【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
Prototype.js作為javascript的成功的開源框架,封裝了很多好用的功能,雖然官方沒提供什么文檔,不過在google上一搜,好多相關的文檔,不過在學習使用的過程中還是碰到了一些問題,希望熟悉的朋友能多加指點,對于prototype.js學習...
Description
Demonstration script that opens an existing Excel spreadsheet named C:/Scripts/New_users.xls. 復制代碼 代碼如下:Set objExcel = CreateObject("Excel.Application") Set objWorkbook = objExc...
Description
Adds the BITS_Update.dll extension file.
復制代碼 代碼如下:strComputer = "." Set objWMIService = GetObject _ ("winmgmts:{authenticationLevel=pktPrivacy}//" _ & strComputer...
Description
Demonstration script that reads the values stored in a spreadsheet named C:/Scripts/New_users.xls. Script Code復制代碼 代碼如下:Set objExcel = CreateObject("Excel.Application") Set objW...
我現在通過下面: o=oDOM.createElement("script"); o.text=document.all.checkrule.value; oDOM.body.appendChild(o); 可以增加一個checkrule函數, 但我多次執行這段...
我在作一個iframe自動調整高度時,被嵌入的頁面commit.asp的代碼如下: 復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dt...
<script language="javascript" defer="defer"> var parent = { // say:function () { // alert("parent_say"); }, alert:function () { // alert("paren...

作者:llinzzi 日期:2007-05-24 去年做了個小東西,一個在線WebGame,目前只實現了多人聊天,移動,拖動畫面移動,場景系統等,可以當場景聊天室使用。不過扔了一年了。如圖
美工由靜電設計后臺將由老于開發
今年想再撿起來好好...
博客扣了一效果出,但有地方搞不定,求助人忙研究一下。在演示:http://www.iyumen.cn/TopUser.asp效果明:鼠放到像上,像自成另一片。因我站里有格式片 gif和jpg的,所以,在如果原是jpg的,就,如果是gif的有提示有上像,其是有的,只是j...
dodo以前在群里發過一個關于在線網頁測試截圖的網站,當時忘記收藏下來,結果在聊天記錄里找了半天才找著,先記到這吧:http://v03.browsershots.org/
有時間一定要自己寫個在線書簽收藏功能的模塊了,不然好多網址都不方便記...
加入了對158、159開頭的手機號的驗證。 復制代碼 代碼如下://去掉字符串首尾空格 String.prototype.Trim = function() { var m = this.match(/^/s*(/S+(/s+/S+)*)/s*$/); return (m == null) ? "" : m[1]; }...
微軟對條件編譯的解釋是: 條件編譯的某些典型用途包括使用 Jscript 中的新特性、在腳本中嵌入調試支持以及跟蹤代碼的運行。
先看一段代碼簡單的了解下:
var s=0//@cc_on+1 alert(s)
如果你使用的是IE可以看到,瀏...
參考了sina的代碼,想出來的一個代碼,請大家使用,不要傳播,轉載請注明:來自腳本之家<!-- //時間計算 var showit=false; var today=new Date(); var urlpath; function testdate() { urlpath='http://www.scripthome.n...

