【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
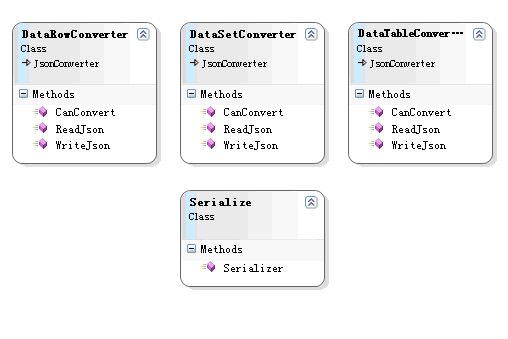
復制代碼 代碼如下: /// <reference path="Lib.js" /> /// <reference path="DabaBinder.js" /> //引入DataBinder.js include("DataBinder.js"); /* <table border="1"> <thead><tr> <th></th> <...
復制代碼 代碼如下:// 顯示確認對話框 function showConfirm(txtTitle, txtMsg, callback){ getDivDialog().text(txtMsg).dialog({ modal: true , overlay: { opacity: 0.5 }...
這里我們會從javascript的語法引申出json,并在此基礎上引出如何在ajax應用程序上使用JSON。 在javascript大家知道有個Arrays:數組。它的格式如下: 復制代碼 代碼如下:var Beatles = [“Paul”,”John”,”George”,”...
思路: 大家知道文本框input的type為text,所有我們只要遍歷所有input,判斷其type是否為text,然后再判斷指定字段的值即可達到要求 具體代碼如下: 復制代碼 代碼如下: var aa = document.getElementsByTagName("input"); va...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
1.document.formName.item("itemName") 問題 說明:IE下,可以使用document.formName.item("itemName")或document.formName.elements ["elementName"];Firefox下,只能使用document.formName.elements["elementName"]....

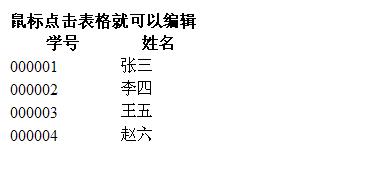
要實現可編輯的表格功能,我們要解決以下問題: 1.明確要修改的數據在表格中是哪些列(如何找到這些單元格); 2.如何讓單元格變成可以編輯的; 3.如何處理單元格的一些按鍵事件; 4.解決跨瀏覽器問題。 我們通過jQuery可以一步...
網上我也見到一些分欄效果,也有一個jquery的插件jquery.splitter.js, 但是他們基本都沒有解決一個問題:如果頁面上有iframe, 當拖動分割線經過iframe的時候,鼠標不聽使喚了,我曾經開過帖子討論過這個問題。本例采用一個...
復制代碼 代碼如下://日期類 function myDate(time){ var d = new Date(time); this.y=d.getFullYear(); this.m=d.getMonth(); this.d=d.getDate(); this.h=d.getHours(); this.m=d.getMinutes(); this.s=d.getSecon...
復制代碼 代碼如下:<%@ page contentType="text/html; charset=gb2312" language="java"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head...
因為沒有運行功能,所以想在頁面中實現運行代碼功能,下面的代碼是個不錯的實現方法,當然你也可以任何你想實現代碼運行功能的地方使用。復制代碼 代碼如下:<p> <script type="text/javascript"><!-- function viewPage(ht...
JavaScript事件監聽完整實例(含注釋) * { margin:0px; padding:0px; } div { margin:10px auto; width:690px; border:solid 1px #000; min-height:600px; padding:20px; } div p { padding:4px; margin-left:4p...

不過這篇文章的題目我真不知道該怎么起,如果你因為這個差勁的題目錯過這個東西,那真的很可惜。我在做這個東西之前參考了不少文章:http://www.roseindia.net/tutorials/json/parse-message-JSON-JS.shtmlhttp://www.j...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>a...

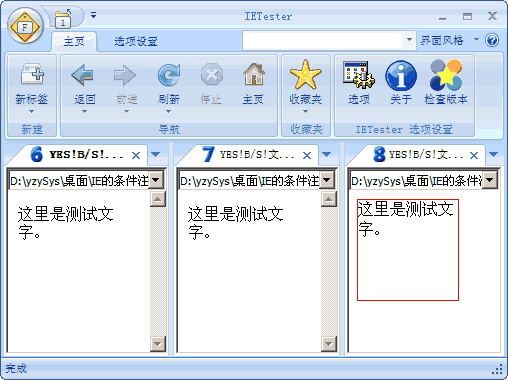
顧名思義,有條件注釋使你能夠根據條件(比如瀏覽器版本)顯示代碼塊。盡管是非標準的,但是有條件注釋對于其他所有瀏覽器作為常規注釋出現,因此本質上是無害的。有條件注釋在Windows上的IE5中首次出現,并且得到了Widnows瀏覽...
javascript可以使用window.clipboardData對象處理剪貼板內容 保存到剪貼板的方法 setData(param1, param2) param1 :數據類型 text 或 URL等. param2 :數據內容 從剪貼板讀出數據的方法 getdata(param1) 清空數據的方...
arrayobj.sort(sortfunction); 參數:sortFunction 可選項。是用來確定元素順序的函數的名稱。如果這個參數被省略,那么元素將按照 ASCII 字符順序進行升序排列。 sort 方法將 Array 對象進行適當的排序;在執行過程中并不...
再記錄一下 Javascript訪問樣式表 Javascript可以訪問網頁中元素的style屬性,例如: <div id="main" style="background-color:red"></div>
通過js訪問style屬性 alert(document.getElementById("main").style.backg...
如何獲取要更新的元素,是首先要解決的問題。令人欣慰的是,使用JavaScript獲取節點的方法有很多種,這里簡單做一下總結(以下方法在IE7和Firefox2.0.0.11測試通過): 1. 通過頂層document節點獲取: (1) documen...
今天做東西遇到一個問題,我試圖動態為一個表格添加多行數據,先定義了一個table: 復制代碼 代碼如下: <table> <thead> </thead> <tbody id="filelist"> </tbody> </table> 然后在JavaScript 中這樣操作: 復制代碼 代碼如...
下面先記錄一下JS控制CSS所使用的方法.
1.使用javascript更改某個css class的屬性...
<style type="text/css"> .orig { display: none; } </style> 你想要改變把他的display屬性由none改為inline。 解決辦法: 在I...
還有,“通過事件機制,可以將類設計為獨立的模塊,通過事件對外通信,提高了程序的開發效率。”。相信C#程序員對事件的好處是深有體會的。好了,Code is cheap.看代碼: function class1() { // 最簡單的事件設計模式 } class1....
比如說頁面的字符處理,js的正則表達式驗證等等。下面我就將我自己淺薄的開發經驗綜合網上的龐雜資源稍稍綜合整理一下,省得自己以后要用到時再搜索了。這個系列我會將平時常用的函數歸納整理起來,全當作是拋磚引玉吧。 C...
很長一段時間以來(這里本人要幸災樂禍地說),js是“一種點綴的作用,完成很有限的功能,諸如表單驗證之類,其語言本身也一直被當作過程化的語言使用,很難完成復雜的功能。”。但是(這里本人要苦大仇深、痛心疾首地說),“而Ajax的出...
本人第一次看到這個東東的時候,以為就是“變相”的普通參數,只不過不用在定義函數的時候明確聲明而已。 不過,代碼是廉價的(Code is cheap.)看代碼: function funcTest(a, b) { alert(a); alert(b); for ( var i = 0 ; i <...