|
|
前言:前陣子在做一個項目時,在頁面布局方面遇到了一點小問題,于是上stackoverflow上求助。ifaou在幫助我解決我問題的同時,還推薦我閱讀一篇有關CSS盒子模型的文章《The CSS Box Model》,閱讀之后受益匪淺,才知道自己對盒子模型知識還是如此欠缺。恰逢學期末,項目驗收后暫時告一段落,有空閑的時間。于是想把這篇文章翻譯出來,一方面再給自己一點挑戰和鍛煉,另一方面也給大家參考,讓更多的人受益。
這篇文章適合初級web設計朋友,讓你對盒子模型有更近一步的理解。但是在閱讀這篇文章之前你應該對盒子模型html等基礎知識是有一定的了解,否則只會讓你更加云里霧里。這篇文章不會像很多的中文教程那樣,把盒子模型內邊距,外邊距,如何定位等概念有條不紊的介紹一遍。這篇文章更多的是教你在實戰過程中如何自如的控制盒子的寬度,如何用最恰當的方法定位盒子,如何解決IE中盒子的種種bug。
之所以翻譯這篇外國文章,是因為我在學習的過程中也發現,國外的教程和過內的相比,它們授人以漁,更授人以魚 。不同于國內教程有章有節有點有條目,他們的敘述方式更接近談話式的由淺入深……總而言之,目的在于給更多的初學者提供一點啟示和幫助,不必像我一樣走了許多彎路。
這是我第一次翻譯,有欠缺的地方請大家指正。我盡量把它翻譯的通俗易懂,同時也加入了一些自己的語言自己的體會,和幫助理解的圖示(為了閱讀流暢,也就不另表示了)。附上原文地址http://reference.sitepoint.com/css/boxmodel
深入理解CSS盒子模型(The CSS Box Model)
如果你了解盒子模型(box model)的概念,了解它是如何決定某一個元素的最終尺寸的話,會有助你理解一個元素如何在網頁上定位的。盒子模型主要適用于塊級元素。順便提一個與此相關的概念:行內布局模型(inline layout model)——定義了行內元素是如何定位的,在行內元素格式(InlineFormatting)中有具體說明
盒子的尺寸的計算(Calculating BoxDimensions)
在CSS2.1中,塊級元素只能是矩形形狀的。當我們需要計算一個塊級元素的整體尺寸時,需要同時把內容區域(content area)[注釋1]的長寬,連同此元素的外邊距,內邊距,以及邊框都計算在內
[注釋1]:此文章中頻繁提到content 和content area這兩個概念,雖然從字面上都可以理解為盒子中的內容區域(content),但從后文的敘述來看,這兩個概念還是有區別的,到這篇文章發布為止,我還是對這兩者的區別有迷惑,希望有興趣閱讀原文的朋友能留言告訴我這兩者的區別,以便于我更正文中的錯誤。
我們可以通過聲明寬和高來定義一個元素的內容(content)的寬度和高度。如果沒有做任何的聲明,寬度和高度的默認值將是自動(auto)
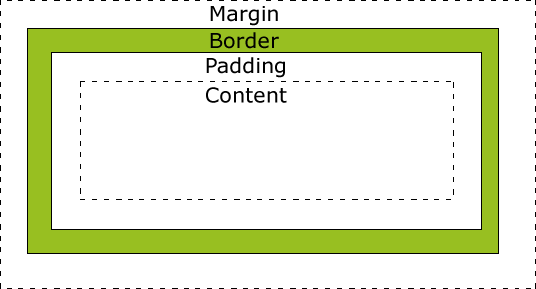
w3schools上對于盒子模型的圖示如下:

在圖的下方有一段很重要的話Important: When you specifythe width and height properties of an element with CSS, you are just settingthe width and height of the content area.也就是說當我們在css中設計一個塊級元素的width和height屬性時比如.box{width :100px; height:100px}時,其中的width 和height僅僅是對content部分設置的,即定義上圖中padding下虛線方框內區域的長和寬。而不是內容,內邊距,邊框的總和(但在IE的早期版本包括IE6中,盒子模型的width和height卻恰恰是這樣定義的,盡管符合人們思考的邏輯,但是不符合規范,這會造成嚴重的問題)
對寬度為自動狀態的靜態(static)定位元素(即無定位),和相對定位(relatively positioned)元素來說,計算寬度的方法是,將他們包含塊(containing block)[注釋2]的寬度減去此元素的橫向的所有外邊距,內邊距,邊框,滾動條。也就是說,從包含塊的寬度中除去元素的橫向外邊距,內邊距,邊框,滾動條(如果存在的話)的寬度,所剩的值就是了。
[注釋2]:包含塊(containing block)。如果你知道絕對定位和相對定位的實現原理的話,這個注釋可以忽略。包含塊可以理解為一個矩形,而這個矩形的作用是為它里面包含的元素提供一個參考,內部元素的尺寸和位置的計算往往是由該元素所在的包含塊決定的。例如在絕對定位中,距離它最近的已定位(position為fixed,relative或absolute)的祖先元素即為包含塊。這算比較初級的概念,不深究,請百度。
包含塊的定位屬性和尺寸被作為后代元素定位和尺寸計算的參考。盡管元素的定位必須遵從與他們的塊級元素來進行定位,但是他們也非受限于它。后代的元素也可以溢出包含塊。在大多數情況下, generated boxes[注釋3]通常扮演著子代元素包含塊的角色。想要充分了解包含塊的大量細節信息請點擊ContainingBlock
[注釋3] :不知道generated boxes應該如何翻譯,有知道的朋友請告知,謝謝
對于浮動(floated)和絕對定位(absolutelypositioned)元素(包括固定定位(fixed)元素)來說, 自動狀態的寬度會使generated box收縮到緊貼它內容大小。
我覺得我在這里有必要總結一下前兩段話的意思,前兩段話都是在說在寬度缺省的情況下(auto),盒子模型自動設置寬度的兩種方式。
我們知道,當我們放置一個塊級元素于頁面上時,并且不設置它的定位屬性(relative,absolute,fixed),即position:static,或者設置了position:relative的情況下,塊的寬度是延伸自動填充滿它的父元素的寬度區域。
舉個例子:
.box1
{
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
}
it知識庫:【原創翻譯】深入理解CSS盒子模型,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