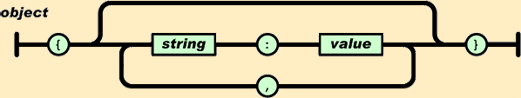
第一章 何謂JOSN JSON:JavaScript Object Notation
是Javascript (jscript、ECMA Javascript等)描述對象數據(各種元數據其實也是最簡單的對象)的一種數據結構。概念和用法均類似于Hash(哈希表)或者關聯數組。
JSON建...
先扯點題外話^_^從注冊時間來看,我是個老經典人,但是從發帖數來看同時我又是個新經典人。說起來倒是很巧的一件事,我在經典和無憂上注冊的時間居然是同一天!2005-8-16,我依稀記得的是,當時注冊經典是要下載一個東西。之后就...
點擊鏈接,顯示提示框,提示框里也有鏈接可點擊. 鼠標移開鏈接或者移開提示框,提示框就隱藏。
下面這個我寫的不能自適應,如果菜單左對齊,顯示層能否自動在右邊顯示?應該怎樣調整JS? test body {background-color: #fff...
我們經常把多個CSS或者多個JS并成一個,以節省請求,但是這樣最少還是要兩個。在MSDN的Blog上看到原來也是可以把JS和CSS并在一個文件里,那怎樣做呢?利用注釋,先看一下這代碼。 <!-- /* window.onload=function(){ document...
在這個技術論壇,給大家寫個我認為的JS。hoho
JavaScript似乎一直都當作是解析型的腳本語言,程序開發人員往往對此不懈一顧。認為一個腳本也沒有太多的難度,那似乎為不懂程序的人專門設計的東西,不值得真正搞開發的去研究...
[ 2007-04-11 14:31:50 | Author: never-online ] 這一節首先請下載JScript.chm這本手冊,無論新手老手,有一本手冊是免不了的,特別是對于新手,如果你沒有空翻犀牛書,那么這本手冊將是你了解這門語言的首選。下面所講的大多...
寫注釋不是我的強項,有什么問題請在評論中寫出來:D
寫一個JS class時,如 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]為了容易理解代碼,以及更好的區分public和private的變量,我通常用set...方法(...為某(些)成員...

效果DEMO:http://www.never-online.net/tutorial/js/upload/Javascript & DHTML 實例編程(教程)(三),初級實例篇―上傳文件控件實例上章基本上把要交代的基本知識都說了一些,今天終于開始寫代碼了:D首先來做一個實例,批量上傳...
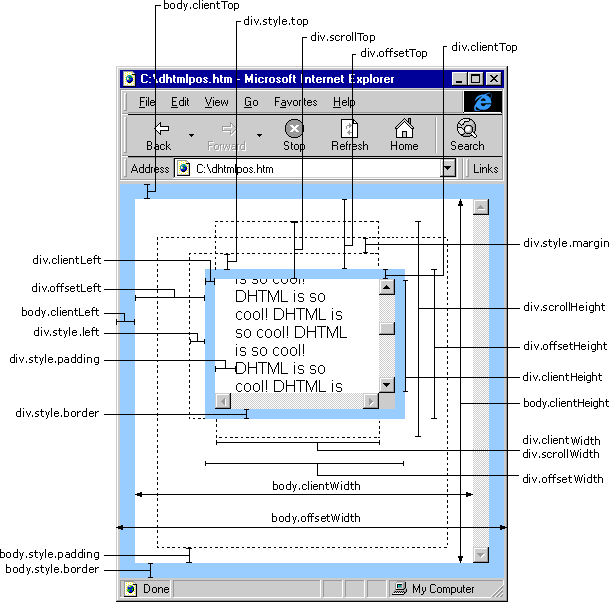
一、什么是DOM? 什么叫DOM,DOM是文檔對象模型(Document Object Model,是基于瀏覽器編程(在本教程中,可以說就是DHTML編程)的一套API接口,W3C出臺的推薦標準,每個瀏覽器都有一些細微的差別,其中以Mozilla的瀏覽器最與標準接近。...
應網友要求修改一個圖片轉移效果 一個比較漂亮的效果,只是在增加圖片效果時有些麻煩。今天應網友的要求,對 JS 進行了更改。使大家在對圖片添加刪除更加容易。在這里主要對以下幾點詳細說明一下。 var firstnum = 1; va...

上篇說了動態創建結點和刪除結點的例子,這一篇說一些如何用setInterval和setTimeout做簡單的動畫。 語法皆是window.setTimeout(fn, delay), window.setInterval(fn, delay) fn可以是一個函數名,也可以是一個執行的字符...
<html> <head> <style type="text/css"> #d1 { position: absolute; width: 300px; height: 300px; visibility: hidden; color: #fff; background: #555; } #d2 { position: absolute; width: 300px; height: 300px;...