|
|
熟悉CSS盒模型朋友相信對于IE雙倍浮動邊界BUG不會陌生(如果你并不是很清楚可以點擊),這個BUG只會產生在浮動行的第一個浮動元素,所以如果第一個浮動元素沒有使用外補丁margin就不會有雙倍距離。不過最近發現IE對于這個BUG居然有延伸的現象。
問題
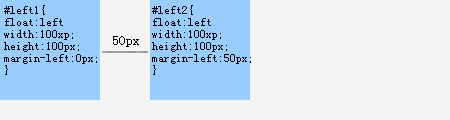
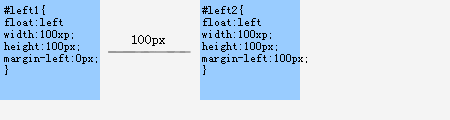
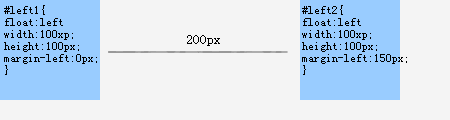
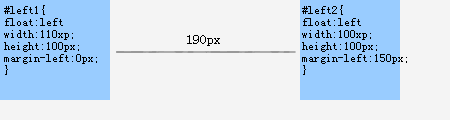
下例所有圖的浮動行的第一個浮動元素外補丁margin都為0
#left2的margin-left為50px顯示正常 
當#left2的margin-left為100px顯示正常 
接著我們將#left2的margin-left增大到150px,開始有點奇怪了吧 
我們把#left1的width改為110px,而#left2的margin-left繼續保持150px 
看到上面的現象,我們發現IE還真有性格啊,到底這個性格男是怎么樣算的啊?其實仔細觀察不難發現,當#left2的margin-left小于等于#left的寬度時顯示正常,可是一旦大于后就出現問題,它實際#left2的左邊界距離等于#left1.width+(#left2.margin-left - #left1.width)*2
解決
要解決這個BUG其實很簡單,跟雙倍距離解決的方法一樣,將#left2設置{display:inline}就OK。
總結
關鍵是剛才我為什么說它是BUG的延伸呢,因為無論是雙倍BUG還是這個錯誤算法的BUG都只會出現一次。也許你還沒明白,那這樣說:
1.如果#left1的margin-left大于0的話,那么#left1左邊界就產生了雙倍距離的BUG,而后面的#left2的margin-left即便大于#left1的寬度也不會出錯了;
2.如果left1的margin-left等于0,#left2的margin-left大與#left1的寬度,那么#left2左邊界出現錯誤算法的BUG,之后還有個#left3,即便是#left3的margin-left大與#left2的寬度也不會出錯;
3.如果left1和left2的margin-left都等于0,之后還有個#left3,而#left3的margin-left大于(#left1和#left2的寬度之和),那么#left3左邊界就出現錯誤算法BUG,它的實際左邊界為(#left1.width+left2.width)+(#left3.margin-left-#left1.width-left2.width)*2,然后#left3后面的所有浮動元素都不會出錯;
上面都是以左邊為例,右邊情況一樣
HTML/CSS技術:IE浮動邊界BUG延伸探討,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



