|
|
優(yōu)異的用戶界面(user interface,UI)讓用戶用得順心,從而提高轉(zhuǎn)換率(conversion rate),換言之,好的UI在使用與銷售層面上形成雙贏。UI設(shè)計師Jakub Linowski列出16點(diǎn)改善UI的訣竅,而這份清單仍在繼續(xù)累積,有興趣的讀者可以訂閱他的電子報,隨時獲得最新的UI秘訣。
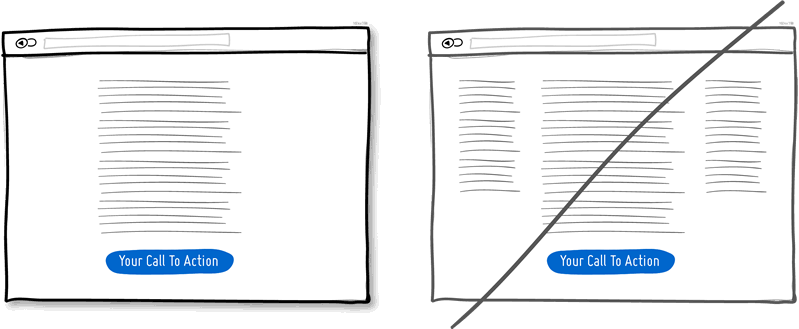
1、單欄型式優(yōu)于多欄
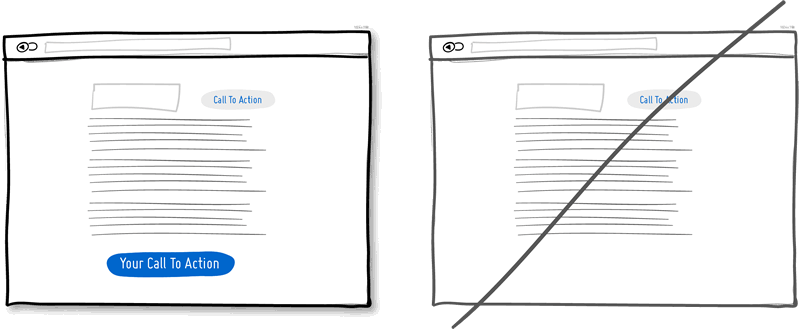
單欄型式讓你更能掌握自己的內(nèi)容,從頂部到底部一氣呵成,用故事引導(dǎo)讀者,最終是要誘引他們「采取行動」(call to action,下稱CTA,意指下載或消費(fèi)等目的);而多欄反而可能導(dǎo)致讀者分心。

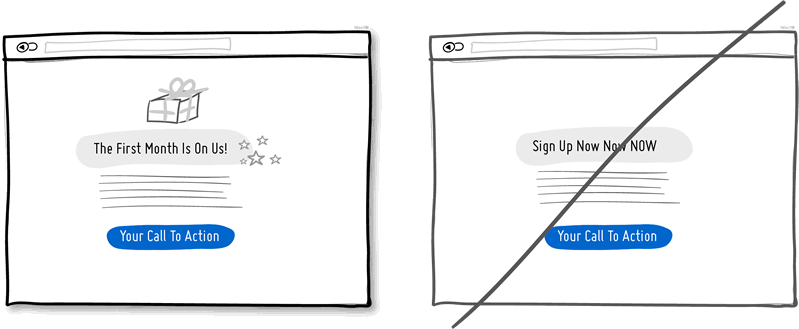
2、不要劈頭銷售產(chǎn)品
「略施小惠」給用戶,販賣的意圖不要設(shè)計得太明顯。小小的優(yōu)惠或禮物,對未來的銷售會帶來大大的幫助。

