|
|
本文主要描述Javascript的數據模型,即對Javascript所支持的數據類型的一個全局概纜。文章比較的理論化,非常深入,因此不易理解,但務必對數據模型有一個映象,因為他是理解Javascript對象模型與Javascript執行模型的基礎。
基本的數據類型
原始類型(簡單數據類型、基本數據類型)
Undefined類型: 表示聲明了變量但未對其初始化時賦予該變量的值。undefined為Undefined類型下的唯一的一個值。
Null類型:用于表示尚未存在的對象。Null類型下也只有一個專用值null。
Boolean類型:有兩個值true和false,主要用于條件判斷,控制執行流程。
Number類型:代表數字(即包括32的整數,也包括64位的浮點數)
String類型:用于代表字符串。
注:關于undefined與null的關系,可以參見《理解Javascript_02_理解undefined和null》一文。
對象:一個無序屬性的集合,這些屬性的值為簡單數據類型、對象或者函數。注:這里對象并不特指全局對象Object.
函數:函數是對象的一種,實現上內部屬性[[Class]]值為"Function",表明它是函數類型,除了對象的內部屬性方法外,還有 [[Construct]]、[[Call]]、[[Scope]]等內部屬性。函數作為函數調用與構造器(使用new關鍵字創建實例對象)的處理機制不一樣(Function對象除外),內部方法[[Construct]]用于實現作為構造器的邏輯,方法[[Call]]實現作為函數調用的邏輯。同上,這里的函數并不特指全局對象Function。
注:關于函數與對象的關系可以引申出很多問題,現在可以不去深究函數實現內部的細節,這將在以后的文章中探討。
注:"基本的數據類型"與"基本數據類型"的概念不一樣,"基本的數據類型"指的是最常用的數據類型,"基本數據類型"指的是原始類型(關于原始類型與引用類型的問題,具體可以參見《理解Javascript_01_理解內存分配》一文)。
內置數據類型(內置對象)
Function: 函數類型的用戶接口。
Object: 對象類型的用戶接口。
Boolean, Number, String: 分別為這三種簡單數值類型的對象包裝器,對象包裝在概念上有點類似C#/Java中的Box/Unbox。
Date, Array, RegExp: 可以把它們看作是幾種內置的擴展數據類型。
首先,Function, Object, Boolean, Number, String, Date, Array, RegExp等都是JavaScript語言的內置對象,它們都可以看作是函數的派生類型,例如Number instanceof Function為true,Number instanceof Object為true。在這個意義上,可以將它們跟用戶定義的函數等同看待。
其次,它們各自可以代表一種數據類型,由JS引擎用native code或內置的JS代碼實現,是暴露給開發者對這些內置數據類型進行操作的接口。在這個意義上,它們都是一種抽象的概念,后面隱藏了具體的實現機制。在每一個提到Number, Function等單詞的地方,應該迅速的在思維中將它們實例化為上面的兩種情況之一。
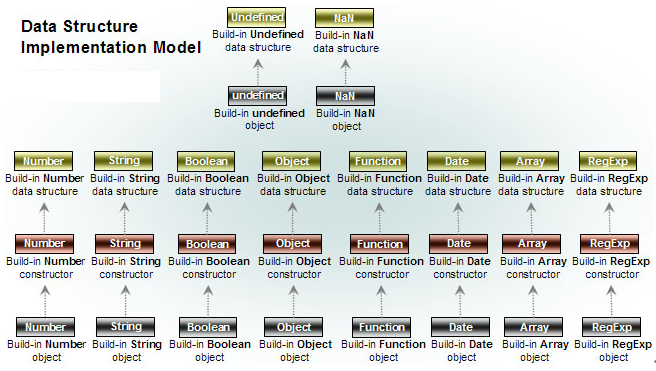
數據類型實現模型描述

注:圖片來源于http://www.cnblogs.com/riccc
Build-in *** data structure: 指JS內部用于實現***類型的數據結構,由宿主環境(瀏覽器)提供,這些結構我們基本上無法直接操作。
Build-in *** object: 指JS內置的Number, String, Boolean等這些對象,這是JS將內部實現的數據類型暴露給開發者使用的接口。
Build-in *** constructor: 指JS內置的一些構造器,用來構造相應類型的對象實例。它們被包裝成函數對象暴露出來,例如我們可以使用下面的方法訪問到這些函數對象:
//Passed in FF2.0, IE7, Opera9.25, Safari3.0.4//access the build-in number constructorvar number = new Number(123);var numConstructor1 = number.constructor; //orvar numConstructor2 = new Object(123).constructor;//both numConstructor1 and numConstructor2 are the build-in Number constructornumConstructor1 == numConstructor2 //result: true//access the build-in object constructorvar objConstructor1 = {}.constructor; //orvar objConstructor2 = new Object().constructor;//both objConstructor1 and objConstructor2 are the build-in Object constructorobjConstructor1==objConstructor2 //result: true it知識庫:理解Javascript_04_數據模型,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



