【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
給大家吧,做在線聽歌時,少不了他們的,由于用到了外部的jquery.js文件,所以運行代碼后請重新刷新頁面生效! 聽歌 搜索: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
方法一: 用的瀏覽器內部轉換器實現轉換,方法是動態創建一個容器標簽元素,如DIV,將要轉換的字符串設置為這個元素的innerText(ie支持)||textContent(火狐支持),然后返回這個元素的innerHTML,即得到經過HTML編碼轉換的字符串,...
復制代碼 代碼如下:String.prototype.HTMLEncode = function() { var temp = document.createElement ("div"); (temp.textContent != null) ? (temp.textContent = this) : (temp.innerText = this); var output = t...
1.replace() 例: <script type="text/javascript"> var str="這個是text,下面還有一個text,這個text與那個text不相同"; document.write(str.replace(/text/g,"test"));//這個是把所有的text轉換成test var str1="這...
方法有很多,舉兩種: 第一種:(通過String對象的charCodeAt方法) 復制代碼 代碼如下:String.prototype.getBytesLength = function() { var length = 0; for(i = 0;i < this.length; i++) { iCode = this.charCodeAt(i); if(...
1. 將循環次數的定義放到循環體外:這點好像所有的語言都是一樣的,在100個元素以上時效果越來越明顯。也就是說將for(var i=0;i<arrData.length;i++)修改為for(var i=0,len=arrData.length;i<len;i++)會很大地提高性能,因...
不知大家是否遇到過如此的尷尬: 當你的頁面認證采用基于Cookie的方式,例如form,windows集成認證時,如下操作后有時認證失效,Authentication (用戶驗證信息)丟失,需要再次登錄 系統正常登錄后: 第一個頁面(PageA.htm):window.sho...
globalStorage 這個也是html5中提出來,在瀏覽器關閉以后,使用globalStorage存儲的信息仍能夠保留下來,并且存儲容量比IE的userdata大得多,一個域下面是5120k。和sessionStorage一樣,域中任何一個頁面存儲的信息都能被所有...
如果將其中的屬性height寫成不是全部小寫的時候,如寫成 window.screen.Height或window.screen.heighT時,在IE6、IE7下可以得到值(IE6、IE7不區分大小寫),在IE8下為undefined(IE8區分大小寫),所以發生問題。例: 復制代碼 代碼如...
<div><a href="#" onclick="showPricediv('aaa')" abc=1>adsfsdf</a></div> <div id="aaa" style="display:none" onmouseover="temshowTag=true" onmouseout="temshowTag=fals...
復制代碼 代碼如下://獲取對象 function getObject(objectId,top) { doc = top?window.top.document:document; if(typeof(objectId)!="object" && typeof(objectId)!="function") { if(doc.getE...
減少DOM數可以加快瀏覽器的在解析頁面過程中DOM Tree和render tree的構建,從而提高頁面性能。為此我們可以把頁面中那些首屏渲染不可見的部分HTML暫存在TextArea中,等完成渲染后再處理這部分HTML來達到這個目的。 要把T...
innerHTML或是outerHTML 比如說: 復制代碼 代碼如下:var crtDIV = document.getElementById('divIDName'); if (crtDIV) { crtDIV.parentNode.removeChild(crtDIV); crtDIV.outerHTML = ""; } 就有可能發現,整個界面都...
先給出一個不錯的代碼: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
第二種也不錯 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]第三種比較精簡了 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]關鍵在于,s...
Date.prototype.isLeapYear 判斷閏年 Date.prototype.Format 日期格式化 Date.prototype.DateAdd 日期計算 Date.prototype.DateDiff 比較日期差 Date.prototype.toString 日期轉字符串 Date.prototype.toArray 日期...

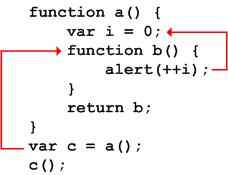
一、什么是閉包?“官方”的解釋是:閉包是一個擁有許多變量和綁定了這些變量的環境的表達式(通常是一個函數),因而這些變量也是該表達式的一部分。相信很少有人能直接看懂這句話,因為他描述的太學術。其實這句話通俗的來說就...

一.摘要本文是jQuery系列教程的劇場版, 即和jQuery這條主線無關, 主要介紹大家平時會忽略的一些javascript細節. 適合希望鞏固javascript理論知識和基礎知識的開發人員閱讀. 二.前言最近面試過一些人, 發現即使經驗...
縮放代碼: 復制代碼 代碼如下:縮放代碼: <script type="text/javascript"> //圖片按比例縮放 var flag = false; function DrawImage(ImgD, iwidth, iheight) { //參數(圖片,允許的寬度,允許的高度) var image = new Im...
<script language="javascript" type="text/javascript"> var allowExt = ['jpg', 'gif', 'bmp', 'png', 'jpeg']; var preivew = function(file, container){ try{ var pic = new Picture(fi...
眾所周知,一句JS代碼以分號結束和以回車符結束在瀏覽器中均能正常運行(至少在我的IE7中是這樣)。不知道這是JS語言的特性或者僅僅是解釋器的容錯功能?由于回車符也可以是一句代碼結束的標志,進行JS壓縮的時候就麻煩些了。...

主要功能:
1,自動檢測廣告圖片個數 生產廣告序列 2,緩動切換,仿原版FLASH 效果 3,自動按照設置周期播放 4,鼠標劃入停止自動播放 鼠標移走恢復自動播放 其中第一個功能擴展比較實用,這樣就沒有必要分別 更新圖片 和 圖片...
無標題文檔 0個字符 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] input高度固定,自動增寬 textarea寬度固定,自動增高 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]感謝網友“liufabin”提出...
下面的代碼不用增加字符,直接用js尋找指定id下的span標簽,匹配日期類型如 05-27 這樣格式的日期,大家可以根據自己的日期類型稍作修改。
注意了,匹配的是當前的日期,所有大家只要將下面的05-27換成當前的日期即可,今天是20...
復制代碼 代碼如下:/* * Copyright (C) 2007-2009 skylark * Email:aohailin@gmail.com * Version:2.1 * 原創程序,轉載請保留版權 */ var $=function(o){return typeof o=="string"?document.getElementById(o):o;};...

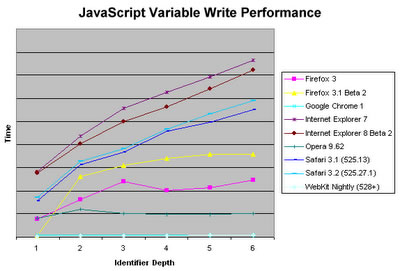
為什么要這么做?有什么根據么?不這么做,對性能到底能帶來多大的損失?本文就來探討這些問題的答案,從根本上了解變量的讀寫性能都和哪些因素有關。 著作權聲明 本文譯自 Nicholas C. Zakas 于2009年2月10日在個人網...