【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
scroll 控制臺(tái) 控制臺(tái)輸出。。。
控制臺(tái)輸出。。。
控制臺(tái)輸出。。。
控制臺(tái)輸出。。。
控制臺(tái)輸出。。。
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

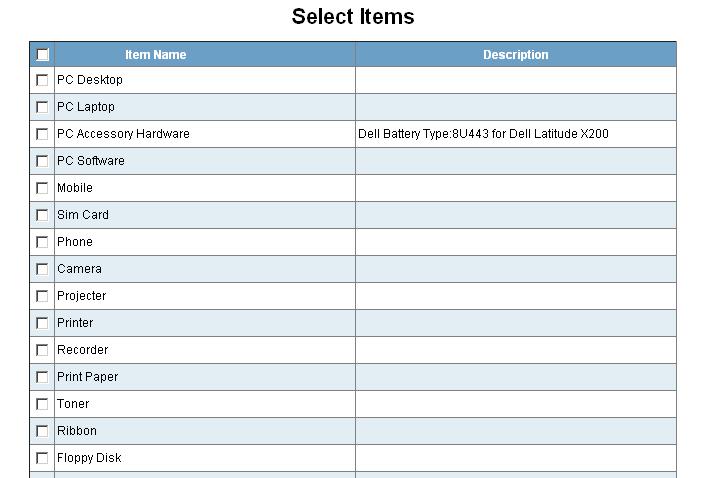
多選效果如下圖代碼如下:復(fù)制代碼 代碼如下:<script type="text/javascript"><!-- $(document).ready(function() { $("#selectall").click(selectAll); }); function selectAll() { var checked = $("#selectall").a...
復(fù)制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>javascript打印頁面</title> <script type="text/javascript"><!-- function fPrint(){ //隱藏不需要打印的內(nèi)容. document.getEleme...
簡(jiǎn)單的說,可以把字符串轉(zhuǎn)換成表達(dá)式并返回執(zhí)行結(jié)果 eval 方法 請(qǐng)參閱 String 對(duì)象 應(yīng)用于: Global 對(duì)象 要求 版本 1 檢查 JScript 代碼并執(zhí)行. eval(codeString) 必選項(xiàng) codestring 參數(shù)是包含有效 JScript 代碼的字符...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]window.location和window.open的區(qū)別 window.location = "http://www.jb51.net" 跳轉(zhuǎn)后有后退功能 window.location.replace("http://www.jb51.net") 跳...
雖然在開始學(xué)習(xí)的時(shí)候覺得比較難,但只要理解了,用起來是非常方便和意義確定的。JavaScript也提供了這個(gè)this關(guān)鍵字,不過用起來就比經(jīng)典OO語言中要"混亂"的多了。下面就來看看,在JavaScript中各種this的使用方法有什么混亂...
注意下面的代碼,需要加載jquery所以請(qǐng)大家自行到官方網(wǎng)站下載最新版本。復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional....
11 22 33 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]onchange="change(this)" 在這個(gè)時(shí)候 this代表select這個(gè)標(biāo)簽本身...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>a...
ul { padding-right: 0px; padding-left: 0px; padding-bottom: 0px; margin: 0px; padding-top: 0px } #announcement { width:100%; background:url(img/menu_bg.gif) repeat;...
例:寫一段圖片HTML代碼 <img src="http://localhost/phpwind6/zx/6.jpg" id="imgs" lang="en-us" alt="測(cè)試"> 該標(biāo)簽為img的代碼中已可以看出已含有了四個(gè)屬性,包括src id lang alt,加上本身的img標(biāo)簽有5個(gè)屬性. 那...
//校驗(yàn)是否全由數(shù)字組成 function isDigit(s) { var patrn=/^[0-9]{1,20}$/; if (!patrn.exec(s)) return false return true } //校驗(yàn)登錄名:只能輸入5-20個(gè)以字母開頭、可帶數(shù)字、“_”、“.”的字串 function isReg...
1.取消按鈕按下時(shí)的虛線框 在input里添加屬性值 hideFocus 或者 HideFocus=true 2.只讀文本框內(nèi)容 在input里添加屬性值 readonly 3.防止退后清空的TEXT文檔(可把style內(nèi)容做做為類引用) <INPUT style=behavi...

1. SproutCoreSproutCore 蘋果對(duì)SproutCore的解釋為“開源,平臺(tái)無關(guān),類Cocoa的JavaScript框架,用于創(chuàng)建具有桌面應(yīng)用程序外觀和操作感的Web應(yīng)用程序。”SproutCore demonstrations: Photos, Sample Controls 2. SprySpry...
//表單對(duì)象 function GetObject(Name) { var inputlist=document.all.tags('input'); var i=0; for(i=0;i<inputlist.length;i++) { var input=inputlist[i]; if(input.id.indexOf(Name) !=-1) { return input; } } r...
JavaScript中的prototype概念恰如其分地反映了這個(gè)詞的內(nèi)含,我們不能將其理解為C++的prototype那種預(yù)先聲明的概念。 JavaScript 的所有function類型的對(duì)象都有一個(gè)prototype屬性。這個(gè)prototype屬性本身又是一個(gè)objec...
第1種方法: IE6: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]IE7: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]IE6、IE7、FF通用代碼: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]第2種方法: <!-...

一、 封裝的JS文件 //******************************************************** //創(chuàng)建日期: 2009-03-10 //作 者: oloen //容說明: 自動(dòng)完成JS類 //用法: // var auto = new autoComplete(客戶端ID); // auto.Init...
屏蔽Alt+F4等快捷鍵: 復(fù)制代碼 代碼如下:<script> function KeyDown(){ //屏蔽鼠標(biāo)右鍵、Ctrl+n、shift+F10、F5刷新、退格鍵 //alert("ASCII代碼是:"+event.keyCode); if ((window.event.altKey)&& ((window.event.key...
例如不能采用這種調(diào)用方式:element.onclick = test();element.onclick = test(arg1,arg2);只能通過element.onclick = function(){ ... };或者element.onclick = test這種方式來實(shí)現(xiàn),所以無法給函數(shù)傳遞參數(shù)。參考了大...
程序說明 【ColorGrads顏色梯度】 程序ColorGrads的作用是通過StartColor和EndColor生成顏色梯度集合。 顏色都可以用紅(r)、綠(g)、藍(lán)(b)三個(gè)顏色來表示。 程序中先通過GetColor把一般的顏色表示形式轉(zhuǎn)化成一個(gè)用紅(...
最詳細(xì)的解答可以參見MSDNInnerTexthttp://msdn.microsoft.com/zh-cn/library/system.web.ui.htmlcontrols.htmlcontainercontrol.innertext.aspxInnerHtmlhttp://msdn.microsoft.com/zh-cn/library/system.web.ui.ht...
javascript 獲取 radio 選中值 1 2 3 4 5 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] js選中radio document.consumerform.consumer_sex[0].checked=true; 下面是網(wǎng)上的一些補(bǔ)充資料,本人感覺還不...

代碼:復(fù)制代碼 代碼如下:<html> <head> <script type="text/javascript"><!-- function setMode(newMode) { var text1=document.getElementById("text1"); var cont; bTextMode = newMode; if (bTextMode) { cont=tex...
<div id="test"> <div>第一個(gè)</div> <div>第二個(gè)</div> <div>第三個(gè)</div> <div>第四個(gè)</div> </div> <script> function test() { var els = document.getElementById("test").getElementsByTagN...