【技術開發(fā)焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
$('#someElement')和$('#someElement')[0],這條語句帶給我一段時間的困惑,開始時每次使用我總是在其中一個在出錯的時候換成另外一個, 雖然每次都能完成功能,但總是有中說不出的郁悶!后來終于搞懂了其中的道理:$('#someEle...
要想看到實際效果,可以先聲明一些屬性跟方法,否則是看不到,仔細往下看有例子的。復制代碼 代碼如下:function ShowObjProperty(Obj) { var PropertyList=''; var PropertyCount=0; for(i in Obj){ if(Obj.i !=null) Prop...
復制代碼 代碼如下:///全角空格為12288,半角空格為32 ///其他字符半角(33-126)與全角(65281-65374)的對應關系是:均相差65248 //半角轉換為全角函數(shù) function ToDBC(txtstring) { var tmp = ""; for(var i=0;i<txtstrin...
1,JavaScript中函數(shù)、方法的調用 在JavaScript中,有兩種調用函數(shù)的方式。一般的方式是把參數(shù)放在括號中,另一種方式是同時把函數(shù)和參數(shù)都放在括號中。如: 復制代碼 代碼如下: function test(x) { alert(x); } test("hello...
一、原型鏈繼承 在原型鏈繼承方面,JavaScript與java、c#等語言類似,僅允許單父類繼承。prototype繼承的基本方式如下: 復制代碼 代碼如下: function Parent(){} function Child(){} Child.prototype = new Parent();...
JavaScript中的對象有三種 1,內(nèi)部對象 如Array,Boolean,Data,Math,Number,Object,RegExp,String對象等 這些對象系統(tǒng)給我們提供了各自的屬性與方法供調用。 2,基于類的對象 用類的方式實現(xiàn)對象的引用,這些類需要我們自己定義 3,...
(1)聲明一個表達式變量,并定義該變量的表達式。如: 復制代碼 代碼如下: var func = function() { /*body code*/ } (2) 定義一個function表達式,并指定該表達式的標識。如: 復制代碼 代碼如下: function func() { //body c...
最近在學習和試用jquery,感覺它的ajax和ashx發(fā)回json簡直是完美的結合,如果我們可以在Form驗證時使用這種方式,則login頁面幾乎就可以達到簡潔的極致了。在login頁面中使用jquery的ajax回叫ashx驗證用戶名和密碼,然后轉...

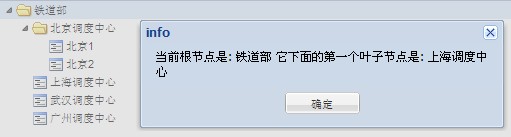
原理非常簡單,就是樹的層序遍歷,在遍歷過程中遇到第一個葉子節(jié)點即完成工作。效果如下圖:代碼如下: 復制代碼 代碼如下: var currentRootNode = null;//當前選擇的根節(jié)點 function NodeClass() { //定義一個節(jié)點類 var n...
放大縮小容器 *{margin:0;padding:0;} body { padding:1em; } h2 { font-size:2em; } div { display:inline-block; width:10em; padding:.5em; margin-bottom:1em; overflow:hidden; background:#eee; text-al...
這兩天,正在給部門的一個項目做優(yōu)化,其中一項是將web應用中的所有alert用div方式實現(xiàn),javascript的相關方法都寫好了,方法名為showDialog,前臺頁面調用showDialog方法一點也沒有問題,可是頁面一旦提交,從后臺輸出腳本,調用sho...

友情鏈接滾動特效 .roun .rounCenter_fh{width:248px;float:left;overflow:hidden;border-left:1px solid #D3D3D3;border-right:1px solid #D3D3D3;background-color: #FFFFFF;background-position: 193px top; hei...
這里要注意,用于產(chǎn)生changeTabInterval的隨機數(shù),防止頁面上TabPane過多,如果設置的changeTabInterval都一樣的話會產(chǎn)生整齊劃一的切換的效果,不美觀. 自動切換Tab選項卡 .tab { font-family: Verdana, Helvetica, Aria...
圖片與JavaScript配合做出個性滾動條 * { margin:0; padding:0; } body { margin:20px 0 400px 20px; font:12px Arial; } h1 { font-size:14px; } ol { margin:20px; line-height:160%; } #out { position:rel...
這種方法將CSS文件的地址用Javascript來輸出,并加密字符,大家試試看,什么辦法可以顯示出這些?好好想想哦. 阻止查看CSS文件 雖然不能100%防下載或查看,但是對于菜鳥估計費一番周折了^ [Ctrl+A 全選 注:...
因此兼容性沒得說了,現(xiàn)在用不上的話,先收藏一下吧。 JavaScript 復制功能代碼,兼容多瀏覽器 貼圖地址: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
將下面代碼保存為Common.js 類庫功能: 1.Trim(str)--去除字符串兩邊的空格 2.XMLEncode(str)--對字符串進行XML編碼 3.ShowLabel(str,str)--鼠標提示功能(顯示字符,提示字符) 可以設置顯示的提示的文字的字體、顏色、大小以及提...

效果圖:其實學習的方法,就是會搜索的方法,會搜索才能更快的解決問題。搜索方法: javascript 日歷控件 site:jb51.net| 日期輸入框演示-jb51.net script body{font-size:12px;font-family:Verdana,Arial,"宋體";} a:link...
如題,比如我想在$(":text").bind("keyup",funcionName);將當前的文本框作為參數(shù)傳遞給 functionName所代表的函數(shù),應該怎么寫?試了一 下$(":text").bind("keyup",functionName(this));這樣是不對的!
1.直接在funcionNa...

我在項目中已經(jīng)頻繁使用了jquery,這次主要是學習使用extjs,但現(xiàn)有的教程基本都是針對2.0的,而且后臺用到的語言也很少是.net平臺下的C#,所以我打算針對3.0版,后臺使用C#,記錄下自己的學習過程,希望能和志同道合的朋友一起探...
用戶單擊其中一個按鈕,可以讓數(shù)字加1,單擊另外一個按鈕則讓數(shù)字減1,如果按住按鈕不放,文本框的數(shù)值會越加越快或越減越快,即變速加數(shù)功能。比如你打開電腦的“時間和日期屬性”窗口,你按下圖紅框標識的上下按鈕調整時間,試著...
基礎知識: 想要結構與行為分離當然不能使用<button onclick="…"></button>之類的東西了,js是寫在<head>之間的,那就說起了 window.onload――這不是一個好東西,所以就有了Jquery頗具創(chuàng)意的 復制代碼 代碼如下: $(documen...
區(qū)別在于fly返回的是Element輕量級的,占用較少的內(nèi)存,但是不保存對象的引用,每次使用都會改變先前的對象,而get則會緩存每次返回的Element對象,但是占用較多的內(nèi)存。我們通過一個例子來說明二者的區(qū)別,同時看看Element給我...
jQuery由美國人John Resig創(chuàng)建,至今已吸引了來自世界各地的眾多javascript高手加入其team,包括來自德國的Jörn Zaefferer,羅馬尼亞的Stefan Petre等等。 jQuery是繼prototype之后又一個優(yōu)秀的Javascrīpt框架。...
實現(xiàn)頁面最大化 self.moveTo(0,0); self.resizeTo(screen.availWidth,screen.availHeight); self.focus(); 默認img圖片 <img alt=""" " onerror=""error.jpg" " src=""mengzhaobin.jpg"" />如果沒有mengzhaobin.jpg...