【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
用的jsp+servlert 在文本框里輸入的內容到達最右側以后,文本內容就會自動回行 而我在存入數據庫顯示的時候想要得到和錄入的形式完全符合的內容,沒有辦法獲得。 即我只能找到硬回車而無法識別內容滿以后自動回行的內容...
在我上一篇文章里面,討論了如何驗證15,18位身份證號碼的合法性,并能取得一些簡單的信息, 比如:身份,生日,性別等。
現在,可以取城市和地區了。 復制代碼 代碼如下:<script language="javascript"> // 地區代碼實在太大了...
作者:Tin出處:http://www.blogjava.net/iamtin/archive/2006/04/27/43668.html代碼:http://www.blogjava.net/Files/iamtin/google_drag.rar復制代碼 代碼如下:// 工具類,使用Util的命名空間,方便管理 var Util = new...

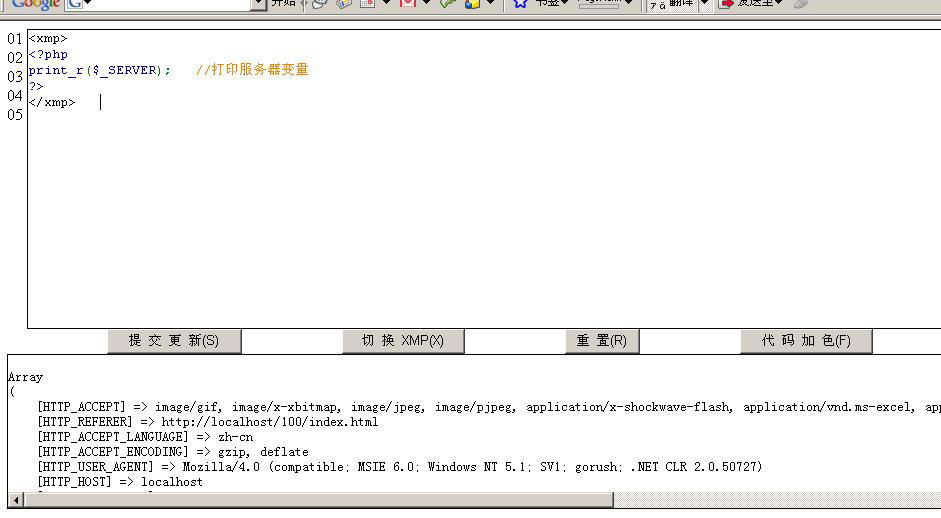
對于任何初學 ASP,PHP 或者其他語言的初學者來說,每個人都應該會有過這種經歷。 把幫助手冊, MSDN上看到 一個函數/對象 的示范代碼,復制到自己的asp/php頁面, 然后執行,修改他們來加深學習印象。 我當時也是這樣做的,不過...
JavaScript中幾乎每個對象都有一個 toString()方法,而且是內置的.用來輸出當前 變量的信息. 但是對于我們最常用的Object對象.每次用 toString都是打印[object Object] {a:1,b:2,c:3}.toString() ===> [object Objec...
在上個隨筆中貼出了效果庫的整體框架,和一個簡單的opacity插件. 今天這個隨筆主要是擴展其他常用 效果插件,畢竟框架只能是個空殼,內容還是要自己充實。 如果看過了我上篇的實現細節,這里就不多說廢話了,來段代碼先: 復制代...
JavaScript的動態效果最基本的是 動態改變大小,移動位置,改變透明度,改變顏色等等。 而其他一些比較炫的效果無非是對這些最基本效果的組合和運用。
現在網上已經有很多很不錯的優秀Javascript庫或者效果庫,我們是否有...
很早以前發現對于一個 html 元素, id 可以是中文的,而且用 getElementById 方法可以正確取到dom 小弟孤陋寡聞,今天才知道 ie居然支持 javascript中文編程 <input type=button value="gorush" id="阿舜"> <script> func...
