|
|
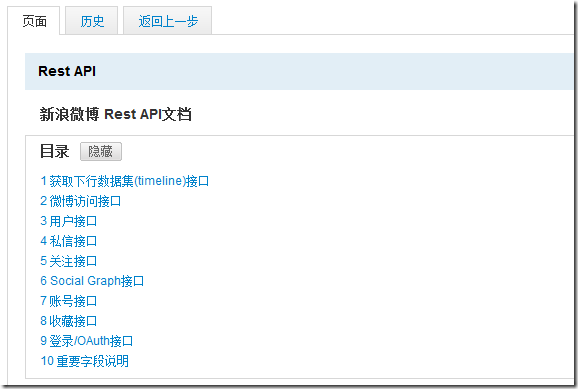
Windows phone 7應用一直沒有時間去做,上周在APP Store的論壇上看到一個國外DVP寫了一篇Twitter在Wp7上客戶端,仔細看了一下覺得很簡單,只是單一利用WP7獲取Twitter上信息列表. 國內的微博我只玩過163網易的,但是可惜的是并沒對開發人員開放API. 反而Sina推出了自己微博的API訪問接口. 而且還出了相關SDK.

仔細看了API文檔很詳細, 嘗試把Sina的微博移植WP7客戶端上,注冊了一個新浪賬號覺得Sina的微博界面有些過于簡陋了.而且給我的第一感覺對頁面色調的搭配上有些不舒服.總體布局是4:1左右比例, 圖片的邊框有些太過明顯,sina微博雖然給我第一感覺并不太好,但功能確實比網易的要豐富. 決定逐步的把Sina MiniBlog[微博]移植到WP7客戶端上.本篇關于客戶端UI設計 展示只做了兩個界面.
Wp7在安裝附帶有一個Express Bland 4設計器, Vs2010中關于如果做UI設計 總覺得界面太小 想對屬性都是通過編碼方式確定 嘗試一番很耗費時間久放棄了,對于開發人員來說Express Bland設計器很多人第一直覺是抗拒的. 但是我使用完之后才知道設計器所帶方便.

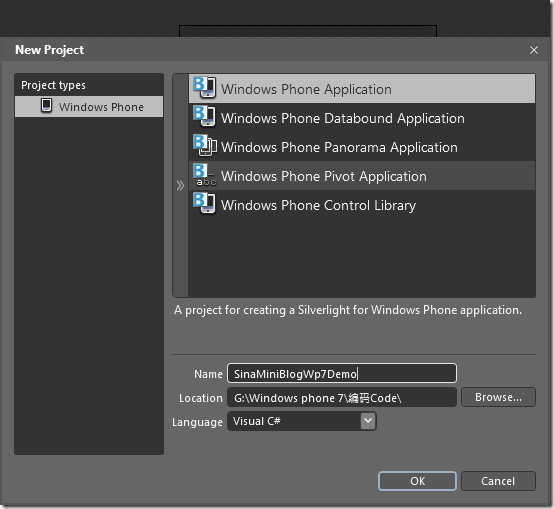
關于WP7上Sina客戶端 我打算逐步迭代方式把功能完善上來.對于WP7 的UI設計第一次做,色調搭配以及模板設計完全是按照自己設想去做. 有可能不太合適,也希望有人提出更好建議.打開Express Bland 4工具 新建一個Project.:命名SinaMiniBlogWP7Demo

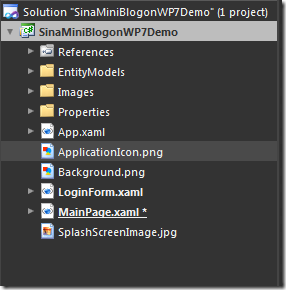
創建解決方案結構:

