【技術(shù)開(kāi)發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門(mén)獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問(wèn)題,如何有效地解決不斷改變的需求所帶來(lái)的問(wèn)題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過(guò)第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過(guò)WCF Data Contract我們將CLR Data Type暴...
|
|
事實(shí)上,7個(gè)范例腳本都用到了某種形式的CSS修改。比如,“表單驗(yàn)證”改變出錯(cuò)的表單域的樣式,“XMLHTTP速度測(cè)試計(jì)”使用動(dòng)畫(huà)(其實(shí)也就是在很短的時(shí)間內(nèi)多次改變某個(gè)樣式)來(lái)讓用戶注意到速度的數(shù)據(jù)(而且,老實(shí)講這算是有些花哨...

復(fù)制代碼 代碼如下:<html> <head> <title>Untitled</title> <style type="text/css"> .testCss{width:200px;height:300px;border:1px red solid;text-align:center;display:block;} .testCss1{width:300px;height:30...
百度空間的彈出窗口和拖拽效果,看起來(lái)挺不錯(cuò)的。現(xiàn)在很多知名網(wǎng)站都是用的這樣的技術(shù)。下面把我down的js代碼發(fā)出來(lái),我分析了一部分,但是還有很多東西不明白怎么回事,沒(méi)有寫(xiě)注釋的部分,還請(qǐng)高手能幫我解釋一下。本人屬于初...
是className,可不是class
注意JavaScript使用的是className去訪問(wèn)class屬性,因?yàn)閏lass是一個(gè)保留關(guān)鍵字,因?yàn)閷?lái)JavaScript可能開(kāi)始支持像Java一樣的類。
我們?cè)谟懻搒tyle屬性時(shí)遇到了棘手的細(xì)節(jié)問(wèn)題和瀏覽器差異性...
復(fù)制代碼 代碼如下:<!--內(nèi)容層--> <div id="ShopConfirmLayer" style="position:absolute;top:300px;left:100px;z-index:900;border:1px red solid;width:500px;display:none;"> <input name="button1" value="關(guān)閉"...
復(fù)制代碼 代碼如下:<script type="text/javascript"> var scrollDelay=10;//數(shù)字越大速度越慢 var Scroll=document.getElementById("scroll"); var Scroll2=document.getElementById("scroll2"); var currentTop=0,p...
研究了一下 jabsorb,寫(xiě)了幾個(gè)簡(jiǎn)單的例子,希望能夠幫助菜鳥(niǎo)快速入門(mén)。 首先引用jabsorb-1.2.2.jar,slf4j-api-1.4.2.jar,slf4j-jdk14-1.4.2.jar,jsonrpc.js 類文件: package com.test;
import java.util.HashMap; import j...
復(fù)制代碼 代碼如下:(function(){ QQMenuInt=_QQMenuInt; moveQQmenu=_moveQQmenu; function _QQMenuInt(){ QQMenu.style.position="absolute"; QQMenu.style.display=""; if(parseInt(document.documentElement.offs...
舉個(gè)小例子: 復(fù)制代碼 代碼如下:var the_unevaled_answer = "2 + 3"; var the_evaled_answer = eval("2 + 3"); alert("the un-evaled answer is " + the_unevaled_answer + " and the evaled answer is " + the_evale...

/* 圖片新聞大小可以更改此樣式 */ .pp_portal_imgNews { position:relative; text-align:left; width:250px; height:190px; } .pp_portal_imgNew { position:absolute; } /* 圖片樣式 */ .pp_portal_imgNew img {...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
右下角彈出框 #rbbox{position:absolute;right:0;bottom:0;width:300px;height:0px;overflow:hidden} .button{display:inline;float:right;font-size:12px;cursor:pointer} 關(guān)閉 [Ctrl+A 全選 注:如需...
起因: 在實(shí)現(xiàn)程序的修改模塊時(shí),要在頁(yè)面端檢查用戶是否修改過(guò)數(shù)據(jù),以便提醒用戶及時(shí)保存修改后的數(shù)據(jù)。
實(shí)現(xiàn)要求: 判斷用戶是否修改了輸入的內(nèi)容,要能判斷input中的checkbox,text,radio等,不知道會(huì)多少個(gè)input,也不...
活動(dòng)的展示窗 #box{width:500px;height:120px;border:#00FF00 10px ridge;overflow:hidden} .bigbox{overflow:hidden;} .smallbox{width:auto!important width:140px;min-width:140px;height:100px;border:#FFF...
判斷是否存在中文和全角字符
str.match(/[^/x00-/xff]/ig)
判斷包含中文字符串長(zhǎng)度 aMatch=str.match(/[^/x00-/x80]/g);
str.length+(!aMatch?0:aMatch.length)
javascript 判斷中文字符長(zhǎng)度
一種: 復(fù)制代...
js 代碼 // 1.判斷select選項(xiàng)中 是否存在Value="paraValue"的Item function jsSelectIsExitItem(objSelect, objItemValue) { var isExit = false; for (var i = 0; i < objSelect.options.length; i++) { if (objSel...
1.關(guān)于prototype:這里prototype是javascript的一個(gè)特性,不是那個(gè)有名的prototype框架: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
2.關(guān)于變量作用域,和IE,firefox對(duì)js的不同處理,這里有幾個(gè)例子,有幾個(gè)是原來(lái)...
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <ti...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

JS旋轉(zhuǎn)圖片陣效果 brought to you by 斬夢(mèng)人.天天 qq:22062019 body{background:black;color:white;font-family: Arial, Helvetica, sans-serif;font-size:16px;line-height:29px} span{border:1px solid gray;...
在JS中我們可以直接定義一個(gè)對(duì)象: 復(fù)制代碼 代碼如下: var obj={name:"藍(lán)色",age:10}; 上面其實(shí)就是所謂的JSON了,我引用下別人的復(fù)雜點(diǎn)的例子: 復(fù)制代碼 代碼如下: { firstName: "Brett", lastName:"McLaughlin", emai...

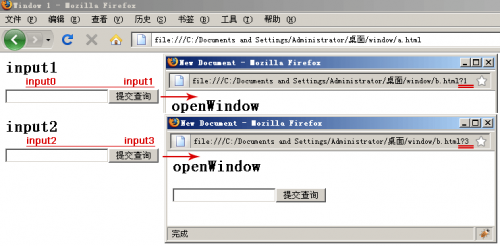
其實(shí)原理也很簡(jiǎn)單。同樣先通過(guò)getAttribute判斷type屬性,捕捉到按鈕。然后在按鈕onclick時(shí)把i通過(guò)url傳入子頁(yè)面。 復(fù)制代碼 代碼如下:<h2>input1</h2> <input type="text" /><input type="submit" /> <h2>input2</h2>...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
這是一個(gè)Q&A的頁(yè)面,設(shè)計(jì)師希望能夠點(diǎn)擊相關(guān)的問(wèn)題后,在它下方顯示對(duì)應(yīng)的答案。這是一個(gè)比較常見(jiàn)功能,通常的解決辦法是把“答案”當(dāng)作整個(gè)問(wèn)題容器的子元素,然后點(diǎn)擊父元素上的按鈕后展開(kāi)對(duì)應(yīng)的子元素。通過(guò)父子元素的對(duì)...