【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
push 方法 將新元素添加到一個(gè)數(shù)組中,并返回?cái)?shù)組的新長(zhǎng)度值。 arrayObj.push([item1 [item2 [. . . [itemN ]]]]) 參數(shù) arrayObj 必選項(xiàng)。一個(gè) Array 對(duì)象。 item, item2,. . . itemN 可選項(xiàng)。該 Array 的新元素。 說...
javascript 圖片預(yù)覽 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
復(fù)制代碼 代碼如下:<?php if (isset($_GET['jsonpcallback'])){ echo $_GET['jsonpcallback']."([{id:1,name:'aaaa1'},{id:2,name:'bbbb2'}])"; exit; } ?> <html> <script type='text/javascript' src=...
Javascript是無類型、解釋型語言 對(duì)大小寫敏感 html對(duì)大小寫不敏感 忽略空格符、制表符、換行符(關(guān)鍵字、變量、正則表達(dá)式 除外) ";"分號(hào)可選擇 //單行注釋 /*多行注釋*/ 標(biāo)示符 開頭必須是字母、下劃線、$符號(hào) 關(guān)鍵...
1、dayin()作用:將id為dayin的內(nèi)容,新建頁面并打印,可解決打印某頁面中的部分內(nèi)容的問題。使用方法:將要打印的內(nèi)容通過 <span id="dayin"></span>包含起來,然后在某個(gè)按扭中定義事件<input type="button" onclick="dayin(...
十六進(jìn)制RGB色碼轉(zhuǎn)換器 風(fēng)越ASP代碼生成器 .slider_bar { background : menu; font-size : 0; z-index : 0; top : auto; left : 0; width : 9; height : 20; border : thin outset; posit...

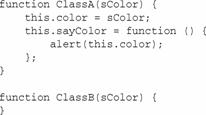
選定基類后,就可以創(chuàng)建它的子類了。是否使用基類完全由你決定。有時(shí),你可能想創(chuàng)建一個(gè)不能直接使用的基類,它只是用于給子類提供通用的函數(shù)。在這種情況下,基類被看作抽象類。盡管ECMAScript并沒有像其他語言那樣嚴(yán)格地定...

1. 創(chuàng)建基類首先考慮Polygon類。哪些屬性和方法是必需的?首先,一定要知道多邊形的邊數(shù),所以應(yīng)該加入整數(shù)屬性sides。還有什么是多邊形必需的?也許你想知道多邊形的面積,那么加入計(jì)算面積的方法getArea()。圖4-3展示了該類...

公用、受保護(hù)和私有作用域在傳統(tǒng)的面向?qū)ο蟪绦蛟O(shè)計(jì)中,主要關(guān)注于公用和私有作用域。公用作用域中的對(duì)象屬性可以從對(duì)象外部訪問,即開發(fā)者創(chuàng)建對(duì)象的實(shí)例后,就可使用它的公用屬性。而私有作用域中的屬性只能在對(duì)象內(nèi)部訪...

實(shí)際上,幾何形狀只有兩種,即橢圓形(是圓形的)和多邊形(具有一定數(shù)量的邊)。圓是橢圓形的一種,它只有一個(gè)焦點(diǎn)。三角形、矩形和五邊形都是多邊形的一種,具有不同數(shù)量的邊。正方形是矩形的一種,所有的邊等長(zhǎng)。這就構(gòu)成了一種完美...

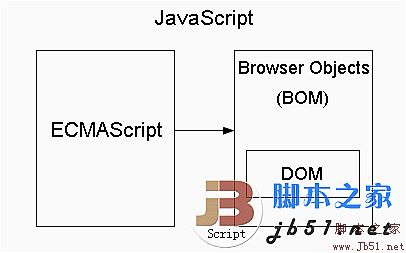
Global對(duì)象Global對(duì)象是ECMAScript中最特別的對(duì)象,因?yàn)閷?shí)際上它根本不存在。如果嘗試編寫下面的代碼,將得到錯(cuò)誤:錯(cuò)誤消息顯示Global不是對(duì)象,但剛才不是說Global是對(duì)象嗎?沒錯(cuò)。這里需要理解的主要概念是,在ECMAScript中,不...

