【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
但是過程相對復雜一點,當我們只需要一個簡單的判斷方式時,可以這樣做: 復制代碼 代碼如下:<SCRIPT> if (document.all){ //IE window.dialogArguments.location.reload(); }else{ //FIREFOX opener.location.reload(); }...
復制代碼 代碼如下:/** * @author georgewing */ function prepareCheckBox() { document.getElementById("submit").onclick = function() { selectedCheckBox(4); } } function selectedCheckBox(x) { var oInput =...
信任度的建設體現在以下方面: * 關于我們頁面:詳細、真實的說明公司背景、歷史、業務范圍等等情況。 * 網站備案:獲得ICP的備案許可。 * 服務流程:讓客戶充分了解整個過程,讓服務更透明。 * 報價列表:根據不同服務,分別給出...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
下面的代碼,需要保存到本地種執行,在線看不到實際效果。 validate before upload by Lance Zhang File type :gif,jpg,jpeg,png,bmp File Size limit: K Image Height Limit: Image Width Limit: Image...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:var returned = window.confirm("請選擇一個按鈕單擊!"); if(returned){ window.alert("您單擊了“確定”按鈕!"); }else{ window.alert("您單擊了“取消”按鈕!"); }...
javascript把15位身份證轉成18 15位號碼: 18位號碼: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

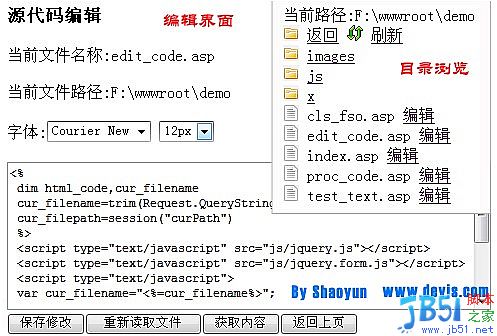
本來覺得這個系統會很復雜,但把每個部分都分析清楚后,其實需要的技術并不高。不過當我把各個功能函數都整理好準備進行封裝時,卻發現要把程序封裝不是那么容易,因為程序跟html的耦合度太高。然后我逐步把程序中操作html相...

采用jquery實現的,寫了一段時間擱下了,這會才拿起來寫完剩下的部分,只做實現沒考慮很多,完善慢慢來吧
目錄下的x文件夾為測試文件夾,test_text.asp為代碼編輯的測試文件 當然需要在IIS中運行,具體的看代碼! 截圖: 打包下...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
原文:http://www.quirksmode.org/js/support.html原文作者:Peter-Paul Koch
以下為對原文的翻譯:判斷對象存在的方法很快你就會注意到,JavaScript的部分功能在部分瀏覽器中無效。如果你要使用一些腳本的高級特性,你首先要...
IE與火狐下可以跑. //回車事件處理 $(document).keydown(function(event){ if(event.keyCode==13){ alert($('#idone').val()); //回車鍵盤ISBN獲取 if($('#idone').val()=='isbn'){ //isbncheck(); $('#ztm').focus(...

Untitled Document [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
body{ margin:0 auto; width:950px; font-size:12px; text-align:center; } #wholebody{ width:950px; } .newline{/*僅應用于右側*/ clear:both; width:700px; } #top{...
樣式表連接,設3種風格,把你要改變的圖片背景等寫入樣式表。 復制代碼 代碼如下: <link media="screen" href="/css/default.css" rel="stylesheet" type="text/css" title="default" /> <link media="screen" href="/c...
模擬畫筆效果 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:document.getElementById("iframeId").contentWindow.functionName();復制代碼 代碼如下:window.frames['framename'].functionName();...
《程序員》2008.09期有一篇名為《無廢話ErLang》的文章,這讓我想到了許多的諸如“無廢話C”、“無廢話書評”這類的文章,也想到了JavaScript可沒有一篇“無廢話”,所以決定開個篇來寫這個。與這個決定相關的,還因為另一個...
復制代碼 代碼如下:String.prototype.replaceAll = function(s1,s2){ return this.replace(new RegExp(s1,"gm"),s2); }; (function($){ /* * $-layer 0.1 - New Wave Javascript * * Copyright (c) 2008 King Wong...
ul{border:1px solid red; width:300px} li{height:40px; margin:5px; background-color:#CCCCCC} 無標題文檔 1111111111 22222222222 3333333333333 44444444444 55555555555 [Ctrl+A 全選 注:如需...
function Clear (DataType ,DataThis, DataTime, DataInterval) DataType 布爾值 - - 是否隱藏或顯示 DataThis 元素 - - 被操作元素 DataTime 數字 - - 發生漸變時間 DataInterva 數字 - - 漸變刷新間隔
以下是HTM...
一:UTF8編碼函數 復制代碼 代碼如下: function URLEncode(Str){ if(Str==null||Str=="") return ""; var newStr=""; function toCase(sStr){ return sStr.toString(16).toUpperCase(); } for(var i=0,icode,len=Str.l...
有興趣的朋友搜索"百度 popup"就好了,已經有人給出了注釋,強大。 最有意思的是用javascript獲取和設置style
DOM標準引入了覆蓋樣式表的概念,當我們用document.getElementById("id").style.backgroundColor 獲取樣式時...
zhou's html 一共三個層,下面還有一個,把他拖上來 Magnolia Mag.nolia Mozilla Red 小 紙 條一共三個層,下面還有一個,把他拖上來有了拖動層,做局部拖動很簡單 小 紙 條一共三個層,下面還有一個,把他拖上來順便...