【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
使用的時候是這個樣子的:
復制代碼 代碼如下:var _val = $("input[name='input1'][checked]").val(); 結果發現_val的值為undefined,開始還以為寫的不對,可檢查沒有問題,這樣寫在IE6、7、FF、Chrome、Opera、Safari中都...
具體解決方案如下: 一、IE和FF下document.body對象的clientHeight,offsetHeight,scrollHeight屬性的差別。 clientHeight 在IE和FF下,該屬性沒什么差別,都是指瀏覽器的可視區域,即除去瀏覽器的那些工具欄狀態欄剩下的頁面展...

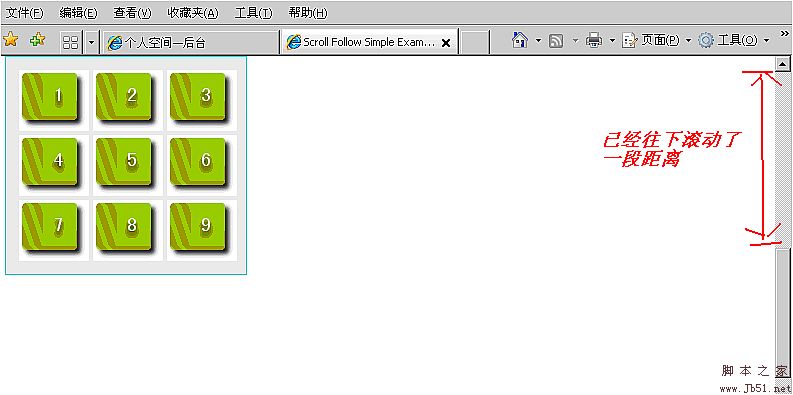
1. Introduction: 這個控件能夠實現的效果是當你的頁面滾動時,某個DIV永遠停留在你需要它停留的位置。同時可以為這個DIV設定個容器,當滾動條已經超過了這個容器,那么這個DIV就不再滾動了。有時候如果需要做個比較好...
TAG index Web [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
1.看看下面這段代碼 復制代碼 代碼如下: <Script> function reurl(){ url = location.href; //把當前頁面的地址賦給變量 url var times = url.split("?"); //分切變量 url 分隔符號為 "?" if(times[1] != 1){ //如果...
1. 用在外部CSS文件中加載必須的文件 @importurl(style.css); //只能用在CSS文件中或者style標簽中 2. 簡單的在頁面中加載一個外部CSS文件 document.createStyleSheet(cssFile); 2. 用createElement方法創建CSS的Lin...
復制代碼 代碼如下:<script type="text/javascript"> function check_check(checkname){ var flag; var checks = document.getElementsByName(checkname); for(var i=0;i<checks.length;i++){ if(checks[i].checked=...
$ $$ $A $F $H $R $w Try.these document.getElementsByClassName $方法――被成為瑞士軍刀(Swiss Army knife) If provided with a string, returns the element in the document with matching ID; otherwise returns...
環境: Prototype Version: '1.6.1_rc3' Aptana Studio, build: 1.2.5.023247 IE7 FF2.0.0.4 Opera 10 beta 復制代碼 代碼如下:var Prototype = { Version: '1.6.1_rc3', //定義瀏覽器對象 Browser: (function(){ var...
$w方法 Splits a string into an Array, treating all whitespace as delimiters. Equivalent to Ruby's %w{foo bar} or Perl's qw(foo bar).復制代碼 代碼如下:function $w(string) { if (!Object.isString(string)...
$A方法: Accepts an array-like collection (anything with numeric indices) and returns its equivalent as an actual Array object. This method is a convenience alias of Array.from, but is the preferred wa...
這個對象就是對function的一些擴充,最重要的當屬bind方法,prototype的幫助文檔上特意說了一句話:Prototype takes issue with only one aspect of functions: binding.其中wrap方法也很重要,在類繼承機制里面就是利用wrap...
Object is used by Prototype as a namespace; that is, it just keeps a few new methods together, which are intended for namespaced access (i.e. starting with “Object.”). 上面說的namespace個人理解就相...
5、用 構造函數+原型 定義一個類;同一構造函數可以定義出多個類型 復制代碼 代碼如下: /** * $define 寫類工具函數之二 * @param {Object} constructor * @param {Object} prototype */ function $define(constructor...
4、構造函數 + 原型 直接組裝一個類;同一構造函數將組裝出同一類型通過前面幾篇得知javascript寫類無非基于構造函數 和原型 。既然這樣,我們寫個工具函數來寫類。復制代碼 代碼如下:/** * $class 寫類工具函數之一 * @...
、dojo.js的寫類方式 dojo最新是1.3.1了,記得07年時還是0.4。文檔也漸漸多了起來,用dojo的也慢慢多了。dojo還發布了core版,壓縮后只有27kb。dojo中用dojo.declare方法來定義一個類。dojo.declare的源碼就不貼在這里了。...
6、Prototype.js的寫類方式 復制代碼 代碼如下://prototype.js中的代碼 var Class = { create: function() { return function() { this.initialize.apply(this, arguments); } } } //簡化后的 function Clazz() { re...
9、YUI的寫類方式 這里引入的是YUI 2.7.0版,只需引入yahoo.js。YUI引入了命名空間,類似于java的包。以下yahoo的工具函數包YAHOO.namespace YAHOO.lang YAHOO.lang.hasOwnProperty YAHOO.lang.extend YAHOO.lang.augmen...
8、Ext.js的寫類方式 這里用的是Ext core3.0,Ext中用Ext.extend來定義一個類(當然它更多用來擴展一個類),Ext整個框架各種控件如Panel,MessageBox等都是用Ext.extend方法來擴展。這里僅僅用它來定義一個最簡單的類。 看Ext...
復制代碼 代碼如下:var $d = document;
function $i(s){return $d.getElementById(s);} var _jsc={} _jsc.client=(function(){ var t={}; var b=navigator.userAgent.toLowerCase(); t.isOpera=(b.indexOf('opera'...
10、mootools.js的寫類方式 mootools.js的最新版本是1.2.3,這里使用的是1.2.0。mootool被設計成非常緊湊的,模塊化的,面向對象的的js庫。mootool中寫類用Class類。Class類由Native類new出來的: 復制代碼 代碼如下:/* *Sc...

效果圖 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
樣式有點丑,為此,還重搞了個樣式,哪知以為完工的時候,發現IE上工作不正常,自適應大小等無法實現。
原來它需要xhtml才行,而公司的產品是html的。為此,研究了一下自適應大小的實現。
原來一直覺得jquery取寬度高度很神奇,...
復制代碼 代碼如下:function CNDateString(date) { var cn = ["","一","二","三","四","五","六","七","八","九"]; var s = []; var YY = date.getFullYear().toString(); for (var i=0...
復制代碼 代碼如下:<html> <head> <script type="text/javascript"><!-- ClassModel = //類模型,用于創建類 { create: function() { return function(){this.construct.apply(this,arguments);} } } Extend = functio...