【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
例子如下: 復制代碼 代碼如下:<script> /** *動物 */ function Animal(){ this.name='Amimal'; this.showName=function(){ alert(this.name); }; } /* *貓 */ function Cat(){ this.name='cat'; } var animal=new An...
改facebook的,絕對是你想要的,不需要圖片,因為我的以前幾個東西被轉載到好多地方但是沒有人給我說,還沒有人說是哪里來的,就把我blog地址寫這里的,要用的話就把那東西去掉吧 復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W...
1.創建鏈接 復制代碼 代碼如下:<script language="javascript"> var o = document.body; //創建鏈接 function createA(url,text) { var a = document.createElement("a"); a.href = url; a.innerHTML = text; a.styl...

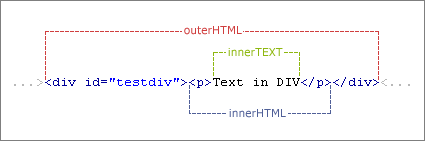
1、功能講解: innerHTML 設置或獲取位于對象起始和結束標簽內的 HTML outerHTML 設置或獲取對象及其內容的 HTML 形式 innerText 設置或獲取位于對象起始和結束標簽內的文本 outerText 設置(包括標簽)或獲取(不包括標...
1、 alert方法 這也是十分原始的方法,但調試起來十分麻煩。 2、 debugger方法 首先打開Internet選項――高級,將“禁用腳本調試(Internet Explorer)”的勾去掉 如果想其他瀏覽器也啟用調試,那么可以把“禁用腳本調試(其他)”...
document.getElementById("link").href; document.getElementById("link").target; document.getElementById("img").src; document.getElementById("img").width; document.getElementById("img").height; document....
所有的構造器都是對象,而并非所有的對象都是構造器.每個構造器都有一個用來實現原型繼承、共享屬性的Prototype屬性。對象通過new 表達式創建;比如,new String("A String") 創建了一個String對象。沒有通過new而直接調用...
123456 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 如果與a,form對象,image對象,applet對象相對應的html標記中設定了name性質,它的值將被用作document對象的屬性名,用來引用相應的對象,其他的對象則不可以...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

隨著輸入文字的多少自動變化寬度的INPUT,帶計數 0個字符 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
function Test(){ this.name='Test'; var name=2; this.show=function(){ alert(name); alert(this.name);//顯示名字 } } var test=new Test();//通過構造器創建一個對象 test.show();//輸出2和'Test' ,說明對象方法...
復制代碼 代碼如下:var isie = (document.all) ? true:false; var key; var ev; if(isie){ key = window.event.keyCode; ev = window.event; }else{ key = e.which; ev = e; } 這個時候可以alert(key) 看看, 但是 要是...
兩個問題: 第一題: xmlhttp 的 responseText 默認總是utf-8的編碼,前段時間為了以最小成本解決這個問題,索性整個項目用utf-8編碼。網上解決的方法不多,而且都是比較亂七八糟的,不喜歡。又不能以后所有都用utf-8。 第二題: x...
定時刷新: 1,<script>setTimeout("location.href='url'",2000)</script>
說明:url是要刷新的頁面URL地址 2000是等待時間=2秒,
2,<meta name="Refresh" content="n;url">
說明: n is the number of seconds to wait b...
google找到這樣一個解決方法: 在上傳控件中插入了值,就只能通過form的reset功能來清空了,但是form里面其他的值也被reset了。 既然可以使用form的reset清空,那就有辦法了:新建一個臨時form,然后將需要清空的上傳控件移入其...
if(document.form1.csrq.value==""){ alert("請填寫出生日期!"); document.form1.csrq.focus(); return false; } if(document.form1.csrq.value==""){ alert("請填寫出生日期!"); document.form1.csrq.focus(); retu...
沒什么好說的,都是js,用一個iframe將頁面遮擋,iframe上面一個div層,js面向對象做的,其中有部分是js動態生成style。ModeWindow.js復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <...
復制代碼 代碼如下:window["MzBrowser"] ={}; (function() { if(MzBrowser.platform) return; var ua = window.navigator.userAgent; MzBrowser.platform = window.navigator.platform; MzBrowser.firefox = ua.inde...
js地區選擇 * {margin:0;} body {font-size:12px;} #container div{margin-top:5px;} #select_city h3{float:left;} #main_city,#all_province {clear:both;} #main_city div,#all_province div{width:600px;cl...
Div下拉菜單被Select擋住的解決辦法 下拉菜單 bbbbbbb ccccccc ccccccc ccccccc ccccccc test0 test1 test2 test3 Div被Select擋住,是一個比較常見的問題。 有的朋友通過把div的內容放入iframe或object里...
正常情況下的打印是使用 window.print(); 直接整頁打印,但如果需要打印網頁中定義的部分內容,則可使用如下的方法: 1、在頁面的代碼頭部處加入JavaScript: JavaScript代碼 復制代碼 代碼如下:<script language=javascript...

修正了網上其它版本的一些錯誤。完美無錯版 JS網頁圖片查看器-可控制圖片放大縮小還原移動效果 body { font-family: "Verdana", "Arial", "Helvetica", "sans-serif"; font-size: 12px; line-height: 180%; } td {...

簡直的展開或關閉 .hide{display:none;} .show{display:block;} .hand{cursor:pointer;} .text{padding:10px;background:F3FCFF;line-height:1.3em;border:solid 5px B2DCF9;margin-bottom:7px;} 展開1...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
要實現對數據表中的數據進行操作,第一步就是要取得數據表中的數據,我們把上篇文章中的創建Store的方法也略作調整,讓其從數據表中讀取數據。 復制代碼 代碼如下:this.departmentStore = new Ext.data.JsonStore({ proxy:...