【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
雖然escape()、encodeURI()、encodeURIComponent()三種方法都能對(duì)一些影響URL完整性的特殊 字符進(jìn)行過濾。但后兩者是將字符串轉(zhuǎn)換為UTF-8的方式來傳輸,解決了頁(yè)面編碼不一至導(dǎo)致的亂碼問 題。例如:發(fā)送頁(yè)與接受頁(yè)的編...
function getUrlArg(seekArg) { var url= location.href; //先用正則把問號(hào)和井號(hào)之間的參數(shù)部分分離出來,如從 http://www.jb51.net/testjs.htm?p=1&t=1&u=1#test 中分出 p=1&t=1&u=1 if (reMatch = url.match(//?([^...
Form Object example 1 2 3 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

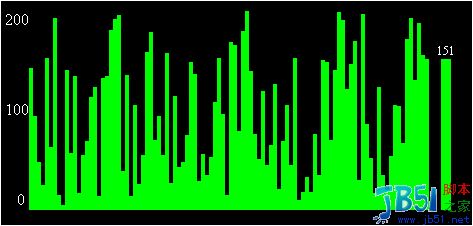
實(shí)時(shí)柱狀圖 span{ background-color:lime;font-size:1px;} 2001000 50 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
先說一下Element對(duì)DOM擴(kuò)展的技術(shù)思路,我也是看了一天的代碼,這才有了點(diǎn)心得。 使用prototype,我們最常用的莫過于$('div1')之類的代碼。從而獲得擴(kuò)展后的element對(duì)象,然后,我們就可以用它的各種擴(kuò)展出來的方法了,如: $('div1...
可填可選的下拉框 111 222 333 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
一、篩選類函數(shù)
ancestors、recursivelyCollect、descendants、firstDescendant、immediateDescendants、previousSiblings、nextSiblings、siblings、match、up、down、previous、next、select、adjacent。...
所有函數(shù)的第一個(gè)參數(shù)都為:element,表示要操作的元素的引用,這是為了方面在Element.extend時(shí),把這些方法加入到DOM對(duì)象中去,用的是methodize函數(shù)。調(diào)用的時(shí)候不需要輸入第一個(gè)參數(shù)了,如: var b=$('div1').visible(); ...
1.不要做任何假設(shè) (JavaScript是一個(gè)不可靠的助手) 可能不唐突的JavaScript 的最重要的一個(gè)特性就是――你要停止任何假設(shè): * 不要假設(shè)JavaScript是可用的,你最好認(rèn)為它很有可能是不可用的,而不是直接依賴于它。 * 在你經(jīng)...
下面是css2 selector的語法,當(dāng)然很多瀏覽器只是支持其中的一部分,Prototype 中的Selector主要支持tag選擇器、class選擇器和id選擇器,還有屬性(attribute)選擇器,基本上包含我們平時(shí)所用的所有類型The following table su...
復(fù)制代碼 代碼如下:function empty(v){ switch (typeof v){ case 'undefined' : return true; case 'string' : if(trim(v).length == 0) return true; break; case 'boolean' : if(!v) return true; break; case 'nu...
a.xml: 復(fù)制代碼 代碼如下:<?xml version="1.0" encoding="gb2312"?> <pnode> <node xmlId="0" /> <node xmlId="1" /> <node xmlId="2" /> <node xmlId="3" /> <node xmlId=&qu...
相關(guān)的源代碼如下: 1.beginFormPanel.js(作用:外層html文件中表單的展現(xiàn)) <script> var beginFormPanel = Ext.extend(Ext.form.FormPanel,{ constructor:function() { beginFormPanel.superclass.constructor.call (...
沒有html代碼,只有JS代碼,小練習(xí)內(nèi)容如下:(從陳治文老師的課程中學(xué)到) <script> Ext.onReady(function(){ // Ext.Msg.alert("系統(tǒng)提示(thtwinj2ee)","環(huán)境配置正確!") ; var myPosition = Ext.data.Record.create( [...