都是基于 String.prototype 的擴展: 起因是有個網友和我討論兩個函數, 一個是 isDateTime (判斷字符是否是符合 yyyy-mm-dd hh:mm:ss日期格式) 另一個是 left 函數,類似vbscript的left 實現中英文字符的...
我喜歡從最基礎的內容講起,然后慢慢深入,高手可能要給點耐心啊。 先看一個最簡單的應用。在下面的代碼中,我們需要實現一個功能,就是點擊每個按鈕顯示相應的網址 復制代碼 代碼如下:<input type="button" value="百度" on...
如果 <img>標簽的 src為一個 gif 動畫,那么他的 onload事件會重復觸發。 firefox就沒有這樣的問題。 <img src="http://zi.csdn.net/intel_120x60.gif" onload='gorush(this)'> <script type="text/javascript"> //by...
1. String.prototype.camelize BUG 這個方法用來返回字符串的駱駝寫法。用js 控制元素的 style的時候經常使用 比如 var ss="font-color" ss=ss.camelize() // fontColor 通常情況下 camelize 會工作得很好,...
第一件事情. this 指鐘是JavaScript語言中的一個特殊指鐘,他在代碼運行時,指向調用this語句的當前對象. 如果是事件綁定函數,則指向被綁定的元素本身. <script type="text/javascript"> //by Go_Rush(阿舜) from htt...
Array.prototype.sort方法是對數組進行排序, 該方法帶一個函數參數,用來指定排序的規則.
我們先來看看sort 的簡單應用:
var arr=[2,1,3,4]; alert(arr.sort()) // [1,2,3,4] 從小到大排列
//現在由大到小排列...
在ie中,事件對象是作為一個全局變量來保存和維護的。 所有的瀏覽器事件,不管是用戶觸發的,還是其他事件, 都會更新window.event 對象。 所以在代碼中,只要輕松調用 window.event 就可以輕松獲取 事件對象, 再 event.srcEle...
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML><HEAD><TITLE>代碼轉換器</TITLE> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <STYLE type=text/css>BODY {...
第一次發現JavaScript中replace() 方法如果直接用str.replace("-","!") 只會替換第一個匹配的字符.
而str.replace(//-/g,"!")則可以替換掉全部匹配的字符(g為全局標志)。
replace()
The replace() method retur...
<font color="#669900" style="font-weight:bolder;letter-spacing: 2px;"><script language="JavaScript"> text = "www.jb51.net"; color1 = "green"; color2 = "red"; speed = 200; i = 0; if...

復制代碼 代碼如下:<body> <input type="button" value="start" onclick="processBar.changeMode();if(processBar.isMoving){this.value='Stop';}else{this.value='Start';}">
</body> <script> docu...
我不知道這樣的功能叫什么,找了好久也沒有找到,所以來找大家幫助了,在此謝謝了。
我的目的是這樣的,就是在原有頁面基礎上,彈出一個新窗,同時原來的頁面偏灰色,并且不能操作,必須在彈出的新窗關閉后才能恢復原來窗口的操作...
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>鍵盤控制層的移動</title> <style type="text/css"> <!-- #Div { position:absolute; width:238px; height:13...
如何在第一input內輸入內容.textarea自動得到第一個文件框的值; 也就是說第一個input邊輸入textarea邊得值 謝謝
<input type=text name="mytxt" onkeyup="myTxta.value=this.value"> <textar...
所以用的代碼是: onChange="window.open(this.options[this.selectedIndex].value,'_blank')" 但這樣很容易被屏蔽的...有更好的辦法嗎可以用變通的方法, 1.頁面用<a id="aa" target=_blank></a> 2.document.getElemen...
<textarea name="ta1" rows=5 cols=50> aaaaaaaaaaaaaa
cccccccccc dddddddddddd fffffffffffff </textarea> <input value="1" name="line"> <input type=button...
1樓 表單名.多行廣西域名.value="你要賦的值";
2樓 文本域它沒有VALUE屬性.
3樓 樓主你試了沒有?? 我這怎么可以用value賦值
4樓 搞定了,謝謝了.現在給分....