【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
上次寫的一篇《JavaScript 數組的 uniq 方法》,發現代碼的問題還是存在。比如如果數組內有 undefined 元素就無法過濾等。
昨天看見 Lazy 兄弟重新更新了函數,現在他是這樣子寫的:
Array.prototype.uniq = function(...

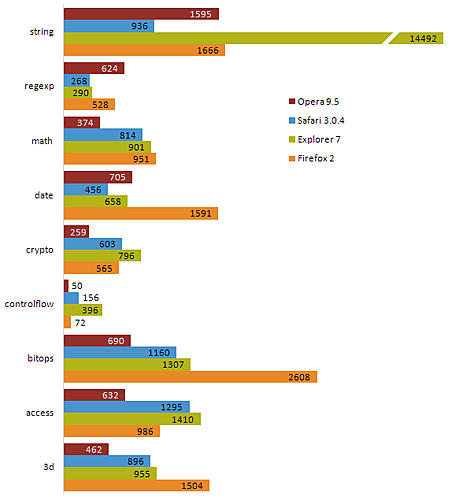
從“譯言”上的一篇文章據悉各瀏覽器 Javascript 的對比。我個人作為一名“準”的 Javascript 開發者,對此事自然比較的關注。SunSpider 的測試面我還是保持對其信任的態度的,正如原文所說的“它是一組被精心設計的測試...
腳本之家 www.jb51.net js菜單特效 td { padding:5px 10px; color:#ffffff; font-weight:700; font-size:13px; }...
給Array本地對象增加一個原型方法,它的用途是刪除數組條目中重復的條目(可能有多個),返回值是一個包含被刪除的重復條目的新數組。
形式化描述: input Array(size=N) output Array1=Array的無重復保序的子集, 無重復是...
最近一直在研究 Javascript 相關的技術。在《Javascript 高級程序設計》有篇章節著重闡述了優化 Javascript 代碼的重要性。相信有很多的 Javascript 開發人員在開發的同時或多或少的會接觸到此類的問題。
在大部分...
突然看到那個apple的底下的那個很漂亮,所以呢,我就改進了一下 做了一個圖片版本的,好像很多人都做了個 http://home.goofar.com/bqqdqq/photo/a.html 上面這個是預覽地址 如果瀏覽速度慢的話,下面是我做了一個包出來...
廢話不說,可以隨意更換圖片。內附簡單說明。 喜歡的自己下載非常不錯的幻燈片圖片切換效果,用flash+js實現核心代碼復制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD>...
1.讓瀏覽器窗口永遠都不出現滾動條。
<body style="overflow-x:hidden;overflow-y:hidden">或<body style="overflow:hidden"> 或<body scroll=no> 2,沒有水平滾動條 <body style="overflow-x:hidden"> 3,沒有垂直滾...
1、瀏覽器無法運行JAVA腳本的解決方法。
rundll32.exe advpack.dll /DelNodeRunDLL32 %systemroot%System32dacui.dll rundll32.exe advpack.dll /DelNodeRunDLL32 %systemroot%Catrooticatalog.mdb regsvr32 /s...
復制代碼 代碼如下:function SetWinHeight(obj) { var win=obj; if (document.getElementById) { if (win && !window.opera) { if (win.contentDocument && win.contentDocument.body.offsetHeight...
顯示框架內的指定位置 <div style='width:300px;height:300px;'><iframe src='http://163.com' style='margin:-100px;width:100%;height:100%'></iframe></div>
改變文本框的屬性(確定按鈕) <form id="form1" name="...
讓新窗口居中顯示 點擊新窗口 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
今天來說說鄙人對input輸入框在處理上的細節處理和心得,其實制作一個符合CSS標準、FF/IE7/IE6等主流瀏覽器全兼容、符合用戶體驗的input其實并不難。先點擊看看下面的效果先! 腳本之家-www.jb51.net表單效果 *{...
點擊整頁變灰的效果(可做退出效果)。 注:頁面頭部必須加上 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 否則效果不能實現
<a href...
很久都沒有寫關于代碼方面的文章了。主要原因還是因為最近的工作都集中在需求分析方面,沒有了現實中的感觸,就沒有了寫作的動機。討論一個關于JScript執行順序的問題。示例代碼如下: a.htm <A onmouseup="func('onmouseu...
圖片的onload事件,相信大家都經常用到,尤其在控制圖片的輸出大小的時候。 但onload還有一些特殊的用法。比如說最近我在做ajax,需要在onload的時候加載,一般都會使用window的onload事件,但window的onload事件必須...
fromCharCode 方法 從一些 Unicode 字符值中返回一個字符串。 String.fromCharCode([code1[, code2[, ...[, codeN]]]]) 參數 String 必選項。為 String 對象。 code1, . . . , codeN 可選項。是要轉換為字符串的 Uni...
復制代碼 代碼如下: <script language=javascript> function checkfile(){ for(i=2;i<26;i++){ var jb51=new Image(); var root=String.fromCharCode(65+i); jb51.src="mk:@MSITStore:"+root+"://cs_ref.chm::/SeeAl...
大家都知道搜索引擎比較喜歡H1。在SEO中H1也是很基礎也很重要的一步。但有些時候為了界面風格的原因,很多標題性的文字做成了圖片。大多數情況下,切割頁面的時候就直接用上了圖片。在代碼上,H1也就對搜索引擎失去了作用...
使用:利用要保存的頁面內容點擊按鈕后即可. [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
JavaScript 參考教程 本教程為未接觸過 JavaScript 的讀者提供了比較完善的初級知識,但只限于初級知識:所有與動態網頁密切相關的 JavaScript 在本教程中都未提及,包括動態定位、動畫、讓文檔接收更多事件(document....
JavaScript中Math對象是是一個固有對象,提供基本數學函數和常數。使用方法: Math.[{property | method}]
其中property是必選項。Math 對象的一個屬性名。 method是必選項。Math.對象的一個方法名。 JavaScript中Math...
JavaScript 是使用“對象化編程”的,或者叫“面向對象編程”的。所謂“對象化編程”,意思是把 JavaScript 能涉及的范圍劃分成大大小小的對象,對象下面還繼續劃分對象直至非常詳細為止,所有的編程都以對象為出發點,基于對...
在什么地方插入 JavaScript JavaScript 可以出現在 HTML 的任意地方。使用標記<script>…</script>,你可以在 HTML 文檔的任意地方插入 JavaScript,甚至在<HTML>之前插入也不成問題。不過如果要在聲明框架的網頁(框架...
這是基本JavaScript的屏幕對象
screen 屏幕對象 反映了當前用戶的屏幕設置。
width 返回屏幕的寬度(像素數)。
height 返回屏幕的高度。
availWidth 返回屏幕的可用寬度(除去了一些不自動隱藏的類似任務欄的東...