【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
function styleHeaderSiblings(){ if(!document.getElementByTagName)return false; var headers = document.getElementByTagName("h1"); for(var i = 0;i<headers.length;i++){ addClass(elem,"intro"); } } functi...
翻了下JS編程手冊,原來parseInt會自動對傳遞的參數值轉換成相應的八、十、十六進制值。這種情況可以設定進制用以區分特殊情況。
復制代碼 代碼如下:parseInt(09,2) | parseInt(09,10) | parseInt(09,8) | parseInt(...
jquery-1.2.6得到焦點與失去焦點的寫法 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
Untitled [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:function f(x){ alert(x); return arguments.callee; } f(0)(1)(2)(3)(4)(5)(6)(7)(8)(9); 復制代碼 代碼如下:function f(){ var a=arguments,i,l=a.length; for(i=0; i<l;i++){ alert(a[i]); } r...
提示:您可以先修改部分代碼再運行 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:// 下面是OOP用的方法 // 這樣很猥瑣……因為JS并不是OOP語言…… // 但偉大的伍迷指引我們來這么干 // Belldandy會保佑用這些方法來OOP的人的…… Function.prototype.inherits = function(base)...
近來還是那么忙,趁五一更新一下程序吧。 這個版本主要增加和改進了以下東西: 1,對字符串改用localeCompare來比較; 2,一次排序中能使用多個排序對象(用于值相等時再排序); 3,修正一些發現的問題; 4,改進程序結構,個人覺得是更靈活...

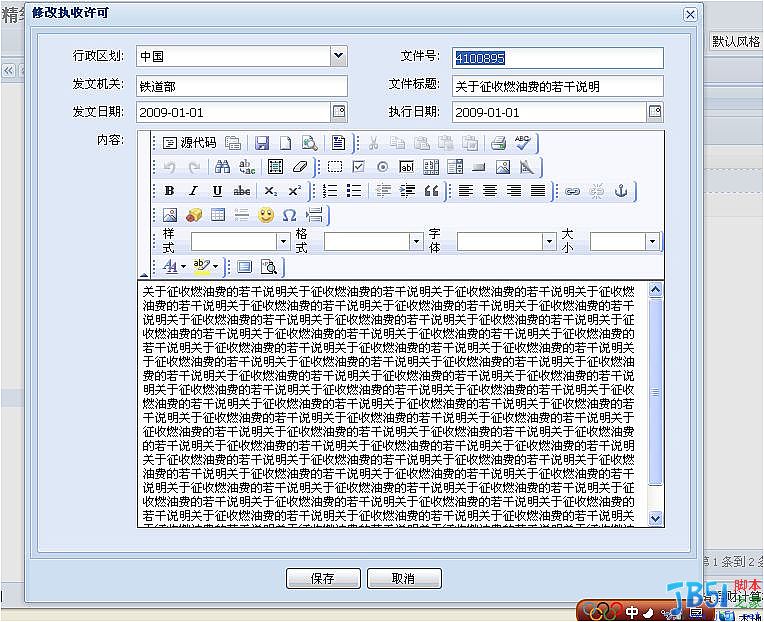
復制代碼 代碼如下:{ xtype : "textarea", name : "content", anchor : '97%', height : 400, id : "content", fieldLabel : "內容", listeners : { "render" : function(f) { fckEditor = new FCKeditor("content&q...

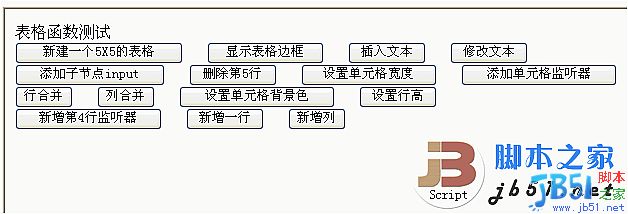
stone.js //**************************************神吹表格操作函數******************************************************* //隱藏列 function setHiddenRow(tb,iCol){ for (i=0;i<oTable.rows.length;i++){ tb...
程序下載完后再進行解析和執行。 文檔上說defer中的代碼不立即執行,頁面會繼續載入,那defer中的代碼具體在什么時候執行呢?在全部javascript代碼載入之后?頁面載入之后?onload之前還是之后?
答案是:
并不是說在網頁載...

