【技術開發(fā)焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
不過在學腳本prototype.js的過程中發(fā)現(xiàn)有些方法我們很少用到,但是有些方法好像很經(jīng)典,腳本庫在不斷的加大,眼前一片...繼續(xù)我們JS入門,今天學習一下Array數(shù)組。 首先我們來看看它的定義: 復制代碼 代碼如下:var arrayObj =...
//獲取元素的真實的,最終的CSS樣式屬性值的函數(shù) function getStyle(elem,name){ if(elem.style[name]){ return elem.style[name]; }else if(elem.currentStyle){ return elem.currentStyle[name]; }else if(document....

效果圖如下:解決思路: 1.單擊[選擇]時,根據(jù)當前選擇(下拉框)的分類ID,使用ajax請求,取得數(shù)據(jù)源(服務端使用dataSet.getXml()輸出,因為數(shù)據(jù)量不是很大,所以就偷懶了) 2.客戶端使用xml數(shù)據(jù)島分頁顯示(使用數(shù)據(jù)島分頁比...
說句老實話,我目前還對Ext技術不是很熟,所以寫的代碼自己也覺得怪怪的,有什么不對的地方,還望賜教。使用的Ext版本是ext-2.2,下載地址為:http://www.extjs.com/products/extjs/download.php下載Ext JS 2.2 SDK,解壓后拷貝re...
之前在<編程之美>的書中看到有關控制任務管理器中CPU占用率的文章。感覺很意思。一直想自己做一次。但我在C語言方面的水平有限。因此不能直接用找到代碼實踐這個過程。不過最近經(jīng)常在用javascript,所以就想到用javasc...
那么有人就問了,什么CSS做的效果既奇妙又實用的呢?Clip,對,就是css里的clip屬性,被多數(shù)人忽略的屬性:
語法: clip : auto | rect ( number number number number )
參數(shù): auto : 對象無剪切 rect ( number number numbe...
復制代碼 代碼如下:<html> <head> <title>ajax test</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="jquery.js"></script&g...

你需要做的只是在HTML頁面里面把需要用到漸變色的文字加上外容器(span標簽或者a標簽都可以),再給這個標簽加入name屬性做漸變元素的標示,rel屬性指示漸變的顏色,rel屬性的格式很重要: 復制代碼 代碼如下:rel="#十六進制顏色...
之前用Clip屬性實現(xiàn)了文字上下兩半不同色彩的拼接。多彩漸變字,兼容所有主流瀏覽器。頁面JS當中真正有用的只有colorful()函數(shù): 復制代碼 代碼如下:function colorful(obj,font,r,g,b,type){ var boxObj; if(typeof(obj...
var a='11160'; alert(parseInt(a,2)); //將111做為2進制來轉(zhuǎn)換,忽略60(不符合二進制),從左至右只將符合二進制數(shù)的進行轉(zhuǎn)換 alert(parseInt(a,16)); //將所有的都進行轉(zhuǎn)換 依照此方法,其實可以轉(zhuǎn)換成任何進制 var a=...
貼個代碼先: function O(user,pwd){ //use constructor this.user=user; this.pwd=pwd; this.get=get; return this; } function O2(user,pwd){ //use factory var obj=new Object(); obj.user=user; obj.pwd=pwd; ob...

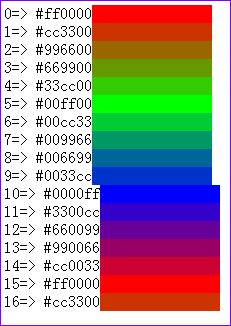
函數(shù)如下: 復制代碼 代碼如下:function gCL(i){ var f=parseInt((i%15)/5); i=i%15%5; switch(f){ case 0:return "#"+cS2(255-i*51)+cS2(i*51)+"00"; case 1:return "#00"+cS2(255-i*51)+cS2(i*51); case 2:return "#...
關于js中的this關鍵字的文章已經(jīng)不少了,我看過幾篇,我寫這篇文章的目的是從實例中分析出this的工作原理,希望對大家有所幫助。
一、基本的:
復制代碼 代碼如下: function doSomething(){ alert(this.id); } alert(win...
一 Undefined 類型 只有一種值 undefined 以下三種情況typeof 返回類型為undefined 1. 當變量未初始化時 2. 變量未定義時 3. 函數(shù)無明確返回值時(函數(shù)沒有返回值時返回的都是undefined) undefined 并不等同于未定義的...
<div class="form"> <div class="con"> <ul> <li>剩余字數(shù)的限制</li> <li><textarea cols="40" rows="8" id="text1"></textarea></li> <li>剩余字符:<span id=&quo...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]寫成函數(shù)可以這樣: 復制代碼 代碼如下:<script type="text/javascript"> function trim(str){ //刪除左右兩端的空格 return str.replace(/(^/s*)|(/s*$)/g,...
javascript操作Select標記中options集合 先來看看options集合的這幾個方法: options.add(option)方法向集合里添加一項option對象; options.remove(index)方法移除options集合中的指定項; options(index)或options.item(...
父類 復制代碼 代碼如下:<input type="checkbox" name="father" forcheckboxgroup="groupname1"/> 子類 復制代碼 代碼如下:<input type="checkbox" name="son" group="groupname1"/> 實現(xiàn)代碼 復制代碼 代碼如下:<sc...
復制代碼 代碼如下:<script language=javascript> function stoprefresh() { return "you will lose any unsaved content"; }
function UnloadConfirm() { //頁面離開后的事件 alert('離開頁面后的一些清理工作…...
復制代碼 代碼如下:<table id = "PrintA" width="100%" border="1" cellspacing="0" cellpadding="0" bgcolor = "#61FF13"> <TR style="text-align : center;"> <TD>單元格A</TD> <T...
1.automation服務器不能創(chuàng)建對象 只需要運行:regsvr32 scrrun.dll 就可以了
2.未將對象引用設置到對象的實例。 1.ViewState 對象為Unll。 2.DateSet 空。 3.sql語句或Datebase的原因?qū)е翫ataReader空。 4.聲明字符...
How do I include one HTML file inside another? It's very common practice to have a consistent theme on a web site. You might have a standard navigation bar or a logo or even just a page footer with co...
1.window.event兼容腳本 2.屏蔽Form提交事件 3.獲取事件源 4.添加事件兼容寫法 5.Firefox注冊innerText寫法 6.長度 7.父控件下的子控件 8.XmlHttp 1.window.event兼容腳本 function getEvent(){ //獲取瀏覽器事件,同...
Test p{text-indent:2em} 鏈接 這是文章標題1,文字是不透明的 有提示文字 這是文章標題2,文字是不透明的 教育是開啟完全不同未來大門的重要鑰匙。在美國十大城市中,要求 中學以下文化程度的職位數(shù)從 1970...
replace()最簡單的算是能力就是簡單的字符替換。示例代碼如下: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] 我想大家運行后可以看到結果,它只替換了首字母。但如果加上正則表達式結果就不一樣了!呵呵,沒錯。...