|
|
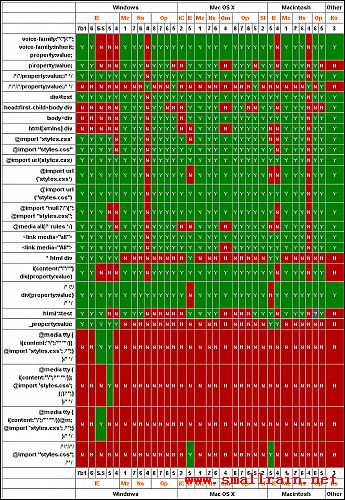
margin和padding總是有可能要用到,而產(chǎn)生的問(wèn)題如何解決呢?由于瀏覽器解釋容器寬度的方法不同:
IE 6.0 Firefox Opera等是
真實(shí)寬度=width+padding+border+margin
IE5.X
真實(shí)寬度=width-padding-border-margin
解決的方法是:
div.content {
width:400px; //這個(gè)是錯(cuò)誤的width,所有瀏覽器都讀到了
voice-family: "/"}/""; //IE5.X/win忽略了"/"}/""后的內(nèi)容
voice-family:inherit;
width:300px; //包括IE6/win在內(nèi)的部分瀏覽器讀到這句,新的數(shù)值(300px)覆蓋掉了舊的
}
html>body .content { //html>body是CSS2的寫法
width:300px; //支持CSS2該寫法的瀏覽器(非IE5)有幸讀到了這一句
}
div.content {
width:300px !important; //這個(gè)是正確的width,大部分支持!important標(biāo)記的瀏覽器使用這里的數(shù)值
width(空格)/**/:400px; //IE6/win不解析這句,所以IE6/win仍然認(rèn)為width的值是300px;而IE5.X/win讀到這句,新的數(shù)值(400px)覆蓋掉了舊的,因?yàn)?important標(biāo)記對(duì)他們不起作用
}
html>body .content { //html>body是CSS2的寫法
width:300px; //支持CSS2該寫法的瀏覽器有幸讀到了這一句
}
 小
小 HTML/CSS技術(shù):各瀏覽器padding、margin的差異,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