效果如下:看下我們的演示,“運行代碼”后請刷新一次: JQzoom Demo div.notes{ font-size:12px; } div.notes a{ color:#990000; } [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]要實現...
這篇文章中,我會略述一下 Internet Explorer 和 Firefox 在 JavaScript 語法上不同的 7 個方面。
1. CSS “float” 屬性 獲取給定對象的特定 CSS 屬性的基本語法是 object.style 屬性,而且有連字符的屬性要用駱駝命...
看看我們的jQuery為我們都提供了哪些可用的方法: size():很明顯,它應該是返回包裝集中的元素個數,如$('a').size()表示鏈接元素的個數; get(index):當沒指定index時就默認取包裝集中所有元素,并以js中的數組形式返回...
* 此插件要求運行在jQuery v1.3 或更高版本上 * 插件可以實現圖片平滑向上或向左滾動 * 如果您需要更多的效果或在使用中本插件存在BUG,可以給在彥磊的博客上留言,彥磊將盡自己最大努力完善此插件 * 您留言前請先到:http...
復制代碼 代碼如下:function ZQH_isIP(str){ var arrIP = str.split("."); if(arrIP.length != 4){ return false; } else { var i; for(i in arrIP) { if(ZQH_isNumeric(arrIP[i])) { if(arrIP[i] < 0 || arrIP[i] >...
只要將下面的代碼,在當前打開的頁面的IE地址欄中,輸入下面的js,即可以隨意修改當前網頁的內容了復制代碼 代碼如下:javascript:document.body.contentEditable='true'; document.designMode='on';遇到不允許復制內容網頁...
正是因為JS是動態語言,所以JS的尋址是現場尋址,而非像C一樣,編譯后確定。此外,JS引入了this指針,這是一個很麻煩的東西,因為它“隱式”作為一個參數傳到函數里面。我們先看“作用域鏈”話題中的例子: var testvar = 'window...
剛開始學習jQuery,可能一時會分不清楚哪些是jQuery對象,哪些是DOM對象。至于DOM對象不多解釋,我們接觸的太多了,下面重點介紹一下jQuery,以及兩者相互間的轉換
這幾天會將jQuery的一些使用方法總結一下,希望能對jQuery初學...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>腳...
復制代碼 代碼如下://欄目 //發送ajax請求 $.getJSON( "../../../Templet/GetInfoHandler.ashx", //產生JSON數據的服務端頁面 {id: "0", sid: "1;2;3", rid: Math.round(Math.random() * 10) }, //向服務器發出的查...
javascript對象比較比較符:==,!=,===,!==,>=,<=,>,<==總是試圖比較他們的直,如果類型不一樣,總是試圖作轉化。===比較同一性,不作轉化就比較== 如果是基本類型(string, number, boolean),比較他們的值,var a = "123";var b...
復制代碼 代碼如下: def covert_xml_special_char(convert_str): '''''替換xml中的特殊字符''' convert_str = convert_str.replace('&', '&') convert_str = convert_str.replace('"''"'...
1.如果div想要一個最小高度,那么應該用css的minheight這個屬性,但是IE不支持,考慮到大多數用戶都使用IE,所以一般情況下這個屬性基本上棄置不用。在IE里面,height基本上就可以當作minheight來用,因為如果內容超出height,IE會...
1、firefox和ie事件event處理 在ie中,事件對象是作為一個全局變量來保存和維護的。 所有的瀏覽器事件,不管是用戶觸發 的,還是其他事件, 都會更新window.event 對象。 所以在代碼中,只要輕松調用 window.event 就可以輕松...