【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

先看一下JSON(javascript object notation)對(duì)象,JSON是一種腳本操作時(shí)常用的數(shù)據(jù)交換格式對(duì)象,相對(duì)于XML來說JSON是一種比較輕量級(jí)的格式,在一些intelligence的IDE中還可以方便的通過點(diǎn)操作JSON對(duì)象中的成員。 JSO...
幾個(gè)例子: 復(fù)制代碼 代碼如下: function case1(num){ switch(num){ case 1: document.writeln("show 1!!"); break; case 2: document.writeln("show 2!!"); break; case 3: document.writeln("show 3!!"); break; def...
大家都發(fā)現(xiàn),通過jQuery綁定事件是件非常容易的事情 復(fù)制代碼 代碼如下:<TEXTAREA class=javascript name=code rows=15 cols=50>$("a").click(function(){ console.info("A"); return false; }); </TEXTAREA>...
但是checkbox radio等也會(huì)隨著變化了,往往就是這兩樣控件顯示的很不如人意,就想:要是 能有一種可以改變其他input控件的樣式而不影響checkbox和radio的方法就好.在網(wǎng)上找了 很久都沒有找到合適的代碼:無非就是增加一...
如果不清楚innerHtml的腳本如何運(yùn)行的可以參考這篇文章http://www.jb51.net/article/234.htm下面的代碼目的就是防止有些網(wǎng)站需要將一些特別的廣告放到script中,大家可以完全用iframe替換,聯(lián)盟廣告大家可以用后加載的方...

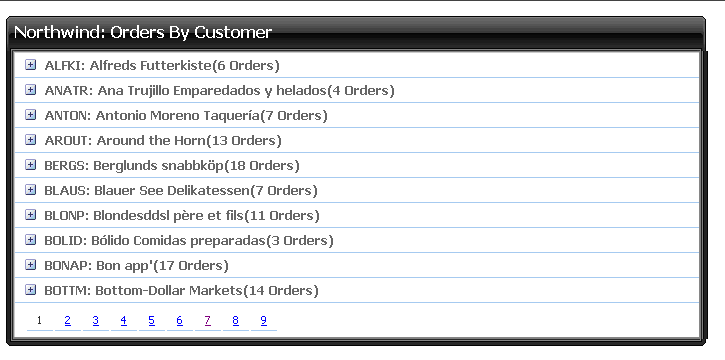
看到一個(gè)這樣的例子和大家分享下。這個(gè)一直是我想要做到的。 首先先展示下最終的樣子: 使用northwind的數(shù)據(jù)。點(diǎn)擊前面的加號(hào)會(huì)把其它屬于這個(gè)產(chǎn)品的詳細(xì)訂單展示出來,而每個(gè)產(chǎn)品后面都會(huì)有它的訂單個(gè)數(shù)。點(diǎn)擊'+'后的...
不錯(cuò)的效果。好多文字廣告可以這樣控制。 ul,li{ display:block; } li{ width:150px; float:left; } #content { width: 2030px; margin-left: 0px; } #slider { margin-left: 40px; overflow: hidden; } #leftA {...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
同步調(diào)用的相關(guān)文檔就少一些。一下是同步示例,即頁面在加載時(shí),或者這個(gè)js被調(diào)用到時(shí),程序會(huì)一行一行的往下走,這在獲取頁面初始化需要數(shù)據(jù)或者樣式等一些功能會(huì)用到。 示例代碼: 復(fù)制代碼 代碼如下://判斷按鈕權(quán)限的方法。...
特意貼出這段代碼,因?yàn)樗拇a簡(jiǎn)潔和清晰,覺得不錯(cuò),供大家分享。 ×××××××函數(shù)定義部分 復(fù)制代碼 代碼如下: <script type="text/javascript"> var $ = function (id) { return "string" == typeof id ? document...

