【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
如果你想實現什么特效,這個文字不適合你,但如果你想Ext文章,我想鄙人的小文非常適合你。 另:這篇教程是建立在Ext2.2上的。這個很多教程都沒說明。讓人很糊涂。我在此特別說明 網上很多教程,但是實際使用并不是很多,我想作...
...
javascript 雙擊文本框編輯功能代碼 input.t {border:1px solid #fff;background:#fff;} input.s {border:1px solid #369;background:#fff;} [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

在了解基礎后,可能會用Ext+ajax開發一個簡單的小項目,會一點一滴的講解項目開發過程,希望能給大家帶來收獲!因為我本人也在學習這個框架,所以對文章有什么建議請提出,這樣可能會讓我學到更多。
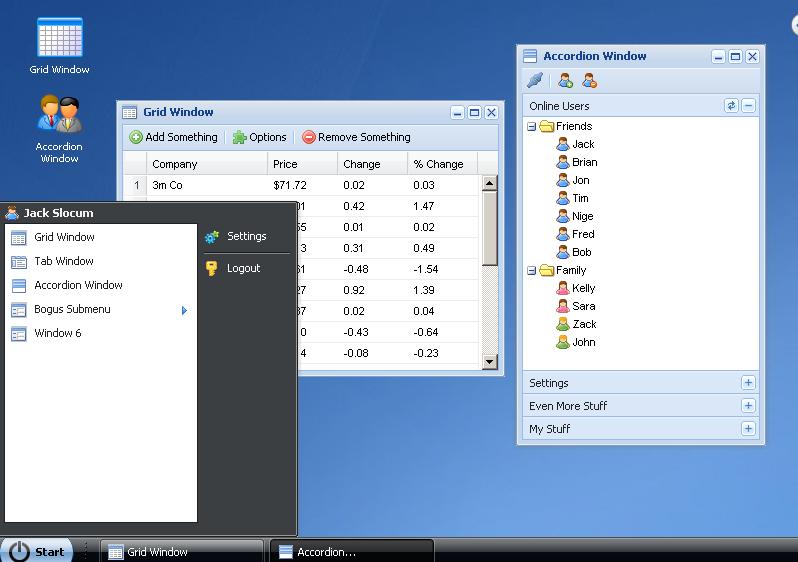
看到這幅圖,你可能認為是某個...

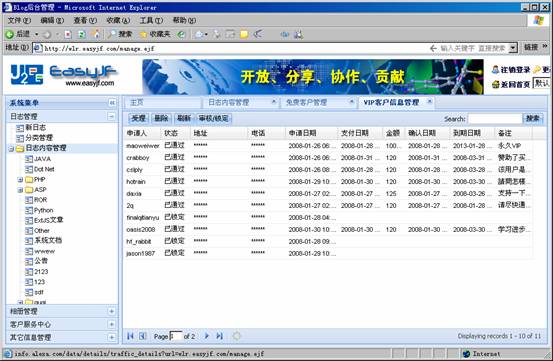
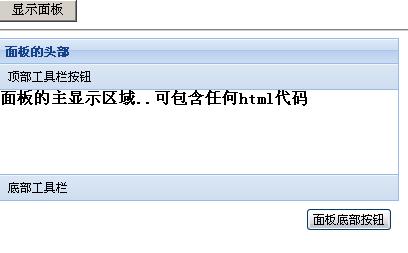
(wlr的blog應用)(ExtJS的表格控件)(不同主題的ExtJS彈出框效果) ExtJS是一個用javascript寫的,主要用于創建前端用戶界面,是一個與后臺技術無關的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各種開發語言開...

通過此文能學習到如下內容 1.創建一個簡單的面板 Ext.Panel 2.制作一個可以拖動的面板 Ext.Panel 3 .使用選項卡面板 3.使用Ext.Viewport搭一個簡單布局(用一個小例子來總結本文所有內容) 面板是ExtJs控件的基礎,很多...

