系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
軟件工程是一門(mén)獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問(wèn)題,如何有效地解決不斷改變的需求所帶來(lái)的問(wèn)題就顯得更為重要:Service端...
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
通過(guò)第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過(guò)WCF Data Contract我們將CLR Data Type暴...
2014-10-21 作者(admin)
我的導(dǎo)航菜單_腳本之家 body{ font-size:12px } [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
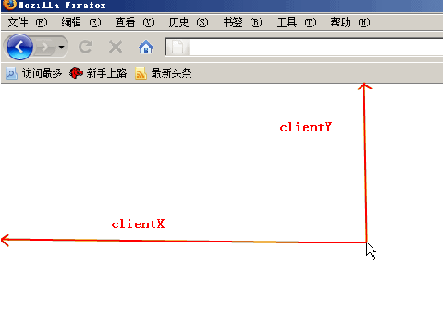
在閱讀本文前,可以先閱讀《Javascript拖拽&拖放系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight屬性》這篇文章,以理清上下文關(guān)系。好了,讓我們開(kāi)始進(jìn)入正題。 模型相同的屬性/方法 1 Button屬性 Integer...
2014-10-21 作者(admin)
要完成此效果把如下代碼加入到<body>區(qū)域中 Welcome To Typhoon Start. JavaScript Fairyland. 腳本之家_www.jb51.net. 我只是提出這種思路,其它要靠自己發(fā)揮嘍. [Ctrl+A 全選 注:如需引入外部Js需刷新才能...
2014-10-21 作者(admin)
demo中的p中的script改大或改小看看。。。移動(dòng)到top的時(shí)間始終是一定的,你也可以設(shè)置一個(gè)閥值,在頁(yè)面高度到達(dá)這個(gè)閥值之前,移動(dòng)的總時(shí)間是多少,當(dāng)頁(yè)面高度超過(guò)這個(gè)數(shù)時(shí),移動(dòng)的總時(shí)間反而以一定比例減小,自己試試看吧......
2014-10-21 作者(admin)
html- test [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
完整代碼: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]腳本說(shuō)明: 第一步:把如下代碼加入<head>區(qū)域中 <SCRIPT LANGUAGE="JavaScript"> <!-- Begin function changeCase(frmObj) { var index; var tmpStr; var tm...
2014-10-21 作者(admin)
星空效果_www.jb51.net ABCD [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
紅色 綠色 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
文本框點(diǎn)擊時(shí)文字消失,失去焦點(diǎn)時(shí)文字出現(xiàn) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
判斷l(xiāng)i是否有樣式_www.jb51.net .myli{ color:red; } A B...
2014-10-21 作者(admin)
一個(gè)層關(guān)閉之后,就算刷新頁(yè)面了也不顯示。除非關(guān)閉頁(yè)面再次打開(kāi) #myDiv{ border:1px solid red; background:#cccccc;...
2014-10-21 作者(admin)
html頁(yè)面復(fù)制代碼 代碼如下:<form onsubmit="if(confirm('確定好你所填寫(xiě)的正確,不然會(huì)發(fā)錯(cuò)!')) {return checkForm();}else{return false;}" > <table > <tr> <td>選擇發(fā)送人<font class="red">*</font></td> <td> <i...
2014-10-21 作者(admin)
創(chuàng)建腳本塊 <script language=”JavaScript”> JavaScript code goes here </script> 隱藏腳本代碼
2014-10-21 作者(admin)
js高亮方法一: 復(fù)制代碼 代碼如下:<script> function HighLight(nWord){
2014-10-21 作者(admin)
使用說(shuō)明:
2014-10-21 作者(admin)
使用該程序能實(shí)現(xiàn)很多常見(jiàn)的動(dòng)畫(huà)特效,包括大小變換、位置變換、漸顯漸隱等等。 程序說(shuō)明: 漸變效果的原理就是利用定時(shí)器不斷設(shè)置值,如果要減速效果就設(shè)置一個(gè)步長(zhǎng)(詳細(xì)看JavaScript 彈簧效果) 。 這里只是把能漸變的屬性(...
2014-10-21 作者(admin)
首先需要一個(gè)容器,設(shè)置它的overflow為hidden,position為relative; 容器里面還要一個(gè)滑動(dòng)對(duì)象,設(shè)置它的position為absolute; 在initialize()函數(shù)里初始化一些屬性。
2014-10-21 作者(admin)
下面是我用正則的方法取cookie,包括單值和多值: 復(fù)制代碼 代碼如下:/************************************************** 參數(shù)說(shuō)明: sMainName Cookie名 sSubName Cookie子鍵名,留空表示單值Cookie *******************...
2014-10-21 作者(admin)
雖然說(shuō)的是彈簧效果,但實(shí)際上要實(shí)現(xiàn)的是定點(diǎn)坐標(biāo)之間的加速和減速移動(dòng)。 點(diǎn)到點(diǎn)的移動(dòng)應(yīng)該都知道怎么做,這里是通過(guò)設(shè)置滑動(dòng)對(duì)象的left來(lái)實(shí)現(xiàn)的。 而減速效果,一般的做法是通過(guò)用目標(biāo)值減當(dāng)前值除以一個(gè)系數(shù)(一般為正整...
2014-10-21 作者(admin)
前些日子突然想做一個(gè)透鏡效果,就突然想到了這個(gè)效果,于是找出當(dāng)年“珍藏”的代碼決定一嘗所愿。 前言:這個(gè)程序主要分三部分:層的拖放、層的縮放、圖片切割(包括預(yù)覽)。 其中層的拖放是很常見(jiàn)的效果,層的縮放有點(diǎn)難度,圖片切...
2014-10-21 作者(admin)
這樣的話(huà)稍微修改下,評(píng)論等簡(jiǎn)單的textarea的表情插入就可以直接顯示出來(lái)了 而不是只顯示emot了 比較實(shí)用 標(biāo)題起的確切,但如果叫“現(xiàn)textarea支持編輯”似乎更廢話(huà) 代碼 New Document 我的logo: [Ctrl+A 全...
2014-10-21 作者(admin)
代碼: js滑移效果 自動(dòng)滑移: 定點(diǎn)滑移:(鼠標(biāo)點(diǎn)擊) 定線(xiàn)滑移:(鼠標(biāo)拖動(dòng)軌跡) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
以下部分一個(gè)一個(gè)的詳細(xì)介紹: $(element):getElementById的封裝,element可以是一個(gè)元素的id或元素本身,也可以是一個(gè)數(shù)組,這時(shí)返回一個(gè)數(shù)組,使用$方法,會(huì)自動(dòng)調(diào)用Element.extend(element)方法,這樣的話(huà)使元素可以直接調(diào)用Elem...
2014-10-21 作者(admin)
首先把你的生日列出來(lái) 比如 1987 12 25 然后一位位的相加 1+9+8+7+1+2+2+5=35 把得出的數(shù)字再拆分 再加 3+5=8 得出的數(shù)字8 就是最后的結(jié)果,如果超過(guò)10的話(huà)就在拆分再加 1 腎臟 2 眼睛 3 才華天賦 4 良性基因 5 友情 6...
2014-10-21 作者(admin)
基本的鼠標(biāo)互動(dòng):拖拽(drag and dropping)、排序(sorting)、選擇(selecting)、縮放(resizing)各種互動(dòng)效果:手風(fēng)琴式的折疊菜單(accordions)、日歷(date pickers)、對(duì)話(huà)框(dialogs)、滑動(dòng)條(sliders)、表格排序(table so...

![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)