在一些網(wǎng)頁(yè)應(yīng)用中,就比如在投票系統(tǒng)中,當(dāng)我們進(jìn)行的是多項(xiàng)投票時(shí),我們要求用戶最多只能選擇幾項(xiàng)進(jìn)行投票,這也是就是說選擇復(fù)選框的個(gè)數(shù)最多幾個(gè). 那么如何設(shè)置這最多的幾個(gè),我們就需要做些簡(jiǎn)單的腳本處理。以下代碼均轉(zhuǎn)摘...
JS+CSS實(shí)現(xiàn)的一種交互體驗(yàn) @charset "utf-8"; /*元素初始值*/ html {background: #FFF;} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td,ins,hr{margin: 0px;paddi...
![js在不刷新的情況下動(dòng)態(tài)添加表格行[腳本之家強(qiáng)烈推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/286a3a46c8556c06893d39834612f732.gif)
動(dòng)態(tài)添加表格行 添加產(chǎn)品品種數(shù): 產(chǎn)品編號(hào) 產(chǎn)品名稱 數(shù)量 單價(jià) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
編程實(shí)際上是一種能隨著時(shí)間不斷飛快進(jìn)步的技術(shù)。但是不管變得多么熟練,你仍然要花一些時(shí)間調(diào)試你的代碼。如果你做過家庭作業(yè),或有過JacaScript編程經(jīng)驗(yàn),你會(huì)知道相當(dāng)多的時(shí)間是花在調(diào)試上。這很正常 - 這只是編程者必...
包括對(duì)象中有集合屬性、對(duì)象中引用其他對(duì)象屬性: 復(fù)制代碼 代碼如下:/** **json對(duì)象數(shù)據(jù)設(shè)置到表單域中 */ function jsonObjectToForm(form, jsonObject){ for(i = 0, max = form.elements.length; i < max; i++)...
有時(shí)候,我們可能根據(jù)多臺(tái)服務(wù)器,根據(jù)IP計(jì)算在南方的用戶選擇南方的服務(wù)器,在北方的選擇北方的服務(wù)器,但是漸漸發(fā)現(xiàn)用IP統(tǒng)計(jì)經(jīng)常出現(xiàn)誤差.以前曾想過在客戶端用ping的方法看看哪臺(tái)服務(wù)器連接快,但是至少需要用戶安裝一...
復(fù)制代碼 代碼如下:String.prototype.replaceAll = function(s1,s2){ return this.replace(new RegExp(s1,"gm"),s2); }; (function($){ /* * $-layer 0.1 - New Wave Javascript * * Copyright (c) 2008 King...

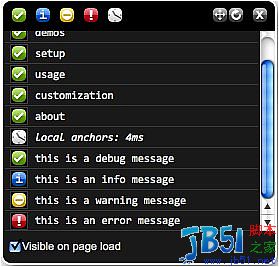
jgyhuzhou 寫道 BlackBird, G. Scott Olson開發(fā)的javascript日志記錄庫(kù),相當(dāng)于java中的log4j, javascript開發(fā)者再也不用使用alert來調(diào)試?yán)病?以下是具體的操作說明: Html代碼 復(fù)制代碼 代碼如下: <html> <head> <scrip...
一、問題描述 類比一下,我用input.select()做了測(cè)試,卻能響應(yīng)select事件。這個(gè)原因先放一邊,我們看看先怎么把眼下的問題解決了。 不響應(yīng)事件的代碼示例: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] 實(shí)際運(yùn)行,不...
例如:一個(gè)不確定長(zhǎng)度的列表,在鼠標(biāo)經(jīng)過某一條的時(shí)候改變背景。 Untitled Page 第1條記錄 第2條記錄 第3條記錄 第4條記錄 第5條記錄 第6條記錄 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]這個(gè)例子循環(huán)為...
//用于日期的文本框 name = "indate" function check1(Form) { for (i = 0; i < Form.length; i++) { if (Form.elements[i].value == "") { alert("請(qǐng)?zhí)顚懲暾?") Form.elements[i].focus(); return; }
if (Form.e...