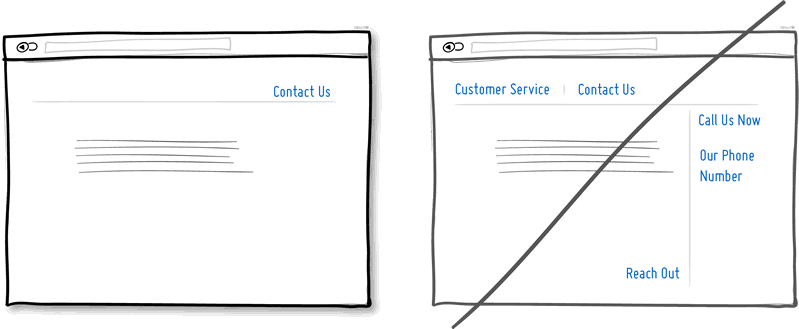
3、統(tǒng)一相似的功能,避免支離破碎的UI
瀏覽網(wǎng)站時,我們很常看到琳瑯滿目的元素或特色,但它們的功能毫無二致,而相似的選項太多,只會提高讓用戶無所適從。倘若發(fā)現(xiàn)自己的網(wǎng)站內(nèi)有以不同型式重復(fù)相同功能的狀況,不妨考慮重新設(shè)計UI,把類似功能整合起來。譬如圖中「Customer Service(客服)」、「Contact Us(聯(lián)系我們)」其實(shí)是一樣的意思,應(yīng)當(dāng)保留一個選項就好。

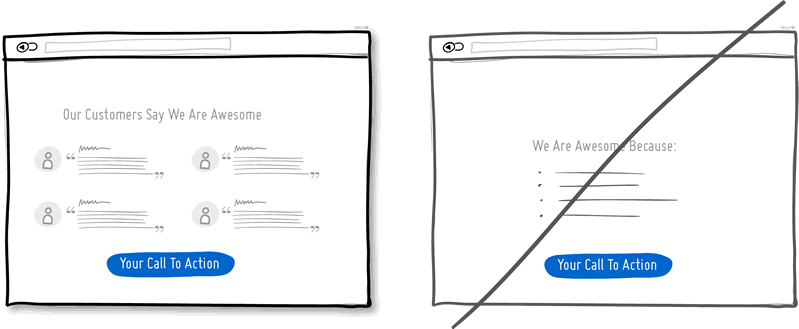
4、用者見證或提出銷售實(shí)據(jù)
「社會認(rèn)同」(social proof)是刺激轉(zhuǎn)換率很好的策略,自己再怎么天花亂墜終究只是自吹自擂,請用戶見證或數(shù)字實(shí)據(jù)才有效。

5、主要目的請反覆強(qiáng)調(diào),別只提一次
希望用戶點(diǎn)擊的鏈接或按鈕(比如購買或下載),別只出現(xiàn)一次,可以考慮放在單欄網(wǎng)頁的頂端與底部,或在多個頁面呈現(xiàn)。

6、清楚區(qū)別三種功能性(可點(diǎn)擊、已點(diǎn)擊、純文字)元素
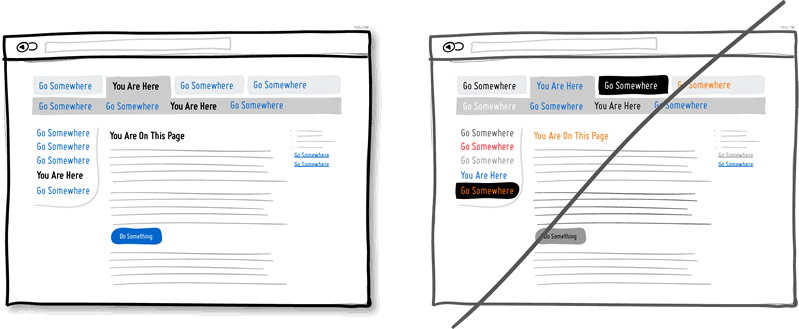
可點(diǎn)擊的元素(鏈接、按鈕)、已點(diǎn)擊的元素、純文字三者彼此應(yīng)該以顏色、深度或?qū)Ρ鹊雀鞣N設(shè)計技巧清楚區(qū)隔,讓用戶瀏覽網(wǎng)站暢行無阻。例如左圖,藍(lán)色字體是鏈接,黑色字體是用戶點(diǎn)擊的選項,或者是用戶正在瀏覽的頁面。

