|
|
有時(shí),一個(gè)網(wǎng)站的導(dǎo)航菜單文字不能提供足夠的信息,來表達(dá)當(dāng)前菜單按鈕的內(nèi)容,一般的解決辦法是使用提示信息ToolTip,那么本文介紹的流動導(dǎo)航菜單Fluid Navigation也可以解決此問題,同時(shí)也為網(wǎng)站設(shè)計(jì)的添加了一些時(shí)尚而又動感元素。那么我們應(yīng)該如何實(shí)現(xiàn)流動導(dǎo)航菜單呢?
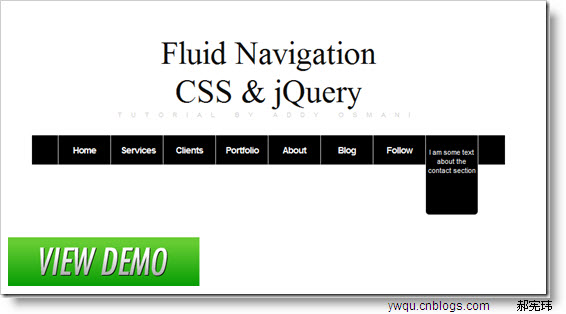
一、效果圖

鼠標(biāo)滑過Menu,即Show提示信息。
二、實(shí)現(xiàn)步驟
1、CSS代碼
menuBarHolder { width: 730px; height:45px; background-color:#000; color:#fff;
font-family:Arial; font-size:14px; margin-top:20px;}
#menuBarHolder ul{ list-style-type:none; display:block;}
#container { margin-top:100px;}
#menuBar li{ float:left; padding:15px; height:16px; width:50px;
border-right:1px solid #ccc; }
#menuBar li a{color:#fff; text-decoration:none; letter-spacing:-1px; font-weight:bold;}
.menuHover { background-color:#999;}
.firstchild { border-left:1px solid #ccc;}
.menuInfo { cursor:hand; background-color:#000; color:#fff;
width:74px; font-size:11px;height:100px; padding:3px; display:none;
position:absolute; margin-left:-15px; margin-top:-15px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-khtml-border-radius-bottomright: 5px;
-khtml-border-radius-bottomleft: 5px;
border-radius-bottomright: 5px;
border-radius-bottomleft: 5px;
it知識庫:使用jQuery+CSS如何創(chuàng)建流動導(dǎo)航菜單-Fluid Navigation,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。



