【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
當我們需要的是一條規則的時候,總不能在每次dom發生變化的時候去執行這個操作,否則也太效率低下了。好在dom中css rules也是可以修改的。不過不同瀏覽器的對于css rules的接口描述也不同,其中ie中以類似hash table的方式...

最近在學JavaScript,下面是我自己做的一個例子(在w3cschool例子的基礎上) 該例子實現功能是在鼠標點擊的行之后插入一行,默認是在第一行插入。插入的內容可以自己輸入,代碼如下 Row1 cell1 Row1 cell2 Row2 cell1...
一 讀xml文件到字符串 第一步:將xml文件,轉化為DOM結構 1 var xmlDoc = document.implementation.createDocument("", "test", null); xmlDoc.load("d://develop//bookmarks.xml"); 2 var req = new XMLHttpRequest();...
那么分享幾個理想狀態的js原型函數。大部分整理修改自月影的blog 另外推薦一下月影的書――"王者歸來",如果你每周js的coding時間大于5小時,還是值得一讀的。 1.函數膠水,有很多同學用jq用習慣了,有時就為一個類似于c#里...
/**************************************************************************************** 作者:蕭 楓 QQ:77182997 MSN:xiaofengnet@hotmail.com Email:xiaofengnet@163.com 網址:http://www.d369.net 請保留版權...
function flushDataTree() { dataset_mainMenuTemp.setShowLoadingTip(true); var rootNode = tree_Menu.getFirstRootNode(); tree_Menu.setCurrentNode(rootNode); tree_Menu.expandNode(rootNode); dataset_mainMe...
javascript getElementByTagName的使用 .dd1{ color:#FF0000; } .dd2{ color:blue; } dfdfd dfdfd dfdfd [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
Aaron Gustafson著,李松峰 李雅雯 等譯。感覺絕對是一本值得看的書。感興趣的朋友可以看一下。下面是我從其中抽出來的javascript常見陷阱和對象的概念整理出來的。希望對大家能有一些幫助。
Ø Javascript語...

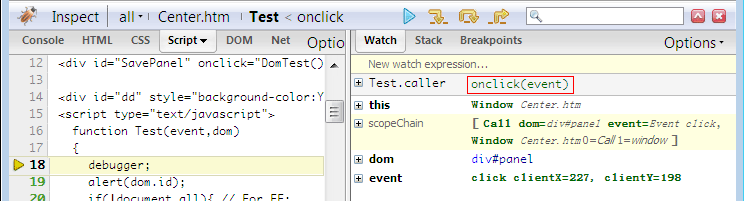
而在FireFox中卻沒有這樣的對象,如果有函數嵌套調用,需要不停的向下傳遞Event,例如下面的場景。 復制代碼 代碼如下:<div style="background-color:Red; width:300px; height:300px;" onclick="Test(event,this);" id="p...
1.使用window.onerror指定錯誤處理函數。 當有錯誤的時候,onerror會被callback。 當某個JavaScript block中有多個script錯誤時,第一個錯誤觸發后(回調callback),當前Javascript block后面的script會被自動Drop忽略掉,不被...

//jQuery Alert Dialogs Plugin Version 1.0 //插件下載地址:http://abeautifulsite.net/notebook/87 自身的原方法為: 復制代碼 代碼如下:// Usage: // jAlert( message, [title, callback] ) // jConfirm( message, [...
我的方法 復制代碼 代碼如下:<a href="#" onclick="document.getElementById('body').focus();document.getElementById('title').value='回復:<{$i+1}>樓';">回復</a> document.getElementById('body').focus(...
碰到一個問題,就是在頁面展示的時候,很多情況下需要對顯示的文字做折行處理,例如文字超過TD的寬度,或者DIV的寬度等等。 在IE下有word-break等等,但是在FF下,卻是行不通,所以研究了一下,寫了一個JS腳本,原理是這樣的: 1. 首先,我...
載入需要點時間,請稍微等待。 無標題文檔 支付寶與六大代理簽訂協議 刷卡積分可網上購物 支付寶為網店保駕護航 支付寶紅包送來紅地毯 緊急天氣預報"紅色風暴"空降支付寶 小紅包背后大名堂 Q88.net全...
仿Excel表格演示 BODY { FONT-SIZE: 12px; FONT-FAMILY: Arial, Helvetica, sans-serif; BACKGROUND-COLOR: #e9edf7 } #tbBackground { BACKGROUND-COLOR: #ffffff; TEXT-ALIGN: center } #tbData { BACKGROUND...
選擇3個后可以看到效果 粵菜 潮州 客家 川菜 上海/江浙 湖南 湖北 貴州 東北 江西 北京 魯菜 臺灣 新疆/清真 云南 其他中餐 野味 火鍋 海鮮 比薩 自助餐 茶餐廳 小吃面食 燒烤 素菜 簡餐 快餐 面包糕點 甜品 茶室...
cookie *{ margin:0; padding:0;font-family:"宋體",Arial, Helvetica, sans-serif;} #best{ width:300px; height:200px; border:1px solid #ccc; margin:60px auto 0; line-height:1.6; font-size:14px; padd...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
下面的演示中,外層元素的高度值是200px,內層元素的高度值是300px。很明顯,“外層元素中的內容”高過了“外層元素”本身.當向下拖動滾動條時,有部分內容會隱沒在“外層元素的上邊界”之外,scrollTop就等于這部分“不可見...
如果你查找Jquery的API,會發現這個好象是Jquery的一個盲點,找來找去也沒有明確說明用什么辦法可以取到HTML標簽的名字,如果直接用 $("H1").tagName 這樣的方式也無法取到“H1”這樣的值,好象只會得到“undifined”。
后...
1 2 3 4 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
一.Javascript 1.日期對象的getYear方法 IE getYear()返回的結果和getFullYear()結果是相同的,但是ECMA262明確規定了getYear返回的是“年份-1970”。而有些網站采用getYear返回年份,導致IE瀏覽器和FF等比較規范的瀏覽...
函數 :split() 功能 :使用一個指定的分隔符把一個字符串分割存儲到數組 例子: str=”jpg|bmp|gif|ico|png”; arr=theString.split(”|”); //arr是一個包含字符值”jpg”、”bmp”、”gif”、”ico”和”png”的數組...
復制代碼 代碼如下:// code from jb51.net function Person(name) { this.Name = name; } Person.prototype.SayHello = function() { alert('Hello, ' + this.Name); } Person.prototype.SayBye = function() { aler...
1.直接用ID屬性進行引用 test1 myDiv [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 代碼如上,測試表時在IE下有效,Firefox中無效。 2.直接用NAME屬性進行引用 test1 myDiv [Ctrl+A 全選...