【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
代碼示例: var menuLeft = new JMenuTab(null,null,"left"); menuLeft.create(); menuLeft.setSkin("JMenuTabBlue"); menuLeft.setFixHeight(400,false,false,true); menuLeft.addTab("About"); menuLeft.addTab...
我一般是不看別人寫的代碼的,為啥?累!而且這位同志給的還是經(jīng)過壓縮的!汗。。。考我是不是?還有,這位同志也不給個(gè)示例的代碼,只說是代碼沒有問題。我努力的試著去“破解”,但是腦細(xì)胞死的太快了!在我沒有變成白癡之前,我毅然決...
實(shí)現(xiàn)功能估計(jì)貌似于這樣: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]代碼運(yùn)行到 test() 后,要調(diào)用已經(jīng)寫好的方法 E() 并傳遞 2 個(gè)參數(shù) 一個(gè)就是所謂對(duì)象的 ju 、 另一個(gè)就是一個(gè)才寫的函數(shù)
然后把這兩個(gè)參...
復(fù)制代碼 代碼如下:$defined = function (v) { return v != undefined; }
Class = function () { var base = {}; for (var k=0; k<arguments.length; k++) { //{{new arguments[k]() with custom...
Douglas Crockford已經(jīng)傳授了一個(gè)有用的單例模式(singleton pattern)實(shí)現(xiàn)此規(guī)則,我認(rèn)為他的模式有益于你基于YUI的那些應(yīng)用。Douglas叫它模塊模式(module pattern)。它是如下工作的:
創(chuàng)建一個(gè)命名空間對(duì)象:如果你使用YUI,可...
復(fù)制代碼 代碼如下: <script> function URLDecode(str) { var gbData = [ '啊阿埃挨哎唉哀皚癌藹矮艾礙愛隘鞍氨安俺按暗岸胺案骯昂盎凹敖熬翱襖傲奧懊澳芭捌扒叭吧笆八疤巴拔跋...
YAHOO.lang = YAHOO.lang || { isArray: function(o) { if (o) { var l = YAHOO.lang; // 如果該對(duì)象有 length 這個(gè)屬性,同時(shí)支持 splice 方法, // 那么就認(rèn)為它為數(shù)組...
情景一:var yx01 = new function() {return "圓心"}; alert(yx01); 我們運(yùn)行情景一代碼,將返回顯示“[object object] ”,此時(shí)該代碼等價(jià)于:
function 匿名類(){ return "圓心"; } var yx01 = new 匿名類(); alert(...
You are free to use this in any product, or on any web site. For more information about ImageFlow read the Documentation and check my Newsblog. For anything else simply drop me a line in my Shoutbox....

前2個(gè)星期看到一位朋友說如何用JS實(shí)現(xiàn)http://women.sohu.com/這個(gè)頁中FLASH圖片切換效果,這兩天有空,做了一個(gè),大家評(píng)評(píng): 【加載圖片慢點(diǎn)請(qǐng)等會(huì)】 www.jb51.net 腳本之家 JS圖片切換 :: * { margin:0; padding:0...
最近我做一個(gè)員工注冊(cè)頁面, 有一項(xiàng)是注冊(cè)公司, 但是如果公司已經(jīng)被注冊(cè), 要求公司名稱寫的完全一樣, 不能有大小寫區(qū)別等, 所以我打算使用Javascript寫一個(gè)模擬自動(dòng)完成的功能, 樣式仿照了IE7的, 還有很多不足, 希望...
tabs with auto play function tab_01 tab_02 tab_03 link1 link2 link3 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] a1 a2 a3 a1 a2 a3...
優(yōu)點(diǎn): 1.代碼干凈,無冗余標(biāo)簽. 2.樣式,結(jié)構(gòu)分離(為了方便,樣式用內(nèi)聯(lián)的形式,實(shí)現(xiàn)應(yīng)用時(shí)可以用外聯(lián)方式引用.) 3.用JS控制表格的逐行變色 4.支持選中項(xiàng)高亮 5.支持checkbox的全選/取消功能 6.分頁標(biāo)簽已經(jīng)做好,沒有做...
小弟已經(jīng)處理到了生成正確的16位漢字編碼 即"/UXXXX"形式,可就是打印不出來 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

來一個(gè)簡單的例子。有興趣的朋友可以自己嘗試
復(fù)制代碼 代碼如下:function a(){ document.title = "ok"; setTimeout(a,0); } setTimeout(a,0);...
復(fù)制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>腳本之家 選項(xiàng)卡效果 www.jb51...

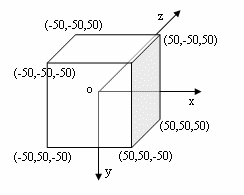
通過更新變換矩陣來記錄轉(zhuǎn)動(dòng)(函數(shù)remx()). 利用矩陣計(jì)算出轉(zhuǎn)動(dòng)后的正方體頂點(diǎn)坐標(biāo), 把各個(gè)頂點(diǎn)的空間坐標(biāo)按”近大遠(yuǎn)小”轉(zhuǎn)換成平面坐標(biāo)(函數(shù)p2d()), 用正方體各個(gè)面的法向量的z坐標(biāo)判斷該面是否可見, 用高為1px的div...
假設(shè),我們要使用setAttribute來改變一個(gè)dom的class時(shí),應(yīng)該如何寫? 1. setAttribute("class","red") 2. setAttribute("className","red")
答案是: 選項(xiàng)1. 在firefox下使用 選項(xiàng)2. 在IE下使用
如果在IE下給D...
// written by Dean Edwards, 2005 // with input from Tino Zijdel, Matthias Miller, Diego Perini
// http://dean.edwards.name/weblog/2005/10/add-event/
function addEvent(element, type, handler) { i...
一、概述 javascript函數(shù)劫持,也就是老外提到的javascript hijacking技術(shù)。最早還是和劍心同學(xué)討論問題時(shí)偶然看到的一段代碼,大概這樣寫的: window.alert = function(s) {}; 覺得這種用法很巧妙新穎,和API Hook異曲同工,...
問題:就是將()()()((())())換成[][][[[]][]]的那種了,處理括弧配對(duì)用的 作者:infinte 要求: [1]支持任意的“括弧”,也就是可以用【】<>{}()……或者類似XML的:<a></a>、[cc][cc:over]、{ttt] [ttt} [2]嚴(yán)格按照層次匹配,就...
作者: hezhiwu5@163.com <script language="javascript"> var stringObj="終古人民共和國,終古人民";
//替換錯(cuò)別字“終古”為“中國” //并返回替換后的新字符 //原字符串stringObj的值沒有改變 var newstr=stringO...
events=[];for(o in O=obj.currentStyle)events.push(o+'='+O[o]) 這里輸入代碼內(nèi)容0 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
events=[];for(o in document)if(/^on/.test(o))events.push(o) 這里輸入代碼內(nèi)容 0 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
日一二三四五六'.split('') ['日','一','二','三','四','五','六'] Array('日','一','二','三','四','五','六') new Array(�...