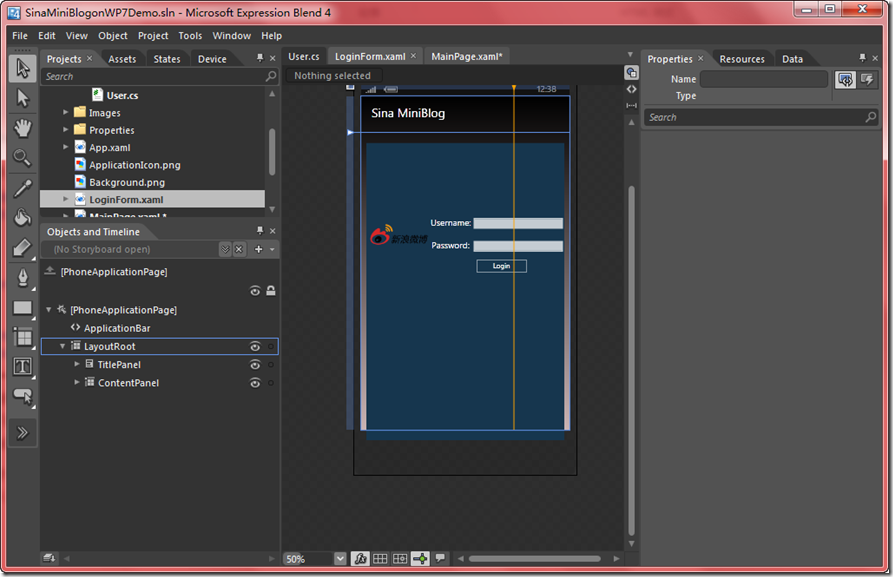
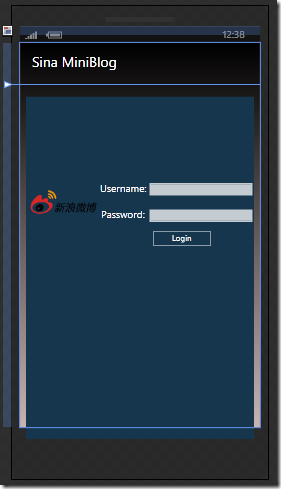
創建WP7上Sina客戶端登陸頁面:LoginFrom.xaml先看看UI效果:

Sina鏈接API需要提供一個指定登陸賬戶.登陸微博WP7上客戶端.登陸之后顯示主頁面設計UI如下:

如上展示模板.靜態數據.初步設想是登陸WP7上Sina客戶端后用戶能夠同Web頁面一樣操作自己的微博.而不是單一預覽自己微博信息.發布自己微薄信息模板[功能上加上圖片 超級鏈接等]:

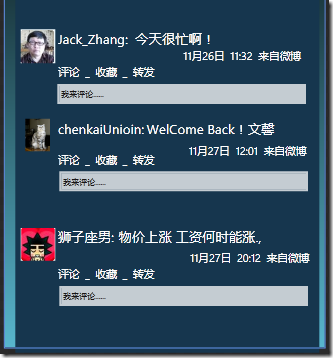
微博信息及時瀏覽列表靜態單一模板:

經常用微博的用戶應該都知道,微博列表不僅可以發表單一信息 同時還可以發表豐富圖片文字信息, 并且支持他人回復評論,收藏和轉發等基本功能,鑒于此我特別比對自己比較熟悉的網易,初步分析三個微博預覽模板,如上只是單一文字信息模板,:
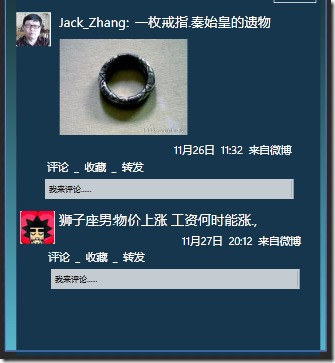
模板A:包含圖片 文字 超鏈接富文本顯示模板 設計效果如下:

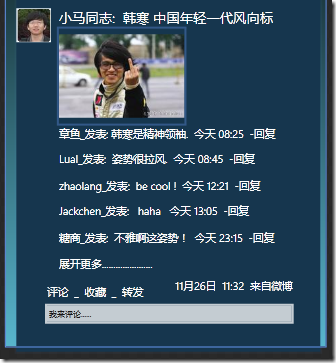
模板B:針對某條微博信息附帶有文字或圖片評論模板 設計效果如下:

如上市附帶評論文字信息模板,.對于附加圖片的模板正在制作,另外對于有人也提出是否在回復人前面加上相關的個人圖像類似QQ,但我覺得這樣一來就反而使頁面更加混亂 信息失去重點,另外一個很實際問題 會給更多的人產生必要信息流量, 類似出現多條評論時 加以隱藏是一個觸控按鈕,對于單一列表 如果用戶采用觸屏方式當已到達 列表地步就會自動瀏覽加載更多信息和列表.
在發布微博信息那個頁面也有人提出是否單獨建立一個頁面,附加更多表情和圖片 在目前操作不便, 畢竟屏幕寬度有限,.這個問題正在考慮。如上市關于Sina微博在WP7上UI設計初步設想,歡迎各位在留言中提出相關建議.
it知識庫:Windows Phone 7應用之新浪微博——UI設計,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