天介紹一下Ext中組件舉幾個簡單的例子做說明。注意:文章內容有些摘自本人學習過程中看到的資料。 Ext2.0對框架進行了非常大的重構,其中最重要的是形成了一個結構及層次分明的組件體系,由這些組件形成了Ext控件。Ext組件...
Input {font-family: verdana;font-size: 9pt;text-decoration: none;background-color: #FFFFFF;height: 20px;border: 1px solid #666666;color:#000000;} .Calendar {font-family: verdana;text-decoration: no...
function GetClass(className){return getElementsByClassName(className)} var $c=function(array){var nArray = [];for (var i=0;i [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

JS圖片切換 :: * { margin:0; padding:0; } body { margin:0; color:#88c; background:#333; } img { margin:0; padding:0; border:0; } #js_F { position:relative; top:10px; left:10px; overflow:hidden...
New Document 藍色背景的LI 藍色背景的LI 藍色背景的LI 藍色背景的LI 藍色背景的LI [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
做成一個連接:點擊后執行JavaScript函數; Function: WindowsTextShow(Id div.id); div.id 為要展示文本的div的ID; 代碼如下: Untitled Page #divback { width: 100%; height: expression(body.scrollHeight); backgro...
復制代碼 代碼如下:// Initializes a new instance of the StringBuilder class // and appends the given value if supplied function StringBuilder(value) { this.strings = new Array(""); this.append(value);...
本來我以為js的布爾型轉換跟java一樣,畢竟大家同一個祖宗嘛,以下是我的寫法。 function foo() { var temp = Boolean.valueOf('<%=javaBoolean%>'); alert(temp == false); } java變量javaBoolean是一個字符串,它的值是"...
點擊“設為主實體”這個超鏈接后,原來的提示框會變色,而且會顯示內容:“已經設置為合并主實體”。 問題:當a熱區的提示框上的超鏈接下面有另一個熱區b的時候,點擊a熱區提示框的超鏈接后,會觸發b熱區的mouseover事件,導致...
昨天在做ip/pv統計的頁面的時候遇到一個奇怪的問題,我在頁面里放了一個select控件,控件的id是selectMonth但用js動態增加它的option的時候,老提示腳本錯誤:“options為空或不是對象”,但用document.form1.xx或document.get...
我原來是這樣寫的: function foo(x) { if(arguments[1]) { // do something.. } else { // do other.. } } 但無論傳多少個參數進去,都跳過了 if(arguments[1]) 這一步。快要抓狂的時候,終于成功了。 function foo(x) {...
看了看別的資料有提取CPU,MAC的現成代碼卻沒有硬盤序列號,找了好久才找到提取硬盤序列號的參數。于是自己給補上了。 <html> <head> <title>提取硬盤序列號</title> <script> function disk() {//硬盤序列號 信息 ...
javascript語法學習 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
person.htm: 復制代碼 代碼如下:<html> <body> <script type="text/javascript"> var xmlDoc=null; if (window.ActiveXObject) { // for IE xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); } else if (document.imp...
document.location 這個對象包含了當前URL的信息 location.host 獲取port號 location.hostname 設置或獲取主機名稱 location.href 設置或獲取整個URL location.port設置或獲取URL的端口號 location.search 設置或獲...
DATE對象提供三種方法: 1.從系統中獲取當前的時間和日期; 2.設置當時的時間和日期; 3.時間,日期轉換成其它格式.
setYear 設置當前年份 setMonth 設置當前月份 setDate 設置當前日期 setDay 設置當前對象的星期數 s...
在這里我簡單的談一下前端HTML與javascript日常工作中常碰到的編碼問題。在計算機中,我們儲存的信息都是用二進制碼表示的。我們認識的、屏幕上顯示的英文、漢字等符號和儲存用的二進制代碼的互相轉換,就是編碼。
有...
要學好JavaScript,有幾個基本概念必須搞清楚:prototype,executing,context,closure。Prototype
在JavaScript語言中,通常使用Prototype來實現OO。在這里,我們不對JavaScript的OO實現進行過多的探討,著重來看一下JS中對象的...
click() 對象.click() 使對象被點擊。 closed 對象.closed 對象窗口是否已關閉true/false clearTimeout(對象) 清除已設置的setTimeout對象 clearInterval(對象) 清除已設置的setInterval對象 confirm("提示信息") 彈...