Math對(duì)象Math對(duì)象是在高中數(shù)學(xué)課就學(xué)過的內(nèi)置對(duì)象。它知道解決最復(fù)雜的數(shù)學(xué)問題的所有公式,如果給它要處理的數(shù)字,即能計(jì)算出結(jié)果。Math對(duì)象有幾個(gè)屬性,主要是數(shù)學(xué)界的專用值。下表類出了這些屬性:屬 性說 明E值e,自然...
今日見一TX在HTML中寫了以下代碼<img src="xxx.jpg" onerror="this.src='xxx.jpg'" /> 哎! 在FF上面還可以 但是在IE上面就不的,因?yàn)锽/S結(jié)構(gòu)有很多因素引發(fā)onerror,此處在發(fā)生onerror的時(shí)候給當(dāng)前圖片重新制定個(gè)地址 可...

什么是JavaScript JavaScript是一種基于對(duì)象和事件驅(qū)動(dòng)的客戶端腳本語言。 JavaScript最初的設(shè)計(jì)是為了檢驗(yàn)HTML表單輸入的正確性。 JavaScript起源于Netscape公司的LiveScript語言。
JavaScript的歷史 JavaScript...
setTimeout(script,millisecond); 是從現(xiàn)在算起多少微秒后運(yùn)行該代碼(只運(yùn)行一次) setInterval(script,millisecond); 是每隔多少微秒運(yùn)行一次代碼 示例: 1.執(zhí)行一次 秒 [Ctrl+A 全選 注:如需引入外部Js需刷新才能...
復(fù)制代碼 代碼如下:function checkstr(str) { num=str.length var arr=str.match(/[^////////////////x00-////////////////x80]/ig) if(arr!=null)num+=arr.length return num }
function CheckUserName(UserName)...
復(fù)制代碼 代碼如下:<script language="javascript1.2"><!-- function test() { if((a.b.value.indexOf ("***") == 0)||(a.b.value.indexOf ("****") == 0)){ alert(":)"); a.b.focus(); return false;} } // --></sc...
需求分析: 在做上傳圖片的時(shí)候,如果不限制上傳圖片大小,后果非常的嚴(yán)重。那么我們?cè)鯓硬趴梢越鉀Q一個(gè)棘手的問題呢?有兩種方式: 1)后臺(tái)處理: 也就是AJAX POST提交到后臺(tái),把圖片上傳到服務(wù)器上,然后獲得該圖片大小做處理。 2)...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
表單的客戶端javascript驗(yàn)證有各種各樣的寫法,登錄為form的onsubmit事件或submit按扭寫一個(gè)函數(shù)。對(duì)于小表單(只有一兩個(gè)表單域的表單)就不必再專門再用javascript寫一個(gè)驗(yàn)證函數(shù)了,只需要在form的onsubmit事件里加上: 復(fù)...
將下面的代碼保存為jb51.html復(fù)制代碼 代碼如下:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>javascript 播放器下載導(dǎo)航測(cè)試</title> </head> <body> <div id="div...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]showit需要三個(gè)參數(shù)showit(str,start,end);str一般為廣告代碼例如"<a href='http://www.jb51.net'>腳本之家</a>"start為開始日期,一般隨意 必須是"2009-08-02"這樣的...
問題 在Ajax應(yīng)用中,調(diào)用XMLHttpRequest是很常見的情況。特別是以客戶端為中心的Ajax應(yīng)用,各種需要從服務(wù)器端獲取數(shù)據(jù)的操作都通過XHR異步調(diào)用完成。然而在單線程的JavaScript編程中,XHR異步調(diào)用的代碼風(fēng)格實(shí)在是與一般...
今天突然對(duì)他的事件產(chǎn)生了興趣,先前也碰到過,也沒整理,今天有空就弄一下咯。
對(duì)于控件的事件,jQuery已經(jīng)提供了豐富的方法,包括綁定、一次綁定、觸發(fā)等,阿拉今早看看叫一哪能用額伐,大蝦路古就可以了。
jQuery的綁定事件...
類結(jié)構(gòu) 首先我們來搭一個(gè)架子,把需要用到的似有變量都列出來。我們需要一個(gè)數(shù)組,來保存回調(diào)函數(shù)列表;需要一個(gè)標(biāo)志位,來表示異步操作是否已完成;還可以學(xué)IAsyncResult,加一個(gè)state,允許異步操作的實(shí)現(xiàn)者對(duì)外暴露自定義的執(zhí)行...