【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

要兼容IE(element.style.filter = 'alpha(opacity=value)')和非IE(element.style.opacity=value)就可以了。另,還要注意,非IEopaciy的值是0~1之間,IE是1-100。 下面,貼代碼:復制代碼 代碼如下: /** * @projectDescription...
核心代碼:復制代碼 代碼如下:<script type="text/javascript"> function Marquee() { this.ID = document.getElementById(arguments[0]); this.Direction = arguments[1]; this.Step = arguments[2]; this.Width = a...

系列簡介 也許,三百年前的艾薩克?牛頓爵士(Sir Issac Newton, 1643-1727)并沒幻想過,物理學廣泛地應用在今天許多游戲、動畫中。為什么在這些應用中要使用物理學?筆者認為,自我們出生以來,一直感受著物理世界的規律,意識到...
復制代碼 代碼如下: function SetFormValue(column,values) { var elem; for(var m=0;m<column.length;m++) { var tempValue=column[m]; elem=null; elem=document.getElementById(tempValue); if(elem==null) { //...

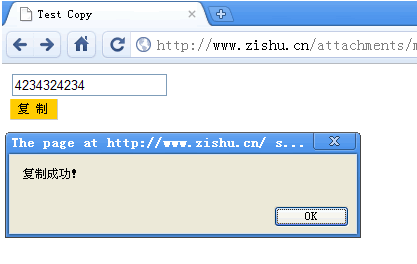
但IE6兩行JS代碼就可以,IE7以上也差不多,只不過出來一個安全提示比較惡心,用戶如果看到了,一定有懷疑; 再但就是Firefox、Chrome等根本就不讓你復制; 記得以前網上有這方面的代碼,找了一下,發現全部不能在firefox3.5以上的版...
var myDate = new Date(); myDate.getYear(); //獲取當前年份(2位) myDate.getFullYear(); //獲取完整的年份(4位,1970-????) myDate.getMonth(); //獲取當前月份(0-11,0代表1月) myDate.getDate(); //獲取當前日(1-3...
判斷是否按下的為回車非常簡單: 復制代碼 代碼如下: function EnterPress(){ if(event.keycode == 13){ ... } } IE6的onkeypress會接受"回車事件",而onkeydown不會接受 IE8的onkeypress不會接受"回車事件",而onkeyd...
具體出現的情況是這樣的: 在頁面還沒有完全加載的情況下,鼠標點擊觸發了一個生成iFrame的腳本事件。 先是想到,將腳本事件,在頁面加載完全后,再動態添加到觸發的位置,這樣,頁面加載完全之前,這里是不會有腳本事件的,自然也...
jquery插件的基本格式: 復制代碼 代碼如下: (function($){ $.fn.tab = function(options){//$.fn后面的tab是這個插件的函數名稱。可以更具自己喜好進行修改 var defaults = { //相關屬性設置 } var options = $.exten...
復制代碼 代碼如下: $(document).keydown(function(event) { if (event.keyCode == 13) { $('form').each(function() { //你的要運行的代碼 }); } }); 但是在opera中還是不行,技窮,一氣之下把回車事件給屏蔽了
<form...
1 插入行 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] Table的 tBodies屬性是一個JS中的集合,而不是數組,沒有sort()方法,所以不能用來直接排序。...
大家先看一段簡單的jquery ajax 返回值的js 代碼 復制代碼 代碼如下: function getReturnAjax{ $.ajax({ type:"POST", http://www.jb51.net/userexist.aspx", data:"username="+vusername.value, success:function(m...
復制代碼 代碼如下:<input type="button" value="btn1" id="btn1"/> <input type="button" value="btn2" id="btn2"/> <input type="button" value="btn3" id="btn3"/>...
介紹 解決各個瀏覽器下 獲取dom 元素的 位置 兼容性 ie 6 7 8 firefox 3.6 chrome 4.0 目前只測試了這幾個瀏覽器 作者 Jelle ? lu QQ:271412542 Email:idche@qq.com blogs:http://www.cnblogs.com/idche/ 源碼說明...
但不知道大家有沒遇到這樣一種情況,新開的窗口是通過<a href="" />打開 的,而不是window.opener或showModalDialog打開的。 尤其是需要注意的是:這個href指向的地址(頁面)不是我們開發的,譬如,我們將href指向www.cnblogs.com...
編碼規則是utf-8,如網頁頭中的: <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 那么js文件中如果有中文輸出就會出現亂碼,解決此個問題有兩個方法:
1、在引用javascript輸出的地方加上charse...
查到原因是因為在這些瀏覽器中對第三方的cookie安全驗證比較嚴格,需要確認是用戶主動到第三方網站的,才能讀到cookie,于是加個引導頁面要用戶點擊下才能進入我們的組件。 1,首頁 判斷是否是這些瀏覽器,若是則去引導頁面,其...
這樣做的好處當然是如果有用戶不需要查看下面的內容,則免去了下面所有圖片的請求,這對減少服務器的壓力還是很有幫助的。 實現: 其實tudou的實現原理很簡單, 1.先把所有需要延遲加載的圖片的src都設置成同1個小圖片的連...

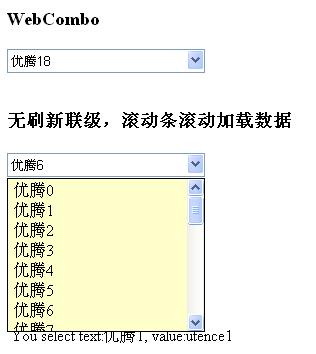
這樣的需求貌似自己感覺不是很合理,因為數據多了如此下拉無論從人還是機器操作都比較痛苦。
沒辦法由于需求下來了,只能按需求操作。網上找了很多相關控件都感覺有點龐大,占資源比較多。沒辦法自己花半天時間弄出個半成...
1.jQuery對象和DOM對象 第一次學習jQuery,經常分辨不清哪些是jQuery對象,哪些是DOM對象,因此需要重點了解jQuery對象和DOM對象以及它們之間的關系. DOM對象,即是我們用傳統的方法(javascript)獲得的對象,jQuery對象即是用...
1.<script language="javascript"> var str = "ajfhslajd and"; //在此我想將字母a替換成字母A alert(str.replace("a","A")); </script> 結果:是只有替換了字符串的首字符a 這不是我要的結果 看↓
2.replace()支持...
復制代碼 代碼如下: <script type="text/javascript"> var test = { numA: 10, objB: {}, arrC: [], init: function(){ alert(this.numA); }, sayHi: function(name){ alert("hello " + name); }, sayHelloWorld: fu...
option_check.js代碼 : 復制代碼 代碼如下: /***************************************** 調用方法為: Jselect($("#inputid"),{ bindid:'bindid', hoverclass:'hoverclass', optionsbind:function(){return hqhtml();}...
起初用js 的onkeyup事件,但始終沒能觸發。該事件不知道別的什么地方監視了,js的事件有傳遞,也可以阻斷,蠻麻煩,情況太多。找了好久,終于找到了一種解決方案,通過onpropertychange事件可以迎刃而解。 復制代碼 代碼如下: $("#...
(注意:默認情況下,jQuery用$作為自身的縮寫而以) 如果jQuery類庫和別的類庫沖突的話,可以使用jQuerynoConflict()函數來將變量$的控制權移交出給其它的javaScipt庫。看下面小片斷代碼 <script type="text/javascript" src...