【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
隨日期每天自動變換的文本 今日提醒: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
文字爬樓 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
行如流水的Js文字背景特效 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
讓鏈接同時具備兩種打開方式 點我一下試試哦~ [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
讓單選按鈕決定鏈接的網址 選好了點此看效果 http://www.jb51.net/codes/ 腳本之家 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
讓鏈接必須按先后順序點擊的JS代碼 請先點擊這里 這是正常鏈接 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:<script> function getRootPath(){ var strFullPath=window.document.location.href; var strPath=window.document.location.pathname; var pos=strFullPath.indexOf(strPath); var prePath=strFu...
JavaScript點擊插入文字 腳本之家提示,在這段文字的任意處點擊會插入幾個規定的字符,不信試試看~ [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
//添加函數的方法 function addEvent( node, type, listener) { if( node.addEventListener ){ // W3C方法(DOM方法) //下面語句中的false意思是用于冒泡階段,若是true則是用于捕獲階段(IE不支持捕...
用6N±1法求素數 任何一個自然數,總可以表示成為如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…) 顯然,當N≥1時,6N,6N+2,6N+3,6N+4都不是素數,只有形如6N+1和6N+5的自然數有可能是素數。所以,除了2和3之外,所有的素數都可以...

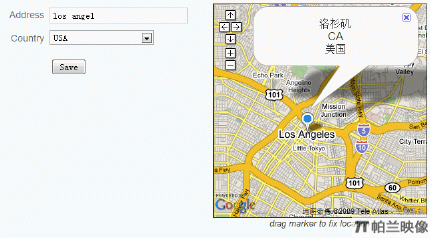
1. Mapeed.AddressChooser (演示地址)Mapeed.AddressChooser 是一個JavaScript腳本, 用來創建地址表單和地圖結合的特效。當在地址表單中選擇和輸入地址時,實時在地圖上顯示地理位置,默認是使用Google Maps,你也可以整合...

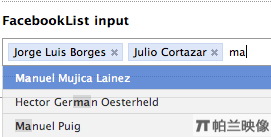
如果你也正準備在這方面提升自己網站的用戶體驗,下面為你準備了33個JavaScript自動完成腳本,當然還包括用Jquery實現的。1. Proto!TextboxList (演示地址)一個使用Prototype library開發具有autocomplete功能類似于Fac...
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Javascript自定義數組刪除方法remove()</title> <script type="text/javascript"> Array.prototype.remove=function(dx){ if...
事件在JavaScript 中是響應用戶的一種基本操作,是能夠被 JavaScript 檢測到的動作.網頁的每一個元素都能產生一定的事件,用這些事件可以觸發JavaScript的函數.
JavaScript的事件列表 (事件屬性 發生條件):
ona...

以前的我,用慣了 UpdatePanel UpdateProgress 等控件,甚至到了濫用的程度,只是一味的追求無刷新,一邊弄這 loading 圖片 提示,這樣貌似更美觀,但是 感覺 更損失了性能, 而且有時候還破壞了網站的完整性。
但是學了Jquery之...
google一下, 找到一篇文章有正解, 做法如下:
1. 打開 mm_menu.js 文件
2. 至 136 行, 找到 var itemProps = '';
3. 修改成 var itemProps = 'white-space:nowrap;';
即可正常顯示菜單項......
jquery在這方面則正好相反,它的UI都以插件形式提供,可以需要什么就引用什么,所以非常小巧靈活,但由于插件往往是由不同的人或者團隊來提供,界面和接口往往就不那么一致。反正是各有千秋吧。 今天學習extjs中的grid,它可以說...
自寫的滑動門式菜單/ *{margin:0;padding:0;} body{ margin:auto;font:14px "宋體",Verdana, Arial, Helvetica, sans-serif;color:#333;} ul,li{padding:0; list-style:none;} a:link,a:visited{color:#333;tex...
5%10=5 x="5"+"5"; x="5"+5 ; document.write(x);(果都55)
undefined是未初始化的變量的值有引用值于未定 var anyway; anyway于已定 有默空值
一元算符delete(除者定的象和方法的引用不能除原始的ECMAScript方法...
一、從寫 cookie 說起。 var the_date = new Date("December 31, 2020"); var expiresDate = the_date.toGMTString(); document.cookie = "userDefineCSS=" + escape(title) + "; expires=" + expiresDate; 第一...

現在實現圓角普遍用圖片來控制,這種方法有其優點(產生的圓角平滑)。 但同時他也要求有吻合的圖片,如果要動態的改變div的樣式顏色則有些力不從心。還有就是用js來實現。 實現后的調用代碼 如下 復制代碼 代碼如下: var ob...
1.firefox和IE的自定義標簽可以通過以下樣式進行統一 <html XMLNS="http://www.w3.org/1999/xhtml" XMLNS:TEST="http://www.jb51.net"> 2.自定義標簽的的定義也可以進行統一 <TEST:mylabel value="mylabel"/> <TEST:...
JavaScript對象構造的可見性定義可以分為以下幾種: 1,私有屬性(private properties) 通過var關鍵字定義對象構造中變量的作用域,該變量只能在對象構造方法的作用域內被訪問。如: 復制代碼 代碼如下: function...

無標題文檔 原圖片是 :尺寸是(215*78) 大家應該能看的到啊,腳本之家 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
JavaScript中對象的創建有以下幾種方式: (1)使用內置對象 (2)使用JSON符號 (3)自定義對象構造
一、使用內置對象 JavaScript可用的內置對象可分為兩種: 1,JavaScript語言原生對象(語言級對象),如String、Object、Function等; 2,Ja...