【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
其中obj.name = "select";這句話并不能起到預期的作用,無論是看生成后的HTML代碼還是觀察使用document.getElementsByName()獲取的數組長度,都會發現這個name設置并沒有起作用。當然這種情況只出現在IE6和IE7中,而在Fire...
jquery使select選中: 用$("#select").attr('value','2');時firefox可以,但ie6不可以 改用$("#select").val('2'),兩者都可以了,而且更簡潔
自己的理解:value不是select的正規屬性,這個value存在于<option>里,所以第一句在...
具有限定子節點選擇器:$("mix1[mix2]"):返回包含mix2的mix1節點.如:$("div[a]"):包含a標簽的div. 這個和$("div a")不相同.后者表示div中的a標簽,返回的是a標簽對象,前者返回的是div標簽對象 冒號限定結點選擇器:$("m...

最近在做一個項目,因為頁面使用了Cookie,所以要判斷用戶的瀏覽器是否支持Cookie,并提示用戶如何開啟瀏覽器的Cookie功能。同時,整個項目要配置多語言支持,包括中文、越南語、日語和英語,所以必須有語言配置文件。項目中應用...

這是一個導航 #nav{ list-style:none; margin:0; padding:5px 0 0 0; background:#F0F0F0; } #nav li{ float:left; display:inline; margin-right:2px; } #nav a{ float:left; width:81px; height:28px; text-a...
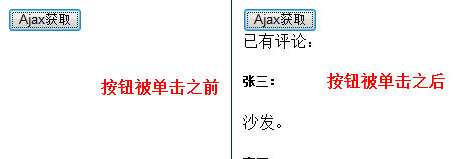
注意:$.get()和$.post()方法是jQuery中的全局函數。前面講到的load()方式是對jQuery對象進行操作的。1、 $.get()方法 $.get()方法使用GET方式來進行異步請求。 它的語法結構為: $.get( url [, data] [, callb...

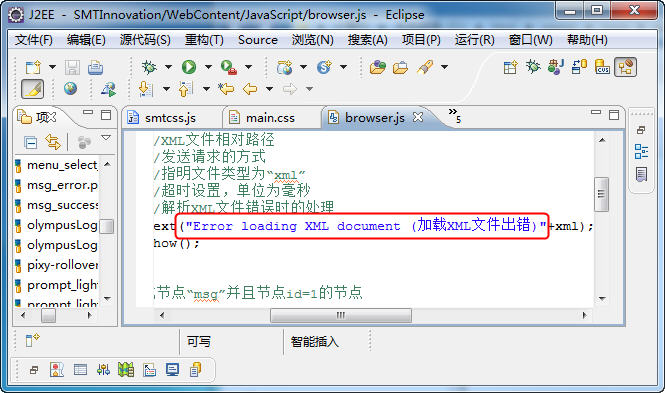
在百度、谷歌上一搜,大家都是說通過JAVA后臺處理來解決編碼問題,試問,這樣能解決JS文件本身的編碼問題嗎? 之所以提出JS文件本身編碼問題,是因為JS文件的編碼不同,造成了中文顯示為亂碼。 通常,在Eclipse中建立一個JS...

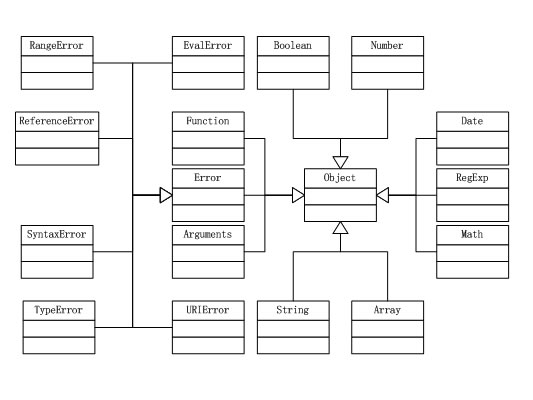
這個標準基于 JavaScript (Netscape) 和 JScript (Microsoft)。Netscape (Navigator 2.0) 的 Brendan Eich 發明了這門語言,從 1996 年開始,已經出現在所有的 Netscape 和 Microsoft 瀏覽器中。ECMA-262 的開發始于 199...