7、突顯推薦方案
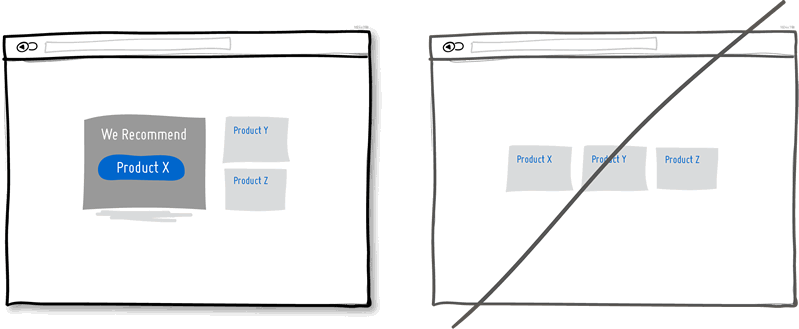
如果服務(wù)有多種選擇,請把最推薦的方案強(qiáng)調(diào)出來,如左圖就將「product X」特別放大,Y、Z 縮小。

8、善意提醒vs. 突兀確認(rèn)
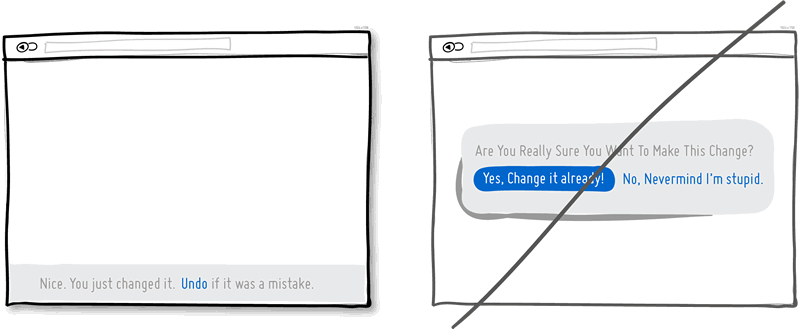
如果用戶更改了某個選項,用一行文字提醒他們可以「復(fù)原」就好,無需大費(fèi)周章設(shè)計「再次確認(rèn)」的跳出窗口。因?yàn)槎鄶?shù)時候用戶的動作都具有意識,后者太突兀,可能讓用戶覺得被糾正而產(chǎn)生被冒犯的感覺。

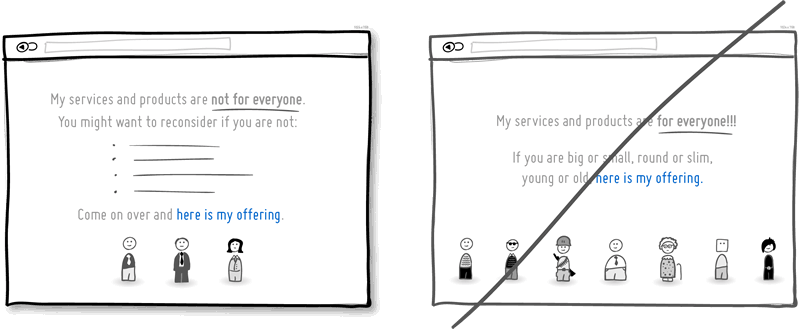
9、清楚闡述目標(biāo)客群
描繪適合使用你服務(wù)或產(chǎn)品的客群,可以鏈接到更多相似特質(zhì)的人,同時也讓他們感受自己的獨(dú)特性。