Cerberus FTP Server 是一個(gè) FTP 服務(wù)器軟件,它在為用戶提供專業(yè)級(jí)別的安全 SSL/TLS 加密標(biāo)準(zhǔn)和強(qiáng)大的 FTP 服務(wù)器性能的同時(shí)還保持了簡(jiǎn)單易用的特點(diǎn)。軟件占用 CPU 和內(nèi)存很少,擁有友好的用戶界面,可以通過系統(tǒng)托盤圖...
這是第二篇文章,第一篇可以參考Tab頁界面,用jQuery及Ajax技術(shù)實(shí)現(xiàn)代碼特點(diǎn): 1,完全實(shí)現(xiàn)Tab邏輯功能,Tab的樣式完全交由前端代碼控制,很靈活。 2,tab頁觸發(fā)事件是click。 3,界面以table布局,只需要配置關(guān)鍵對(duì)象的class和id 即可...
到了B/S開發(fā)時(shí)代,網(wǎng)頁前端布局也把Tab頁的布局形式吸收了過來。特別是和Ajax技術(shù)結(jié)合起來,可以更充分發(fā)揮Tab頁的良好表現(xiàn)力和數(shù)據(jù)緩存的優(yōu)勢(shì),是一種良好的網(wǎng)頁布局形式。 網(wǎng)上的Tab頁代碼很多,實(shí)現(xiàn)也大同小異 ,但代碼都顯...
昨天寫的腳本在獲取鼠標(biāo)位置的時(shí)候有些問題。在IE中始終當(dāng)有滾動(dòng)條的時(shí)候,發(fā)現(xiàn)document.body.scrollTop并沒有起到作用。后來在google中搜索到一篇文章Mouse Cursor Position,詳細(xì)介紹了瀏覽器鼠標(biāo)定位的問題。各個(gè)瀏覽...
經(jīng)腳本之家編輯整合的版本:
注意 如果你使用的是firefox瀏覽器必須要做以下設(shè)置 1、在地址欄輸入about:config然后回車,警告確認(rèn) 2、在過濾器中輸入”dom.allow_scripts_to_close_windows“,雙擊即可將此值設(shè)為true 即...
$("#父窗口元素ID",window.parent.document)...就行了 js 版本 view sourceprint?1.window.parent.document.getElementById()...
我們已經(jīng)學(xué)習(xí)過如何來選取DOM元素,怎么創(chuàng)建數(shù)組,怎么創(chuàng)建函數(shù),怎么把事件添加到元素,今天我們來深入地學(xué)習(xí)一下如果操縱HTML元素。通過MooTools 1.2,你可以添加新元素到一個(gè)HTML頁面中,也可以刪除元素,以及改變?nèi)魏螛邮交蛘?..
注意:JavaScript中的輸入過濾只是為了保證(客戶端)代碼順利執(zhí)行,并不能替代服務(wù)器端的字符串過濾來保護(hù)你的應(yīng)用程序不被注入攻擊。 在第四講的最后的一個(gè)例子中,我們從文本輸入框獲取RGB值,然后使用它們來改變頁面背景色,今...
歡迎開始這一系列的教程的第七講。今天,我們來看一下如何通過MooTools 1.2和我們以前幾講中的內(nèi)容來操作樣式,這將給你在UI上帶來很大的控制權(quán)。處理樣式非常簡(jiǎn)單,不過今天我們要做一些調(diào)整。例如,我們要介紹鍵值對(duì)(key-va...
和我們看到的其他的MooTools函數(shù)一樣,這些方法使用起來都非常簡(jiǎn)單,但是功能都很強(qiáng)大。Tween可以讓你添加那些極“炫”的效果――可以很平滑地發(fā)生形變動(dòng)畫,從而改善你的用戶體驗(yàn)。 Tween的快捷方法 我們通常都從“基本知...
我們會(huì)在以后另外用一講來將一下正則表達(dá)式的基本知識(shí)和在MooTools下的使用。 在開始之前,我想先花一點(diǎn)時(shí)間來看一下字符串函數(shù)是怎么調(diào)用的。在我的例子中,我是在字符串變量上面直接調(diào)用這個(gè)方法的,就像下面的這樣: 參考...
它的使用和我們見過的其他的插件類似:首先你使用“new”關(guān)鍵字來創(chuàng)建一個(gè)Drag.Move對(duì)象并賦值給一個(gè)變量,然后你再定義你的選項(xiàng)和事件。這就是全部要做的事情,不過你一定要注意一下下面的例子中描述的IE的CSS怪異現(xiàn)象。...
我們將學(xué)習(xí)如何使用Fx.Morph(它從本質(zhì)上可以讓你同時(shí)漸變多個(gè)樣式表屬性),然后我們?cè)贆z查一下應(yīng)用到Fx.Tween和Fx.Morph的一些Fx選項(xiàng),最后我們將看看如何使用Fx事件,譬如“onComplete”和“onStart”。通過這些選項(xiàng)和事件,...
定時(shí)器能比它表面看起來做更多的事情――定時(shí)能定期地觸發(fā)一個(gè)函數(shù)。另一方面,hash則是鍵值對(duì)(key/value)的集合。如果你對(duì)hash還不熟悉現(xiàn)在也不要著急――我們今天就會(huì)做一個(gè)快速簡(jiǎn)要的介紹,并且會(huì)提供一些延伸閱讀的相...
如果你還不熟悉怎么使用正則表達(dá)式(regular expression(regex)),我強(qiáng)烈建議你花一定量的時(shí)間好好看一下這篇文章中的一些鏈接,尤其是文章結(jié)尾“更多學(xué)習(xí)”部分的鏈接。我們今天只是講一講正則表達(dá)式最基本的用法,正則表達(dá)式...