|
|
空白邊疊加是一個(gè)相當(dāng)簡(jiǎn)單的概念。但是,在實(shí)踐中對(duì)網(wǎng)頁(yè)進(jìn)行布局時(shí),它會(huì)造成許多混淆。簡(jiǎn)單地說(shuō),當(dāng)兩個(gè)垂直空白邊相遇時(shí),它們將形成一個(gè)空白邊。這個(gè)空白邊的高度等于兩個(gè)發(fā)生疊加的空白邊的高度中的較大者。
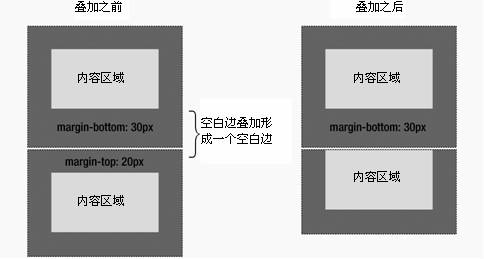
當(dāng)一個(gè)元素出現(xiàn)在另一個(gè)元素上面時(shí),第一個(gè)元素的底空白邊與第二個(gè)元素的頂空白邊發(fā)生疊加,如下圖所示。

圖1 元素的頂空白邊與前面元素的底空白邊發(fā)生疊加
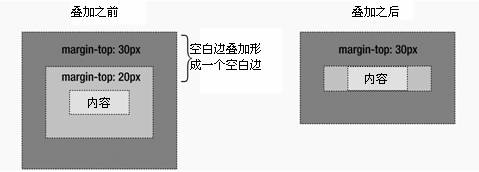
當(dāng)一個(gè)元素包含在另一個(gè)元素中時(shí)(假設(shè)沒(méi)有填充或邊框?qū)⒖瞻走叿指糸_(kāi)),它們的頂和/或底空白邊也發(fā)生疊加,如下圖所示。

圖2 元素的頂空白邊與父元素的頂空白邊發(fā)生疊加
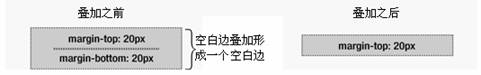
盡管初看上去有點(diǎn)兒奇怪,但是空白邊甚至可以與本身發(fā)生疊加。假設(shè)有一個(gè)空元素,它有空白邊,但是沒(méi)有邊框或填充。在這種情況下,頂空白邊與底空白邊就碰到了一起,它們會(huì)發(fā)生疊加,如下圖所示。

圖3 元素的頂空白邊與底空白邊發(fā)生疊加
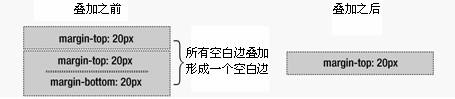
如果這個(gè)空白邊碰到另一個(gè)元素的空白邊,它還會(huì)發(fā)生疊加,如下圖所示。

圖4 空元素中已經(jīng)疊加的空白邊與另一個(gè)空元素的空白邊發(fā)生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因?yàn)樗鼈兊乃锌瞻走叾集B加到一起,形成一個(gè)小的空白邊。
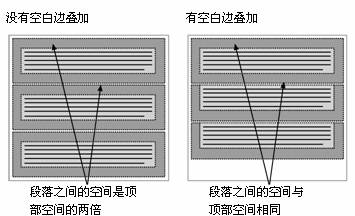
空白邊疊加初看上去可能有點(diǎn)兒奇怪,但是它實(shí)際上是有意義的。以由幾個(gè)段落組成的典型文本頁(yè)面為例(如下圖)。第一個(gè)段落上面的空間等于段落的頂空白邊。如果沒(méi)有空白邊疊加,后續(xù)所有段落之間的空白邊將是相鄰頂空白邊和底空白邊的和。這意味著段落之間的空間是頁(yè)面頂部的兩倍。如果發(fā)生空白邊疊加,段落之間的頂空白邊和底空白邊就疊加在一起,這樣各處的距離就一致了。

圖5 空白邊疊加在元素之間維護(hù)了一致的距離
注意:只有普通文檔流中塊框的垂直空白邊才會(huì)發(fā)生空白邊疊加。行內(nèi)框、浮動(dòng)框或絕對(duì)定位框之間的空白邊不會(huì)疊加。
it知識(shí)庫(kù):讓你讀懂CSS框模型空白邊疊加的原理,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