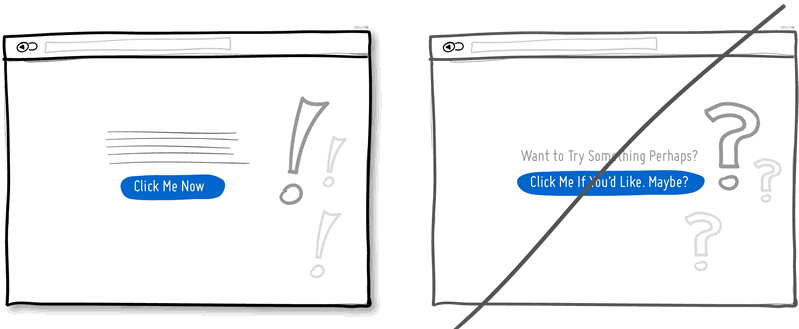
10、肯定,避免猶豫不決
語氣應(yīng)該直接且肯定,優(yōu)柔寡斷是大忌,訊息中如果出現(xiàn)「也許」、「有趣嗎?」、「想要嗎?」等疑問字眼,在顯示自信與強(qiáng)調(diào)權(quán)威上可能還有進(jìn)步空間。

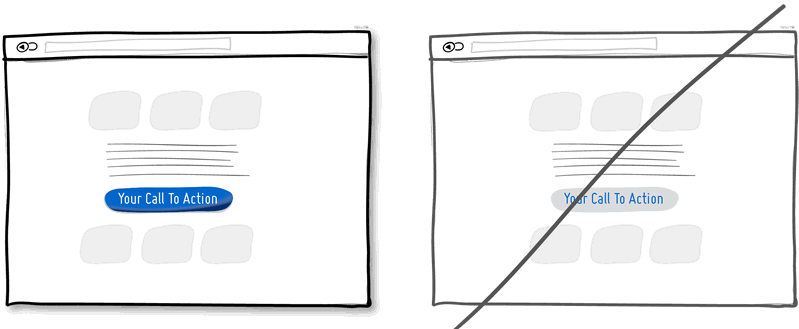
11、采用強(qiáng)烈對比
CTA應(yīng)該與眾不同。運(yùn)用色調(diào)、深度、互補(bǔ)色等方式,將CTA跟其他網(wǎng)頁元素區(qū)隔開來。

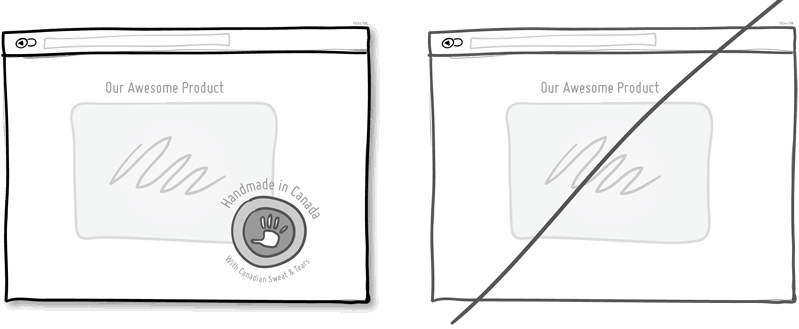
12、產(chǎn)品的誕生地點(diǎn)
說明你、你的產(chǎn)品或服務(wù)來自何處,就像在自我介紹一般,賦予人性化的親切感受,而且強(qiáng)調(diào)產(chǎn)地或許也會帶來品質(zhì)保證的效果。

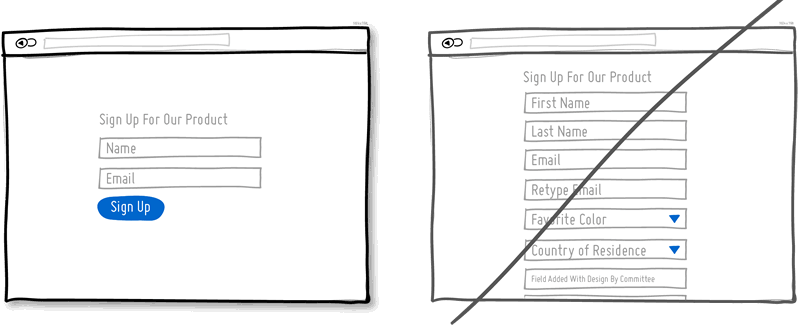
13、表單問題愈簡化愈好
注冊表單太雜,用戶往往容易不耐煩而半途放棄,問題盡量少而精簡。

