【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

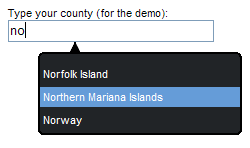
使用 jQuery(Ajax)/PHP/MySQL實現自動完成功能一如往常,demo和源碼的zip包在文章最后,慢慢欣賞吧!
我覺得我有必要寫這個教程,因為曾經見到的大部分關于自動完成的應用程序都只是給你一個程序源碼包,然后告訴你怎么使用,...
1 什么是prototype
JavaScript中對象的prototype屬性,可以返回對象類型原型的引用。這是一個相當拗口的解釋,要理解它,先要正確理解對象類型(Type)以及原型(prototype)的概念。 前面我們說,對象的類(Clas...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
在文本框輸入數據的時候,當鍵盤按下并放開的時候可以使用onkeyup來檢測事件,onpropertychange能夠捕獲每次改變,而onchange需要執行某個事件才可以捕獲。可是有的時候我們輸入數據是采用粘貼的方式而不是鍵盤輸入,這就需...
1、首先可以用來表示變量, 比如變量 var s='asdsd'或var $s='asdasd'; 2、在正則表達式中,它可以匹配結尾 /sa$/.test(string) 匹配string字符串中的sa,比如string='125sa'則匹配,string='125sa21'則不匹配 正則表達式很...
1、escape對ansi碼0-255以外的字符進行編碼輸出%u****格式即unicode值,escape 方法返回一個包含了 charstring 內容的字符串值( Unicode 格式)。所有空格、標點、重音符號以及其他非 ASCII 字符都用 %xx 編碼代替,其中 xx...
1.document.write(""); 輸出語句 2.JS中的注釋為// 3.傳統的HTML文檔順序是:document->html->(head,body) 4.一個瀏覽器窗口中的DOM順序是:window->(navigator,screen,history,location,document) 5.得到表單中元素的...
看看手冊上的解釋,擁有以下方法: 5iScRIPT.CNconcat方法 join方法 pop方法 push方法 reverse方法 shift方法 slice方法 sort方法 splice方法 toLocaleString方法 toString方法 unshift方法 valueOf方法
5iScRIPt.Cn...
js_打開層關閉層效果_腳本之家 body,span,div,td{font-size:12px;line-height:1.5em;color:#849BCA;} #bodyL{ float:left; width:84px; margin-right:2px; } a.od{ width:80px; height:25p...
腳本之家 www.jb51.net js下拉框省略號 下拉框里的字太多了,下拉框會變長,然后把版面擠亂了,多余的如何顯示成省略號? 或者限制住下拉框的跨度也行? style="width:100px;" 這...
返回值只能用異步了。支持FF、ie、opera。DOCTYPE 可以申明,也可以不申明。存在問題: 在opera 里圖層不能透明 對于頁面內有iframe的也無法使用 在ie里無法遮住select的 MessageBox演示_腳本之家_www.jb51.net...

腳本之家 表拖拽效果代碼 .mainDiv{padding:1px;overflow:auto;scrollbar-face-color:#DEEAF8;height:auto;width:expression(document.body.clientWidth); } .fixedHeaderTr{height:24px;background:#D0E2FD;colo...
因為函數式編程采用了完全不同的組織程序的方式,所以那些習慣于采用命令式范例的程序員可能會發現函數式編程有點難學。在這篇文章中,您將了解一些關于如何采用函數式風格,用 JavaScript 編寫良好的、優美的代碼的示例。...
Douglas Crockford已經傳授了一個有用的單例模式(singleton pattern)實現此規則,我認為他的模式有益于你基于YUI的那些應用。Douglas叫它模塊模式(module pattern)。它是如下工作的:
創建一個命名空間對象:如果你使用YUI,可...
createElement: New Document [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]innerHTML: New Document [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
你是否知道JavaScript其實也是一個函數式編程語言呢?本指南將教你如何利用JavaScript的函數式特性。要求:你應當已經對JavaScript和DOM有了一個基本的了解。寫這篇指南的目的是因為關于JavaScript編程的資料太多了但是...
1. 最后一個逗號
如這段代碼,注意最后一個逗號,按語言學角度來說應該是不錯的(python的類似數據類型辭典dictionary就允許如此)。IE會報語法錯誤,但語焉不詳,你只能用人眼從幾千行代碼中掃描。
<script> var theObj...
讓我們看看我之前的文章:JavaScript的9個陷阱及評點,在第 9 點 Focus Pocus 中提到的問題。原作者對這個認識有所偏差,其實不只是 IE 的問題,而是現有 JavaScript 引擎對于線程實現的問題(關于線程,我的概念其實不多,如果不...
腳本之家 幾個廣告輪換廣告代碼 BODY { FONT-SIZE: 12px } TD { FONT-SIZE: 12px } [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
Error對象
Property: name: 錯誤名 number: 錯誤號 description: 描述 message: 錯誤信息,多同description FF Only 屬性 fileName: 錯誤發生的文件 stack: 錯誤發生時的調用堆棧
Constructor: Er...
var Pool_xmlreq=function(){ var _cacheCase=[]; _cacheCase.fetch=function(){ var i=0; var _instance=function(){ try{ return (new ActiveXObject("Msxml2.XMLHTTP.5.0"));} catch(e){ try{...
//mhHover('起始ID名稱','第 X 個TD標簽','樣式名稱')
程序代碼
function mhHover(tbl,idx,cls){ var t,d; if(document.getElementById)t=document.getElementById(tbl); else t=document.all(tbl); if(t==null)...
if(!document.all){ //zzcv的ff ie兼容腳本 /*腳本沒有解決的問題及處理:
2.IE下,可以使用()或[]獲取集合類對象;Firefox下,只能使用[]獲取集合類對象. 解決方法:統一使用[]獲取集合類對象. 3.IE下,可以使用獲取...
javascript中添加以下2個函數
function msnoperate(action, msn) { var actionArray = new Array(); actionArray = { 'add' : 'http://go.discuz.com/?app=msn&linkid=5&msn=' + msn, 'chat' : 'http:...