|
|
總結(jié):容易出錯(cuò)的地方:1.ajax中data的格式一定要寫對(duì),這里舉了兩種形式,一種是 data:{參數(shù):“”} 另一種是 data:“參數(shù)=”+變量。
2.后臺(tái)傳遞到前臺(tái)數(shù)據(jù)轉(zhuǎn)化為json格式,步驟要掌握好。
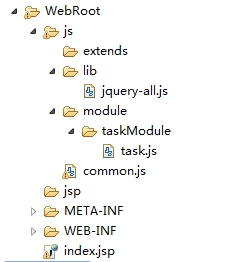
3.在js使用jquery必須要引用進(jìn)來,否則會(huì)不執(zhí)行jquery語句,這個(gè)問題困擾了我半天才解決掉,菜鳥的悲哀啊。jquery引用流程如下:網(wǎng)上下載jQuery.js,jquery-1.4.2.min.js兩個(gè)js文件,放在webroot下的文件夾js中,引用代碼如下:
<script src="<%=path%>/js/jQuery.js" language="Javascript"type="text/Javascript"></script>
<script src="<%=path%>/js/jquery-1.4.2.min.js" language="Javascript"type="text/Javascript"></script>
其中<%=path%>就代表了根目錄wenroot文件目錄。
4.ajax的url路徑必須要寫對(duì)。
5.當(dāng)前臺(tái)沒有傳遞參數(shù)到后臺(tái)時(shí),data可以不用寫,或用data:{}代替。
前臺(tái)代碼如下:
復(fù)制代碼 代碼如下:
<span style="white-space:pre"> </span>var checkValue=$("#s1").val();
復(fù)制代碼 代碼如下:
<span style="white-space:pre"> </span>//這個(gè)var是獲取的id問s1的select選擇的opention值
$
.ajax({
type : "post",
url : "getShowDataList.do",
async : true,
//data:{data:""},這種也可以
data :
"filepath="+checkValue
復(fù)制代碼 代碼如下:
<span style="white-space:pre"> </span>//data:中的是傳遞到后臺(tái)的數(shù)據(jù),這里數(shù)據(jù)格式為json格式
,
dataType : "json",
error : function() {
//alert(checkValue);
alert('加載失敗!');
},
success : function(json) {
復(fù)制代碼 代碼如下:
<span style="white-space:pre"> </span>//這里的json是后臺(tái)傳遞過來的數(shù)據(jù),這里數(shù)據(jù)格式也是json格式
前臺(tái)獲取后臺(tái)的json格式list數(shù)據(jù)集,這段寫在function中
復(fù)制代碼 代碼如下:
var points = [];//創(chuàng)建數(shù)組
for ( var i = 0; i < json.length; i++) {
var str = new OpenLayers.LonLat(json[i].lon,
json[i].lat);
points.push(str);
}
后臺(tái)代碼:
復(fù)制代碼 代碼如下:
public ActionForward execute(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response) {
String filepath = request.getParameter("filepath");
復(fù)制代碼 代碼如下:
<span style="white-space:pre"> </span>//獲取前臺(tái)傳遞過來的filepath
System.out.println(filepath);
List<Show> datalist = getShowData(filepath);
response.setContentType("appliction/json;charset=utf-8");
JSONArray jsonArray = JSONArray.fromObject(datalist);
復(fù)制代碼 代碼如下:
try {
PrintWriter out = response.getWriter();
out.print(jsonArray);
for (int i = 0; i < jsonArray.size(); i++) {
System.out.println(jsonArray.get(i));
}
out.flush();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
jsp技術(shù):jsp中利用jquery+ajax在前后臺(tái)之間傳遞json格式參數(shù),轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。