,返回上一級也是如此,無需通過其他物理按鍵來切換頁面,你所需要做的事情就是直接在屏幕上點擊。

Navigation Bar
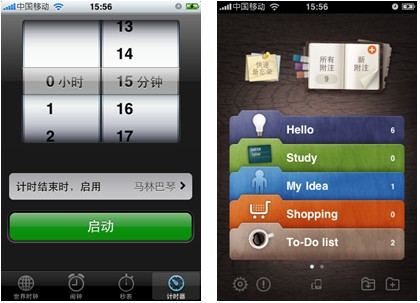
4、穩定的界面結構——tab bar,toolbar的位置
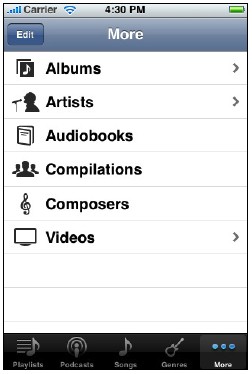
iPhone典型應用的界面結構很穩定,導航欄和頁簽欄的位置不會因為應用不同而發生變化,用戶能形成比較一致的體驗。

Android平臺在規范性方面不如iPhone,比如:
a) Andorid對標題的處理方式比較奇怪,有的程序有標題欄,有的地方沒有,不符合一致性原則;另外,還存在大小兩種尺寸的標題欄。
b) tab bar的位置。有的應用放在頂部,有的放在底部,體驗不一致。
另外,對手持設備來說,關注焦點是從上而下的,tab bar的關注點沒有內容那么高,其實只是在需要的時候可以方便地進行切換就足夠了,放置于頂部對于手持設備來說操作很不便。
5、一次做一件事情,避免一個按鍵承載太多的功能
Android的菜單鍵是一個全局按鍵,使用頻率比較高,根據不同的場景功能又各不相同,用戶較難形成一致的體驗,系統級的菜單和上下文菜單也容易讓用戶混淆。
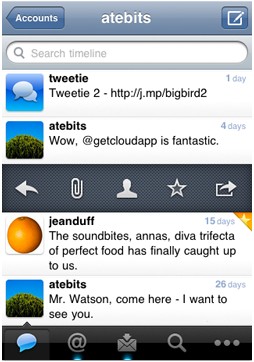
蘋果的做法是將菜單里的功能進行分解,重要操作用戶可直接操作(如通訊錄的添加聯系人,iPhone是直接放出來,Android是將其放到菜單里面),其他操作或集中在設置或通過滑動等交互方式進行擴展。(tweetie 2是將針對當前聯系人的更多操作通過滑動的操作展示出來)

6、增強用戶體驗
iPhone在增強用戶體驗上有很多點值得學習。比如core animation提供了大量優雅的動畫可以直接使用,以實現華麗的動畫效果。
為什么用動畫?
在整個界面轉換的過程中,蘋果會添加一些動畫元素,作用有三:
a) 緩解用戶等待的焦躁情緒,如:經典的程序登錄界面動畫。
b) 暗示用戶當前界面的來源。如:有信息層級關系的左右切換動畫。
c) 增強用戶體驗
用什么動畫?
界面常用的幾種動畫:
a) 有信息層級關系的采用左右切換動畫。
b) 針對當前視圖內容的操作常用的采用model view的從下往上升起的動畫。如:寫郵件,action sheet。
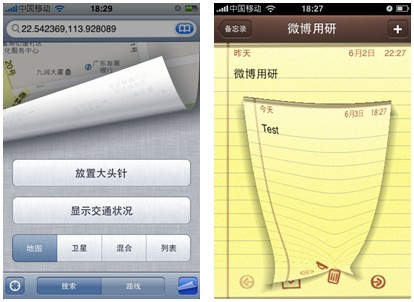
擬物化設計

除此之外,還有聲音元素、透明設計等其他手段以提升用戶的使用體驗。
it知識庫:解讀iPhone平臺的一些優秀設計思路,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



