【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
把兩段代碼分別測試后發現不帶括號的window.onload在頁面加載后顯示了正確的效果。 我想window.onload也相當于一個觸發事件,如果函數加了括號那就直接先執行函數,再加載body。而不加括號,則相當于將一個函數當作變量賦...

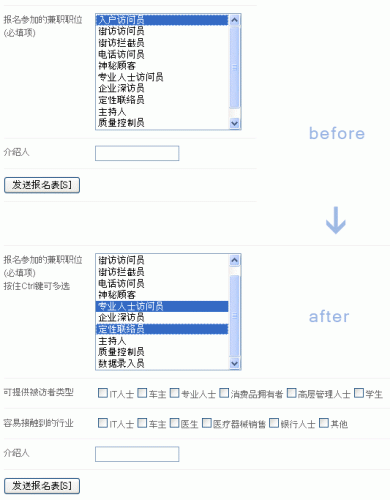
這是一份報名表單,要求用戶在選中“專業人士訪問員”和“定性訪問員”后,分別顯示“可提供被訪者類型”和“容易接觸到的行業”的對應表單。當呈未選中狀態時,這2個框也對應的隱藏起來。 html部分 復制代碼 代碼如下:<p>...
函數部分
復制代碼 代碼如下:<script type="text/javascript"> function sysTab() { $('#container > ul').tabs({ selected: 0 }); } </script> 復制代碼 代碼如下:<body>
<div id="container"><!--需要加載的do...
JavaScript的數據類型 Number:整形,浮點型 String:字符型數據,JavaScript不區分單個字符和字符串, 任何字符或字符串都可以用又引號或單引號引起來. Boolean:布爾型 Undefined:未定義類型,用于不存在或者沒有被賦初值...
測試for..in [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] <!--錨點的使用--> test anchor
跳轉目標對象處 [Ctr...
比如 http://www.youku.com/v1.0.0326/v/swf/up.swf 這是優酷的視頻上傳選擇,其是通過FLASH的方法來實現了不顯示非視頻類文件。 FLASH到這種效果一般也就是如這里所描述的 復制代碼 代碼如下: import flash.net.FileR...
JavaScript的對象都是實例化了的,只可以使用而不能夠創建繼承于這些對象的新的子類.
window對象為所有對象的Parent window對象的主要屬性有:Name,Length,Parent,Self,Top,Status,Default Status,Opener,Closed. wi...
<html> <head> <title>Ext中的Grid例子</title> <link rel="stylesheet" type="text/css" href="../AllRes/resources/css/ext-all.css"/> <script type="text/javascript" src="../AllRes/adapte...
1.var myObject = {} ; 2.function myObject() { .... } 3.var myObject = function(){} ; 對于后兩種方法,我們還可以增加參數,這樣就類似于一個帶參數的構造器了. 例如: function myObject(msg) { alert(msg) ; } var...
復制代碼 代碼如下:String.prototype.replaceAll = function(s1,s2){ return this.replace(new RegExp(s1,"gm"),s2); }; (function($){ /* * $-layer 0.1 - jquery pulg-in * * Copyright (c) 2008 King Wong
* $D...
復制代碼 代碼如下:(function($){ $.fn.extend({ selectColor:function(){ var _d = new Date(); var _tem = _d.getTime(); return this.each(function(){ var showColor = function(_obj){ var _left = parseInt($(...
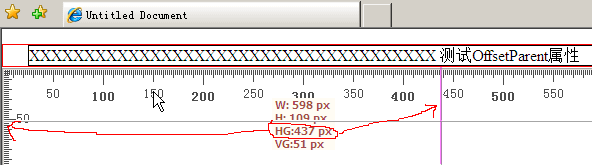
第一篇就先講講Javascript中的offsetParent屬性吧。 支持的瀏覽器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+ element.offsetParent Summary offsetParent returns a reference to the o...
js小魚吐泡泡在頁面游動 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:--- common.jquery.js +++ common.original.js @@ -8,28 +8,28 @@ */
var lang = new Array(); var userAgent = navigator.userAgent.toLowerCase(); var is_opera = userAgent.indexOf('opera'...

在閱讀本文之前,請先看一看第一篇文章Javascript拖拽系列文章1之offsetParent屬性,因為循序漸進是一個很好的習慣,值得提倡。好了,看看我們今天的內容吧。 首先讓我們先看一看element.offsetLeft屬性。 支持的瀏覽器:Inter...

無聊時寫的游戲 *{padding:0;margin:0} body{ background:#FFFFFF} img{display:inline;float:left;position:absolute;} #chat{display:inline;float:left;position:absolute;font-weight:bold;font-size:16px;...
.menu_iframe{position:absolute; visibility:inherit; top:0px; left:0px; width:170px; z-index:-1; filter: Alpha(Opacity=0);} .cal_table{ border:#333333 solid 1px; border-collapse:collapse; background:#...
<html><head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"><title>Document.writeln()方法</title><script language="javascript">function createsummary(){ win2=open("...
訪問指定節點: getElementsByName(): DOM技術 選擇你喜歡的顏色! red green blue [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] DOM技術 選擇你喜歡的顏色! red green blue [Ctrl+A 全...
1.由于Dojo的每一個版本變化都比較大。 2.Dojo更新都比較快,基本上是1--2個月一個新的版本。 3.Dojo有很多不完善的地方,在實際應用中如果自己不修改代碼,要實現自己想要的全部功能是不可能的。
建議開發框架如下 root...
原理是先順序加載根節點,在加載每個根節點后,再遍歷每個數組,看有沒有以這個根節點為父節點的數組,如果有,就加載到下拉框,然后再遞歸看有沒有以這個節點為父結點的數組,如果有,再加載到下拉框,以此類推...代碼如下: javascr...
無標題文檔 腳本之家 腳本介紹 返回當前網頁的URL 腳本代碼 document.write(document.URL) 腳本運行 該腳本的價值是在沒有服務器技術的情況下通過標簽訪問的方法向網頁傳送信息,即在地址欄輸入...
這是原來的CSS樣式 .item{float:left;overflow:hidden;margin-left:8px;margin-top:10px;width: 320px; height: 250px;background-repeat: no-repeat; background-image:url(../images/bgred.jpg)} .curve{position:...
網上流傳的什么<<AJAX vs ASP傳統無刷新>>中的ASP無刷新,加個IFRAME,弄個JS根本不能稱之為無刷新..... 一下代碼未區分大小寫,請自行修改! 全靜態無刷新思路: <HTML> <SCRIPT SRC=""></SCRIPT>//當前頁面全局的 無數...
每次都有不同的名言出來。 實現方法:
1.上傳title.js到網站目錄
2.在頁面相應位置添加以下代碼:
<script type="text/javascript" src="file/title.js" charset="UTF-8"></script>
3.title.js代碼如下:
_VC_D...