load()方法是jQuery中最為簡單和常用的Ajax方法,能載入遠程HTML代碼并插入到DOM中。它的語法結構為: load( url [, data][, callback] ) load()方法參數解釋見下表:參數名稱類 型說 明urlString請求HTML頁面的...
復制代碼 代碼如下: var arr = new Array(); arr['item1'] = 'the value of item 1 '; arr['item2'] = 'the value of item 2 '; alert(arr['item1']); alert(arr['item2']); 但上述功能,不符我們的實際要求,另外查詢...
正則表達式的直接量字符字符 匹配字母數字字符 本身/o NUL字符(/u0000)/t 制位表(/u0009)/n 換行符(/u000A)/v 垂直制位表(/u000B)/f 換頁符(/u000C)/r 回車(/u000D)/xnn 由十六進制數nn指定的拉丁字符,例如/u0A等價于/n/uxxxx 由...
一般的做法是先判斷是幾月份,然后決定有多少天(一般用switch),如果是2月的話,還得判斷選擇的年份是不是閏年,再決定是28天還是29天。這樣是一個很規矩的做法,而且也很符合邏輯。
但是,如果是為了達到目的的話,是不用這么麻煩...
復制代碼 代碼如下:window.onresize = baiduResizeDiv; window.onerror = function(){} var divTop,divLeft,divWidth,divHeight,docHeight,docWidth,objTimer,i = 0; var px = document.doctype?"px":0; var scrollw...

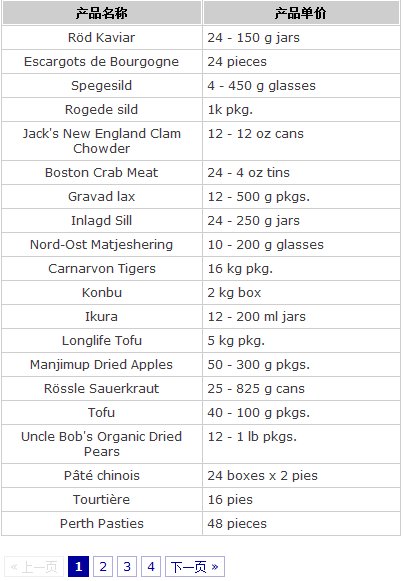
先把要用到的文件依次進入進來: 復制代碼 代碼如下: <script src="common/jquery.js" type="text/javascript"></script> <script src="common/jquery.pagination.js" type="text/javascript"></script> <link href="c...
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>讓iframe子窗體取父窗體地址欄參數(querystring)</title> <script type="text/javascript"> function f(){ //http://localhost:4101/...
jQuery與javascript對照學習(獲取父子前后元素) .c1{background-color:green;padding:20px;} .c2{background-color:red;padding:20px;} .c1 div{background-color:gray;} first second parent [Ctrl+A...
有結構: 復制代碼 代碼如下: <ul id="demo"> <li>a</li> <li>b</li> <li>c</li> </ul> 如果運行代碼1: 復制代碼 代碼如下: var ul = document.getElementById('demo'); var liList = ul.getElementsByTagName('li');...
Js代碼 復制代碼 代碼如下: <script type="text/javascript" language="javascript"> alert(1/3);//彈出: 0.3333333333333333 alert(0.09999999 + 0.00000001);//彈出: 0.09999999999999999 alert(-0.09999999 - 0.0...
一、引用 復制代碼 代碼如下://產生一個數組對象 var items = new Array('1','2','3'); //使一個引用指向該對象 var itemRef = items; items.push('4'); //items 與 itemRef指向同一對象 alert(items.length === ite...
當然,這里僅提供一種思路,你可以靈活修改使用。 Untitled Document 腳本之家 AJAX專欄 FW專欄 FLASH專欄 此邊框為默認風格 腳本之家 AJAX專欄 FW專欄 FLASH專欄 此邊框為凹陷效果 [Ctr...
請按下鍵盤上的A鍵,會跳轉到腳本之家的首頁 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
![兼容多瀏覽器的JS 浮動廣告[推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/86cfd8f642bd2225ffbb4c6616f2f281.gif)
漂浮廣告是我們經常用到的廣告形式,站長的必備代碼,相信你一定能用得上。 JS浮動廣告 img{border:0;} [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

好好看看代碼,相信會對你幫助不少。 CSS布局一個漂亮的滑塊 dl { margin: 0; padding: 0; } dt { position: relative; clear: both; display: block; float: left; width: 104px; height: 20px; line-height: 20...
一、學習ExtJS前提 1、Javascript 2、JSON(減肥的XML) 3、Java(C#) 4、Web Services 5、HTML DOM 6、AJAX
二、配置ExtJS運行環境 1、CSS文件:resources/css/ext-all.css 2、底層支持文件:adapter/ext/ext-base.js 3、環...
JavaScript控制文本框的值連續加減 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...