|
|
空白邊疊加是一個相當簡單的概念。但是,在實踐中對網(wǎng)頁進行布局時,它會造成許多混淆。簡單地說,當兩個垂直空白邊相遇時,它們將形成一個空白邊。這個空白邊的高度等于兩個發(fā)生疊加的空白邊的高度中的較大者。
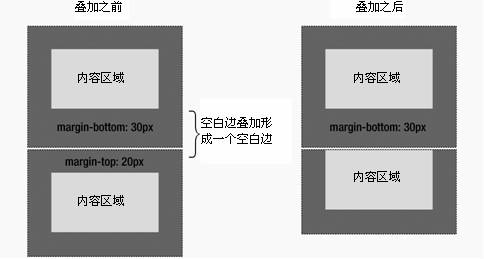
當一個元素出現(xiàn)在另一個元素上面時,第一個元素的底空白邊與第二個元素的頂空白邊發(fā)生疊加,如下圖所示。

圖1 元素的頂空白邊與前面元素的底空白邊發(fā)生疊加
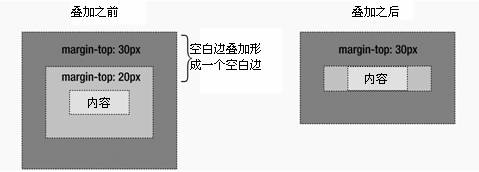
當一個元素包含在另一個元素中時(假設沒有填充或邊框將空白邊分隔開),它們的頂和/或底空白邊也發(fā)生疊加,如下圖所示。

圖2 元素的頂空白邊與父元素的頂空白邊發(fā)生疊加
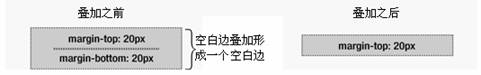
盡管初看上去有點兒奇怪,但是空白邊甚至可以與本身發(fā)生疊加。假設有一個空元素,它有空白邊,但是沒有邊框或填充。在這種情況下,頂空白邊與底空白邊就碰到了一起,它們會發(fā)生疊加,如下圖所示。

圖3 元素的頂空白邊與底空白邊發(fā)生疊加
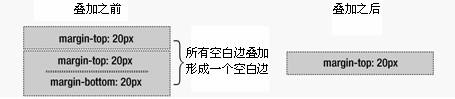
如果這個空白邊碰到另一個元素的空白邊,它還會發(fā)生疊加,如下圖所示。

圖4 空元素中已經(jīng)疊加的空白邊與另一個空元素的空白邊發(fā)生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因為它們的所有空白邊都疊加到一起,形成一個小的空白邊。
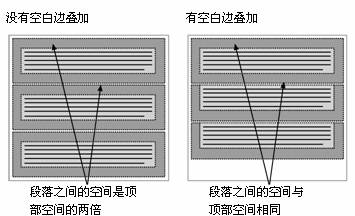
空白邊疊加初看上去可能有點兒奇怪,但是它實際上是有意義的。以由幾個段落組成的典型文本頁面為例(如下圖)。第一個段落上面的空間等于段落的頂空白邊。如果沒有空白邊疊加,后續(xù)所有段落之間的空白邊將是相鄰頂空白邊和底空白邊的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發(fā)生空白邊疊加,段落之間的頂空白邊和底空白邊就疊加在一起,這樣各處的距離就一致了。

圖5 空白邊疊加在元素之間維護了一致的距離
注意:只有普通文檔流中塊框的垂直空白邊才會發(fā)生空白邊疊加。行內(nèi)框、浮動框或絕對定位框之間的空白邊不會疊加。
it知識庫:讓你讀懂CSS框模型空白邊疊加的原理,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