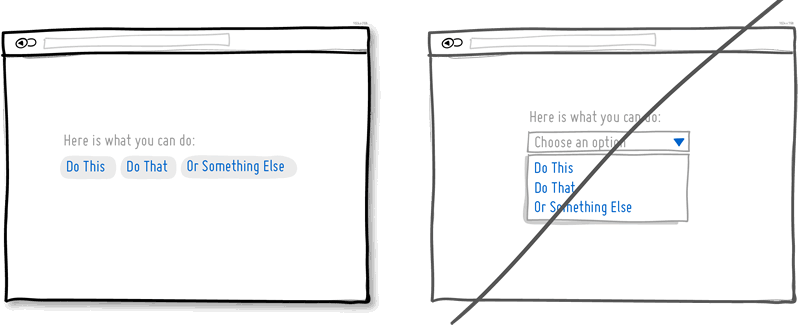
14、別把選項藏起來
下拉式選單雖然不占空間,但卻讓選項更難被察覺。適合下拉式選單的問題是可預(yù)測性的或者人人皆很熟悉的時間(如出生日期)或地理位置,跟產(chǎn)品或服務(wù)有關(guān)的重要問題選項,最好并列在頁面明顯的位置上。

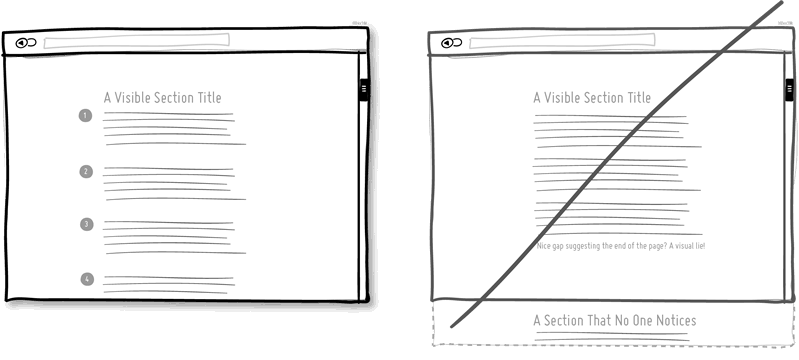
15、連貫順暢的頁面
不要讓用戶產(chǎn)生「已經(jīng)卷完頁面」而實(shí)際上根本還未看到底部的錯覺。制造一種視覺型式或節(jié)奏,令用戶得以順利瀏覽完整個頁面,才不會白費(fèi)苦工。

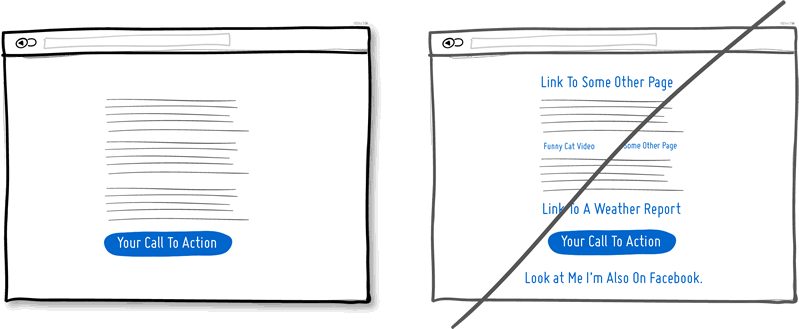
16、不要分散焦點(diǎn)
如果你的網(wǎng)頁唯一目的是要觸發(fā)用戶卷到底部時「采取行動」,那中間安插的任何鏈接都可能導(dǎo)致他們分心,甚至將他們帶離你的網(wǎng)站,因此必須小心謹(jǐn)慎的安排鏈接數(shù)量與位置。

it知識庫:想要提高網(wǎng)頁轉(zhuǎn)換率?試試這16個UI秘訣,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



